微信小程序-消息提示框实例
做Android的时候对toast是很熟悉的.微信小程序开发中toast也是重要的消息提示方式.
提示框:
wx.showToast(OBJECT)
显示消息提示框
OBJECT参数说明:

示例代码:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})
wx.hideToast()
隐藏消息提示框
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 10000
})
setTimeout(function(){
wx.hideToast()
},2000)
wx.showModal(OBJECT)
显示模态弹窗
OBJECT参数说明:

示例代码:
wx.showModal({
title: '提示',
content: '这是一个模态弹窗',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})
wx.showActionSheet(OBJECT)
显示操作菜单
OBJECT参数说明:

success返回参数说明:

示例代码:
wx.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function(res) {
if (!res.cancel) {
console.log(res.tapIndex)
}
}
})
设置导航条
wx.setNavigationBarTitle(OBJECT)
动态设置当前页面的标题。
OBJECT参数说明:

示例代码:
wx.setNavigationBarTitle({
title: '当前页面'
})wx.showNavigationBarLoading()
在当前页面显示导航条加载动画。
wx.hideNavigationBarLoading()
隐藏导航条加载动画。
页面跳转:
wx.navigateTo(OBJECT)
保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。
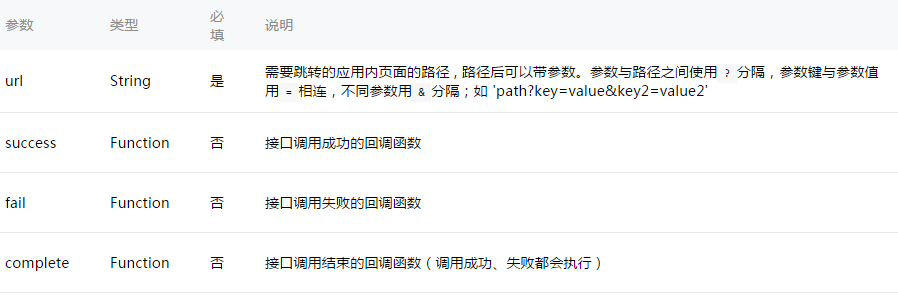
OBJECT参数说明:

示例代码:
wx.navigateTo({
url: 'test?id=1'
})//test.js
Page({
onLoad: function(option){
console.log(option.query)
}
})注意:为了不让用户在使用小程序时造成困扰,我们规定页面路径只能是五层,请尽量避免多层级的交互方式。
wx.redirectTo(OBJECT)
关闭当前页面,跳转到应用内的某个页面。
OBJECT参数说明:

示例代码:
wx.redirectTo({
url: 'test?id=1'
})wx.navigateBack(OBJECT)
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages()) 获取当前的页面栈,决定需要返回几层。
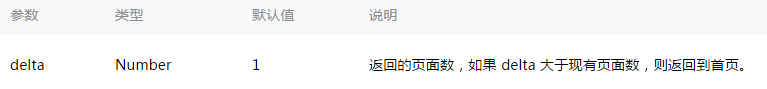
OBJECT参数说明:

动画:
wx.createAnimation(OBJECT)
创建一个动画实例animation。调用实例的方法来描述动画。最后通过动画实例的export方法导出动画数据传递给组件的animation属性。
注意: export 方法每次调用后会清掉之前的动画操作
OBJECT参数说明:

var animation = wx.createAnimation({
transformOrigin: "50% 50%",
duration: 1000,
timingFunction: "ease",
delay: 0
})
animation
动画实例可以调用以下方法来描述动画,调用结束后会返回自身,支持链式调用的写法。
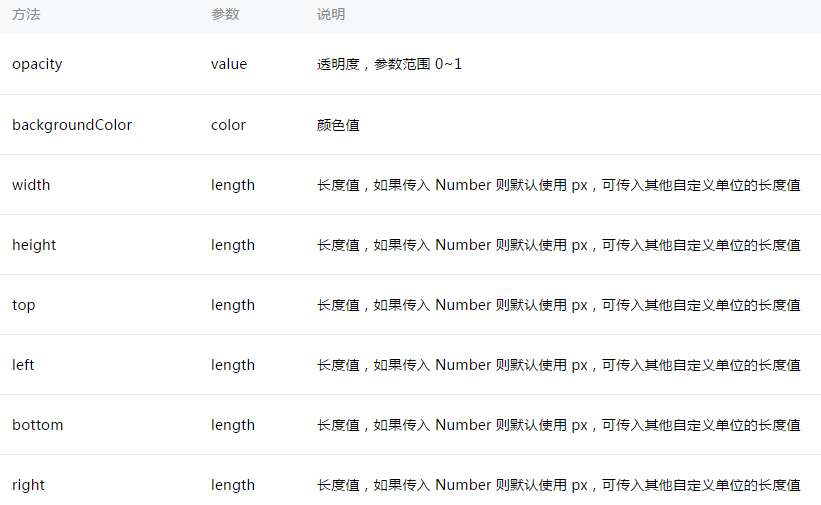
样式:

旋转:

缩放:

偏移:

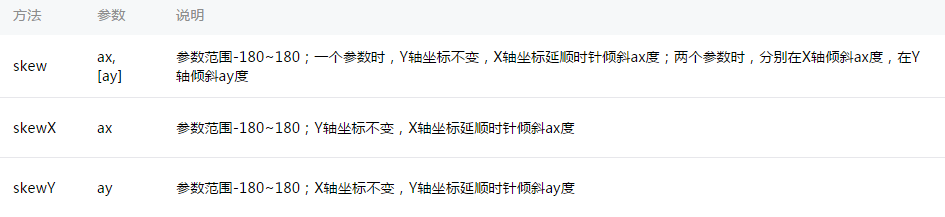
倾斜:

矩阵变形:

动画队列
调用动画操作方法后要调用 step() 来表示一组动画完成,可以在一组动画中调用任意多个动画方法,一组动画中的所有动画会同时开始,一组动画完成后才会进行下一组动画。step 可以传入一个跟 wx.createAnimation() 一样的配置参数用于指定当前组动画的配置。
示例:
<view animation="{{animationData}}" style="background:red;height:100rpx;width:100rpx"></view>Page({
data: {
animationData: {}
},
onShow: function(){
var animation = wx.createAnimation({
duration: 1000,
timingFunction: 'ease',
})
this.animation = animation
animation.scale(2,2).rotate(45).step()
this.setData({
animationData:animation.export()
})
setTimeout(function() {
animation.translate(30).step()
this.setData({
animationData:animation.export()
})
}.bind(this), 1000)
},
rotateAndScale: function () {
// 旋转同时放大
this.animation.rotate(45).scale(2, 2).step()
this.setData({
animationData: this.animation.export()
})
},
rotateThenScale: function () {
// 先旋转后放大
this.animation.rotate(45).step()
this.animation.scale(2, 2).step()
this.setData({
animationData: this.animation.export()
})
},
rotateAndScaleThenTranslate: function () {
// 先旋转同时放大,然后平移
this.animation.rotate(45).scale(2, 2).step()
this.animation.translate(100, 100).step({ duration: 1000 })
this.setData({
animationData: this.animation.export()
})
}
})
wx.hideKeyboard()
收起键盘。
wx.stopPullDownRefresh()
停止当前页面下拉刷新。详见 页面相关事件处理函数。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 传言称'iPhone 16 可能不支持微信”,苹果中国区技术顾问称正与腾讯沟通应用商店抽成事宜
Sep 02, 2024 pm 10:45 PM
传言称'iPhone 16 可能不支持微信”,苹果中国区技术顾问称正与腾讯沟通应用商店抽成事宜
Sep 02, 2024 pm 10:45 PM
感谢网友情切琛思、HH_KK、石原里美幸福、华南吴彦祖的线索投递!9月2日消息,近期有传言称“iPhone16可能不支持微信”,对此贝壳财经记者致电苹果官方热线,苹果中国区技术顾问回应称,关于iOS系统或苹果设备能否继续使用微信,以及微信能否继续在苹果应用商店上架和下载的问题,需要苹果公司与腾讯之间进行沟通和探讨,才能确定之后的情况。软件应用商店及微信问题说明软件应用商店技术顾问指出,软件在苹果商店上架可能需要开发者支付费用。达到一定下载量后,后续下载需向苹果支付相应费用。苹果正与腾讯积极沟通,
 deepseek生成图片教程
Feb 19, 2025 pm 04:15 PM
deepseek生成图片教程
Feb 19, 2025 pm 04:15 PM
DeepSeek:强大的AI图像生成利器!DeepSeek本身并非图像生成工具,但其强大的核心技术为众多AI绘画工具提供了底层支持。想知道如何利用DeepSeek间接生成图片吗?请继续阅读!利用基于DeepSeek的AI工具生成图像:以下步骤将引导您使用这些工具:启动AI绘画工具:在您的电脑、手机浏览器或微信小程序中搜索并打开一个基于DeepSeek的AI绘画工具(例如,搜索“简单AI”)。选择绘画模式:选择“AI绘图”或类似功能,并根据您的需求选择图片类型,例如“动漫头像”、“风景
 知情人士回应'微信可能不支持苹果 iPhone 16”:传言为谣言
Sep 02, 2024 pm 10:43 PM
知情人士回应'微信可能不支持苹果 iPhone 16”:传言为谣言
Sep 02, 2024 pm 10:43 PM
微信支持iPhone16谣言被辟谣感谢网友西窗旧事、HH_KK的线索投递!9月2日消息,今日有传言称,微信可能不支持iPhone16,iPhone一旦升级到iOS18.2系统将无法使用微信。据《每日经济新闻》从知情人士处获悉,此传言为谣言。苹果回应另据贝壳财经报道,苹果中国区技术顾问回应称,关于iOS系统或苹果设备能否继续使用微信,以及微信能否继续在苹果应用商店上架和下载的问题,需要苹果公司与腾讯之间进行沟通和探讨,才能确定之后的情况。目前,苹果正与腾讯积极沟通,以确认腾讯是否会继续向苹果应用商
 gateio中文官方网站 gate.io交易平台网址
Feb 21, 2025 pm 03:06 PM
gateio中文官方网站 gate.io交易平台网址
Feb 21, 2025 pm 03:06 PM
Gate.io,一家创立于 2013 年的领先加密货币交易平台,为中国用户提供了完整的中文官方网站。该网站提供广泛的服务,包括现货交易、期货交易和借贷,并提供中文界面、丰富的资源和社区支持等特色功能。
 okx交易平台手续费一览
Feb 15, 2025 pm 03:09 PM
okx交易平台手续费一览
Feb 15, 2025 pm 03:09 PM
OKX 交易平台提供了各种类型的费率,包括交易费用、提款费用和融资费用。对于现货交易,交易费用根据交易量和 VIP 等级而有所不同,采取“做市商模式”,即市场每笔交易收取较低的手续费。此外,OKX 还提供了多种类型的期货合约,包括币本位合约、USDT 合约和交割合约,每种合约的费用结构也有所不同。
 芝麻开门登录注册入口 gate.io交易所注册官网入口
Mar 04, 2025 pm 04:51 PM
芝麻开门登录注册入口 gate.io交易所注册官网入口
Mar 04, 2025 pm 04:51 PM
Gate.io(芝麻开门)是全球领先的加密货币交易平台,本文提供Gate.io现货交易完整教程。教程涵盖账户注册登录、KYC认证、法币及数字货币充值、交易对选择、限价/市价交易下单以及订单和交易记录查看等步骤,助您快速上手Gate.io平台进行加密货币交易。 无论是新手还是老手,都能从本教程中获益,轻松掌握Gate.io交易技巧。
 gateio交易所app老版本 gateio交易所app老版本下载渠道
Mar 04, 2025 pm 11:36 PM
gateio交易所app老版本 gateio交易所app老版本下载渠道
Mar 04, 2025 pm 11:36 PM
Gateio 交易所 app 老版本下载渠道,涵盖官方、第三方应用市场、论坛社区等途径,还给出下载注意事项,帮你轻松获取老版本,解决新版本使用不适或设备兼容问题。
 欧易交易所app国内下载教程
Mar 21, 2025 pm 05:42 PM
欧易交易所app国内下载教程
Mar 21, 2025 pm 05:42 PM
本文提供国内安全下载欧易OKX App的详细指南。由于国内应用商店限制,建议用户通过欧易OKX官方网站下载App,或使用官网提供的二维码扫描下载。下载过程中,务必核实官网地址,检查应用权限,安装后进行安全扫描,并启用双重验证。 使用过程中,请遵守当地法律法规,使用安全网络环境,保护账户安全,警惕诈骗,理性投资。 本文仅供参考,不构成投资建议,数字资产交易风险自负。






