JQuery学习总结
JQuery学习总结【一】
一:JQuery
1 JQuery知识
*:就是让我们学会调用JQ插件,其实内部就是对JS的封装。
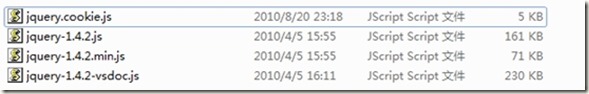
*:jquery里面有三个文件,

第2个和第3个其实里面的内容是一样的,只是第三个对其进行了压缩,使浏览器对其的访问时间变短。
我们在使用的时候将Jquery-1.4.2.js和jquery.1.4.2-vsdoc,js放在一起,其实vsdoc.js是对于前面的解释说明,它是让我们在编写代码的时候可以点操作出来。
*:练习《点击按钮弹出对话框的内容》 《点击网页里面的文字使文字一行一行消失》(“$”这个其实是个函数)
<head>
<script type="text/javascript" src="js/jquery-1.4.2.js"></script>
<script type="text/javascript">
$(function() {
$("#btn").click(function () { alert($("#un").val()); });//点击弹出内容
$("div").click(function() { $(this).hide("slow"); });//文字消失
});
</script>
</head>
<body>
<input type="text"id="un"/>
<input type="button" id="btn"/>
<div>文字内容</div>
</body>2 JQuery里面的Ready 《在网页刚开始就弹出内容》
$(dounction).ready(function(){alert(“加载完毕”);})
其实还可以这样子写
$(function(){alert(“加载完毕”);});
<解析:”$”这个函数将匿名函数function()注册为Ready执行。>
3 jquery内置函数
.map(array,fn)对数组中array中的每一个元素调用fn函数进行处理,fn函数将处理返回,最后得到一个新的数组。.map(array,fn)对数组中array中的每一个元素调用fn函数进行处理,fn函数将处理返回,最后得到一个新的数组。map不能处理Dictionary风格的数组。要用下面的$.each来处理。
$.each(array.fn)对数组arr每个元素调用fn函数进行处理,没有返回值。
var arr=[3,5,7];
Var arr2=$map.(arr,function(item){return item*2}) 函数式编程。
Var arr={“tom”;”檀木”,”xiaozhang”;”小张”}
$.each(arr,function(key,value){alert(key+”=”+value);});4 JQuery对象,Dom对象
Jquery对象就是通过jquery包装Dom对象后产生。而且jquery对象只能调用jquery对象封装的方法。不能调用Dom对象的方法。
$(function(){$(“#id”).css(“background”,”red”)});
上面的代码是复制,就是将背景色设置为红色,若.css中的属性为一个则为得到值,2个即为设置值。
5 jquery选择器
*id选择器
$(“#div”).html();
*TabName选择器<标签选择器>
$(“div”).click(function(){alert(“你好我是p”);});
这里就是将网页中所有的div标签都选择了,都向其添加了click事件。
* css选择器
同时选择多个样式,就是给制定样式的添加。
$(“div”).click(function(){alert(“这是信息”)});
6 多条件选择器/层次选择器

7 jquery的迭代
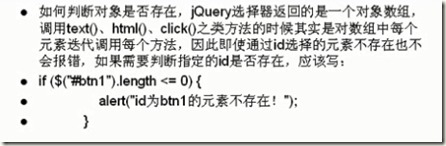
就是里面的错误程序不会给提示出错,我们自己要添加if/elae语句进行判断。

8 jquery的节点遍历
就是运用next(),nextall()方法来进行遍历的。就好像在数组那里的遍历是一样的。 这里只是得到它的下一个元素的值。
Siblings():获取所有元素的同辈元素(兄弟节点)。
*:jquery的链式编程
$("div").click(function(){
$(this).css("background","red").siblings("div").css("background","white")
});就是很容易的通过点操作符来操作。
//这里是链式操作,减少了使用if/else等操作。改变了编程风格。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.4.2-vsdoc.js"></script>
<script src="js/jquery-1.4.2.js"></script>
<script type="text/javascript">
$(function() {
$("#tables td").html("<img src='images/1.jpg'/>")
.mouseover(function () {
$("#tables td") .html("<img src='images/1.jpg'/>");
$(this).nextAll().html("<img src='images/2.jpg'/");
});
});
</script>
</head>
<body>
<table id="tables">
<tr><td></td><td></td><td></td><td></td></tr>
</table>
</body>
</html>9 :基本的过滤器

这里可以将其写在一起,比如选择器和过滤器,这样子就会很强大。
不仅可以使用选择器进行绝对定位,还可以进行相对定位,只要在$()指定第二个参数,第二个参数为相对的元素。
案例:

(相对定位)

:这里的元素就是在定位#tables tr 下的td的定位
10 属性过滤器

Eg:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.4.2.js"></script>
<script src="js/jquery-1.4.2-vsdoc.js"></script>
<title></title>
<script type="text/javascript">
$(function() {
$("input[value=显示选中的内容]").click(function() {
alert($("input:checked").val());
});
});
</script>
</head>
<body>
<input type="checkbox" value="上海"/>上海<br/>
<input type="checkbox" value="宝鸡"/>宝鸡<br/>
<input type="checkbox" value="深圳"/>深圳<br/>
<input type="checkbox" value="西安"/>西安<br/>
<input type="checkbox" value="北京"/>北京<br/>
<input type="submit" value="显示选中的内容"/>
</body>
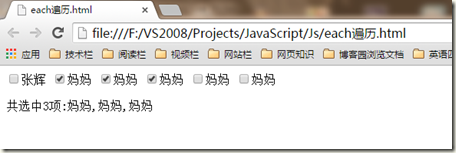
</html>11 元素的each <通过一些过滤器和选择器来遍历each一些元素。>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.4.2.js"></script>
<script src="js/jquery-1.4.2-vsdoc.js"></script>
<title></title>
<script type="text/javascript">
$(function() {
$("input[name=names]").click(function() {
var arr = new Array();
$("input[name=names]:checked").each(function (key, value) {
arr[key] = $(value).val();
});
$("#msgNames").text("共选中"+arr.length+"项:"+arr.join(","));
});
});
</script>
</head>
<body>
<input type="checkbox" name="names" value="张辉"/>张辉
<input type="checkbox" name="names" value="妈妈"/>妈妈
<input type="checkbox" name="names" value="妈妈"/>妈妈
<input type="checkbox" name="names" value="妈妈"/>妈妈
<p id="msgNames"></p>
</body>

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南jQuery是一个流行的JavaScript库,被广泛用于网站开发中,它简化了JavaScript编程,并为开发者提供了丰富的功能和特性。本文将详细介绍jQuery的引用方法,并提供具体的代码示例,帮助读者快速上手。引入jQuery首先,我们需要在HTML文件中引入jQuery库。可以通过CDN链接的方式引入,也可以下载
 jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?在前端开发中,经常会遇到需要操作元素的高度属性的需求。有时候,我们可能需要动态改变元素的高度,而有时候又需要移除元素的高度属性。本文将介绍如何使用jQuery来移除元素的高度属性,并提供具体的代码示例。在使用jQuery操作高度属性之前,我们首先需要了解CSS中的height属性。height属性用于设置元素的高度
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u
 深度剖析:jQuery的优势与劣势
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的优势与劣势
Feb 27, 2024 pm 05:18 PM
jQuery是一款广泛应用于前端开发的快速、小巧、功能丰富的JavaScript库。自2006年发布以来,jQuery已经成为众多开发者的首选工具之一,但是在实际应用中,它也不乏一些优势和劣势。本文将深度剖析jQuery的优势与劣势,并结合具体的代码示例进行说明。优势:1.简洁的语法jQuery的语法设计简洁明了,可以大大提高代码的可读性和编写效率。比如,
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<
 使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
标题:使用jQuery修改所有a标签的文本内容jQuery是一款流行的JavaScript库,被广泛用于处理DOM操作。在网页开发中,经常会遇到需要修改页面上链接标签(a标签)的文本内容的需求。本文将介绍如何使用jQuery来实现这个目标,并提供具体的代码示例。首先,我们需要在页面中引入jQuery库。在HTML文件中添加以下代码:
 如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?在使用jQuery操作DOM元素时,经常会遇到需要判断元素是否具有某个特定属性的情况。这种情况下,我们可以借助jQuery提供的方法来轻松实现这一功能。下面将介绍两种常用的方法来判断一个jQuery元素是否具有特定属性,并附上具体的代码示例。方法一:使用attr()方法和typeof操作符//判断元素是否具有特定属
 了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
jQuery是一种流行的JavaScript库,被广泛用于处理网页中的DOM操作和事件处理。在jQuery中,eq()方法是用来选择指定索引位置的元素的方法,具体使用方法和应用场景如下。在jQuery中,eq()方法选择指定索引位置的元素。索引位置从0开始计数,即第一个元素的索引是0,第二个元素的索引是1,依此类推。eq()方法的语法如下:$("s






