中小型网站架构分析及优化
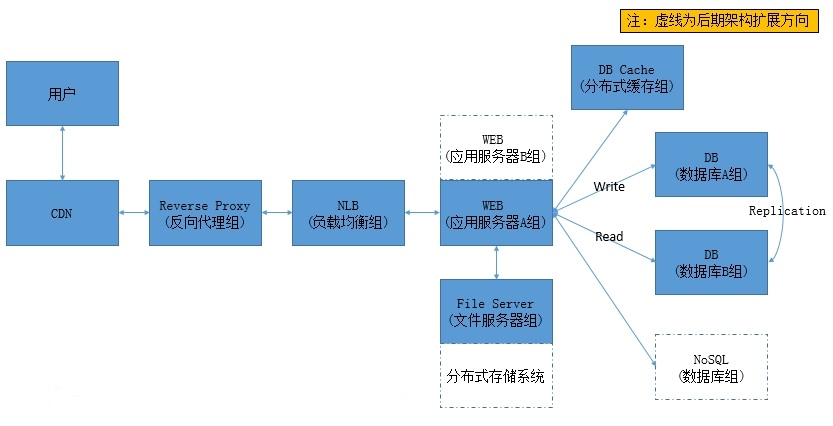
先看网站架构图:

以上网站架构广泛运用中大型网站中,本文从架构每一层分析所用主流技术和解决手段,有助于初入网站运维朋友们,进一步对网站架构认识,从而自己形成一套架构概念。
第一层:CDN
国内网络分布主要南电信北联通,造成跨地区访问延迟大问题,对于有一定访问量网站来说,增加CDN(内容分发网络)层可有效改善此现象,也是网站加速的最好选择。CDN把网站页面缓存到全国分布的节点上,用户访问时从最近的机房获取数据,这样大大减少网络访问的路径。如果想自己搭建CDN,不建议这么做,因为什么呢?其实说白了,就是什么事别往运维上拦。CDN架构部署不复杂,影响效果的因素却很多,后期管理维护也比较复杂,想达到预期的效果确非易事,这是一个费力不讨好的活,最后老板还是感觉是你能力不足。建议找专做CDN的公司,费用也不贵,有抗流量攻击能力,效果也很好,运维也少很多事,何乐而不为呢!
第二层:反向代理(网页缓存)
如果CDN没有缓存要请求的数据则向这层发起请求,在代理服务器配置缓存功能(本地),代理服务器就查找本地缓存是否有CDN请求的数据,如果有就直接返回给CDN,如果没有则请求后端负载均衡器然后转发给WEB服务器返回数据给代理服务器,代理服务器再将结果给CDN。代理服务器一般缓存不经常变动的静态页面,如image、js、css、html等,主流的缓存软件有Squid、Varnish、Nginx。
第三层:负载均衡
访问量较大的网站都会用到负载均衡,因为这是解决单台服务器性能瓶颈的最好办法。反向代理将请求转发给负载均衡器,负载均衡器根据算法(轮训、负载情况选择后端等)交给后端WEB服务处理,WEB服务处理完成后直接返回数据给反向代理服务器。负载均衡合理分配请求给后端多台WEB服务器,减轻单台服务器并发负载,并保证服务可用性。主流的负载均衡软件有LVS、HAProxy、Nginx。
第四层:WEB服务
WEB服务是处理用户请求的,WEB服务处理效率,直接影响到访问速度,为避免这层因素造成访问慢,应对其进行调优,让WEB服务发挥到最佳状态。常见的WEB服务有Apache和Nginx。
Apache优化:
1).mod_deflate压缩模块
查看是否加载:
# apachectl –M |grep deflate
如果没有安装使用apxs编译进去:
# /usr/local/apache/bin/apxs –c –I –A apache源码目录/modules/mod_deflate.c
deflate配置参数:
<IfModulemod_deflate.c> DeflateCompressionLevel6 #压缩等级(1-9),数值越大效率越高,消耗CPU也就越高 SetOutputFilterDEFLATE #启用压缩 AddOutputFilterByTypeDEFLATE text/html text/plain text/xml #压缩类型 AddOutputFilterByTypeDEFLATE css js html htm xml php </IfModule>
2).mod_expires缓存模块
查看是否加载:
# apachectl –M |grep expires
如果没有安装使用apxs编译进去:
# /usr/local/apache/bin/apxs –c –I –A apache源码目录/modules/mod_expires.c
再在httpd.conf启用模块:LoadModule expires_module modules/mod_expires.so
缓存机制有三种用法:全局、目录和虚拟主机
全局配置,在配置文件末尾添加:
<IfModulemod_expires.c> ExpiresActiveon #启用有效期控制,会自动清除已过期的缓存,然后从服务器获取新的 ExpiresDefault "accessplus 1 days" #默认任意格式的文档都是1天后过期 ExpiresByTypetext/html "access plus 12 months" ExpiresByTypeimage/jpg "access plus 12 months" #jpg格式图片缓存12月 </IfModule>
3).工作模式选择及优化
apache有两种常见工作模式,worker和prefork,默认是worker,是混合型的MPM(多路处理模块),支持多进程和多线程,由线程来处理请求,所以可以处理更多请求,提高并发能力,系统资源开销也小于基于进程的MPM,由于线程使用进程内存空间,进程崩溃会导致其下线程崩溃。而prefork是非线程型MPM,进程占用系统资源也比worker多,由于进程处理连接,在工作效率上也比worker更稳定。可通过apache2 –l查看当前工作模式,在编译时使用—with-mpm参数指定工作模式。根据自己业务需求选择不同工作模式,再适当增加工作模式相关参数,可提高处理能力。
配置参数说明:
<IfModuleprefork.c> StartServers 8 #默认启动8个httpd进程 MinSpareServers 5 #最小的空闲进程数 MaxSpareServers 20 #最大的空闲进程数,如果大于这个值,apache会自动kill一些进程 ServerLimit 256 #服务器允许进程数的上限 MaxClients 256 #同时最多发起多少个访问,超过则进入队列等待 MaxRequestsPerChild 4000 #每个进程启动的最大线程 </IfModule>
Nginx优化:
1).gzip压缩模块
http {
……
gzip on;
gzip_min_length 1k; #允许压缩的页面最小字节数,默认是0,多大都压缩,小于1k的可能适得其反
gzip_buffers 4 16k; #gzip申请内存的大小,按数据大小的4倍去申请内存
gzip_http_version 1.0; #识别http协议版本
gzip_comp_level 2; #压缩级别,1压缩比最小,处理速度最快,9压缩比最大,处理速度最慢
gzip_types text/plainapplication/x-javascripttext/css application/xml image/jpg; #压缩数据类型
gzip_vary on; #根据客户端的http头来判断,是否需要压缩
}2).expires缓存模块
server {
location ~ .*\.(gif|jpg|png|bmp|swf)$ #缓存数据后缀类型
{
expires 30d; #使用expires缓存模块,缓存到客户端30天
}
location ~ .*\.( jsp|js|css)?$
{
expires 1d;
}
}3).fastcgi优化
nginx不支持直接调用或者解析动态程序(php),必须通过fastcgi(通用网关接口)来启动php-fpm进程来解析php脚本。也就是说用户请求先到nginx,nginx再将动态解析交给fastcgi,fastcgi启动php-fpm解析php脚本。所以我们有必要对fastcgi和php-fpm进行适当的参数优化。
http {
……
fastcgi_cache_path/usr/local/nginx/fastcgi_cache levels=1:2 keys_zone=TEST:10m inactive=5m;
# FastCGI缓存指定一个文件路径、目录结构等级、关键字区域存储时间和非活动删除时间
fastcgi_connect_timeout 300; #指定连接到后端FastCGI的超时时间
fastcgi_send_timeout 300; #指定向FastCGI传送请求的超时时间
fastcgi_read_timeout 300; #指定接收FastCGI应答的超时时间
fastcgi_buffer_size 64k; #指定读取FastCGI应答第一部分需要多大的缓冲区
fastcgi_buffers 4 64k; #指定本地需要用多少盒多大的缓冲区来缓冲FastCGI的应答请求
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 128k; #表示在写入缓存文件时使用多大的数据块,默认值是fastcgi_buffers的两倍
fastcgi_cache TEST; #开启fastcgi_cache缓存并指定一个TEST名称
fastcgi_cache_valid 200 302 1h; #指定200、302应答代码的缓存1小时
fastcgi_cache_valid 301 1d; #将301应答代码缓存1天
fastcgi_cache_valid any 1m; #将其他应答均缓存1分钟
{php-fpm.conf配置参数:
pm =dynamic #两种控制子进程方式(static和dynamic) pm.max_children= 5 #同一时间存活的最大子进程数 pm.start_servers= 2 #启动时创建的进程数 pm.min_spare_servers= 1 #最小php-fpm进程数 pm.max_spare_servers= 3 #最大php-fpm进程数
4).proxy_cache本地缓存模块
http {
……
proxy_temp_path /usr/local/nginx/proxy_cache/temp; #缓存临时目录
proxy_cache_path /usr/local/nginx/proxy_cache/cache levels=1:2 keys_zone=one:10m inactive=1d max_size=1g;
#缓存文件实际目录,levels定义层级目录,1:2说明1是一级目录,2是二级目录,keys_zone存储元数据,并分配10M内存空间。inctive表示1天没有被访问的缓存就删除,默认10分钟。max_size是最大分配磁盘空间
server {
listen 80;
server_name 192.168.1.10;
location / {
proxy_cache one; #调用缓存区
#proxy_cache_valid 200 304 12h; #可根据HTTP状态码设置不同的缓存时间
proxy_cache_valid any 10m; #缓存有效期为10分钟
}
#清除URL缓存,允许来自哪个网段的IP可以清除缓存(需要安装第三方模块"ngx_cache_purge"),清除URL缓存方法:访问http://192.168.1.10/purge/文件名
location ~ /purge(/.*){
allow 127.0.0.1;
allow 192.168.1.0/24;
deny all;
proxy_cache_purge cache_one$host$1$is_args$args;
}
}小结:
启用压缩模块可以节省一部分带宽,会增加WEB端CPU处理,但在上图网站架构中,WEB端启用压缩模块并没有起到作用,因为传输到上层走的是局域网。对于直接面向用户的架构还是要启用的。WEB也不用启用expires模块,因为有了反向代理服务器和CDN,所以到不了用户浏览器,开启起不到作用。
如果反向代理使用nginx做代理,可开启expires模块,将静态文件缓存到用户浏览器,浏览器发起请求时,先判断本地缓存是否有请求的数据,如果有再判断是否过期,如果不过期就直接浏览缓存数据,哪怕服务器资源已经改变,所以要根据业务情况合理设置过期时间。
5). 利用PHP缓存器提高代码执行效率
php程序在没有使用缓存器情况下,每次请求php页面,php都会对此页面进行代码编译,这就意味着重复的编译工作会增加服务器负载。有了缓存器就会把每次编译后的数据缓存到共享内存中,下次访问直接使用缓冲区已编译好的代码,从而避免重复的编译过程,以加快其执行效率。因此PHP网站使用缓存器是完全有必要的!主流的PHP缓存器有:eAccelerator、XCache
第五层:动静分离
动静分离,顾名思义,是将动态页面和静态页面分离到不同服务器上处理,比如使用web是nginx,可以让fastcgi部署到单独一台服务器,专门解析php动态页面,静态页面默认由nginx处理,并做好缓存策略。再比如一个商城网站,会有大量的图片,可以考虑增加文件服务器组,将请求图片和上传图片的都交给文件服务器处理。文件服务器主流使用NFS,存在单点故障,可以DRBD+HeartBeat+NFS部署高可用,如果单台压力过大,考虑使用分布式文件系统,如GlusterFS、MooseFS等。
第六层:数据库缓存
利用缓存技术,把热数据缓存到内存中,如果请求的数据在缓存中,就直接返回,否则去数据库中取,并更新把拿的数据更新到缓存系统,提高读性能,降低数据库压力。缓存实现有本地缓存和分布式缓存,本地缓存是将数据缓存到本地服务器内存中或者文件中。分布式缓存是将数据缓存到内存中,是分布式的,可以缓存海量数据,扩展性好。主流的分布式缓存系统有Memcached和Redis,Memcached性能稳定,速度很快,QPS可达8w左右。如果想数据持久化就选择用Redis,性能不低于Memcached。
第七层:数据库
这层在整个网站架构中起着主导型作用,直接决定用户体验,相对架构优化也比较复杂。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 什么是使用效果?您如何使用它执行副作用?
Mar 19, 2025 pm 03:58 PM
什么是使用效果?您如何使用它执行副作用?
Mar 19, 2025 pm 03:58 PM
本文讨论了React中的使用效应,这是一种用于管理副作用的钩子,例如数据获取和功能组件中的DOM操纵。它解释了用法,常见的副作用和清理,以防止记忆泄漏等问题。
 JavaScript中的高阶功能是什么?如何使用它们来编写更简洁和可重复使用的代码?
Mar 18, 2025 pm 01:44 PM
JavaScript中的高阶功能是什么?如何使用它们来编写更简洁和可重复使用的代码?
Mar 18, 2025 pm 01:44 PM
JavaScript中的高阶功能通过抽象,常见模式和优化技术增强代码简洁性,可重复性,模块化和性能。
 咖喱如何在JavaScript中起作用,其好处是什么?
Mar 18, 2025 pm 01:45 PM
咖喱如何在JavaScript中起作用,其好处是什么?
Mar 18, 2025 pm 01:45 PM
本文讨论了JavaScript中的咖喱,这是一种将多重题材函数转换为单词汇函数序列的技术。它探讨了咖喱的实施,诸如部分应用和实际用途之类的好处,增强代码阅读
 反应和解算法如何起作用?
Mar 18, 2025 pm 01:58 PM
反应和解算法如何起作用?
Mar 18, 2025 pm 01:58 PM
本文解释了React的对帐算法,该算法通过比较虚拟DOM树有效地更新DOM。它讨论了性能优势,优化技术以及对用户体验的影响。
 什么是Usecontext?您如何使用它在组件之间共享状态?
Mar 19, 2025 pm 03:59 PM
什么是Usecontext?您如何使用它在组件之间共享状态?
Mar 19, 2025 pm 03:59 PM
本文解释了React中的UseContext,该文章通过避免道具钻探简化了状态管理。它讨论了通过减少的重新租赁者进行集中国家和绩效改善之类的好处。
 如何使用Connect()将React组件连接到Redux Store?
Mar 21, 2025 pm 06:23 PM
如何使用Connect()将React组件连接到Redux Store?
Mar 21, 2025 pm 06:23 PM
文章讨论了使用Connect()将React组件连接到Redux Store,解释了MapStateToprops,MapDispatchToprops和性能影响。
 您如何防止事件处理程序中的默认行为?
Mar 19, 2025 pm 04:10 PM
您如何防止事件处理程序中的默认行为?
Mar 19, 2025 pm 04:10 PM
文章讨论了使用DestrestDefault()方法在事件处理程序中预防默认行为,其好处(例如增强的用户体验)以及诸如可访问性问题之类的潜在问题。







