详解AngularJS中的表单验证
AngularJS自带了很多验证,什么必填,最大长度,最小长度...,这里记录几个有用的正则式验证
1.使用angularjs的表单验证
正则式验证
只需要配置一个正则式,很方便的完成验证,理论上所有的验证都可以用正则式完成
//javascript
$scope.mobileRegx = "^1(3[0-9]|4[57]|5[0-35-9]|7[01678]|8[0-9])\\d{8}$";
$scope.emailRegx = "^[a-z]([a-z0-9]*[-_]?[a-z0-9]+)*@([a-z0-9]*[-_]?[a-z0-9]+)+[\.][a-z]{2,3}([\.][a-z]{2})?$";
$scope.pwdRegx = "[a-zA-Z0-9]*";
<div class="form-group">
<input class="form-control" name="mobile" type="text" ng-model="account.mobile" required ng-pattern="mobileRegx"/>
<span class="error" ng-show="registerForm.$submitted && registerForm.mobile.$error.required">*手机号不能为空</span>
<span class="error" ng-show="registerForm.$submitted && registerForm.mobile.$error.pattern">*手机号地址不合法</span>
</div>
<input type="text" ng-pattern="/[a-zA-Z]/" />
数字
设置input的type=number即可
<div class="form-group col-md-6"> <label for="password"> 预估时间 </label> <div class="input-group"> <input required type="number" class="form-control" ng-model="task.estimated_time" name="time" /> <span class="input-group-addon">分钟</span> </div> <span class="error" ng-show="newTaskForm.$submitted && newTaskForm.time.$error.required">*请预估时间</span> </div>
邮箱
<input type="email" name="email" ng-model="user.email" />
URL
<input type="url" name="homepage" ng-model="user.facebook_url" />
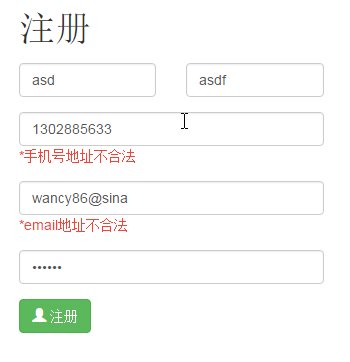
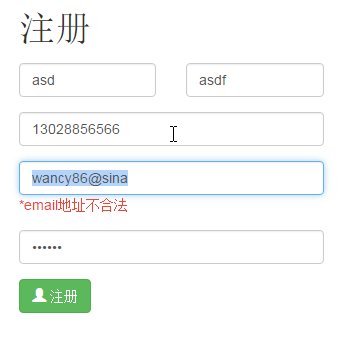
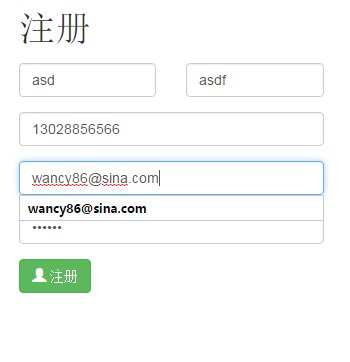
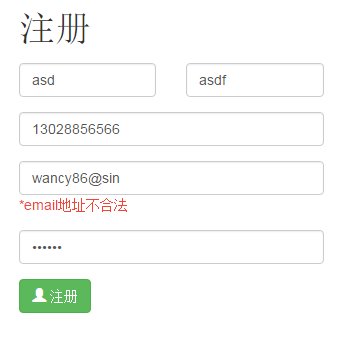
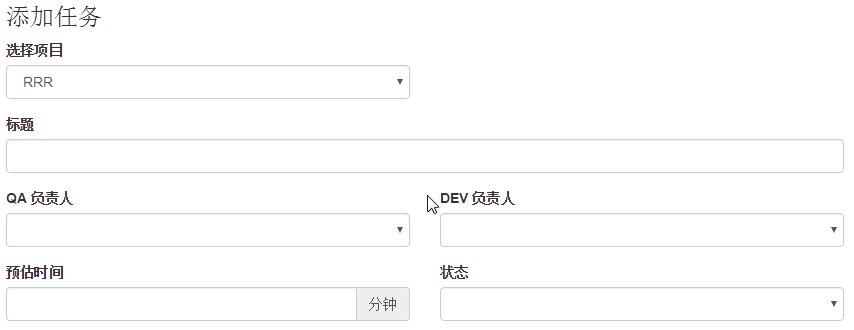
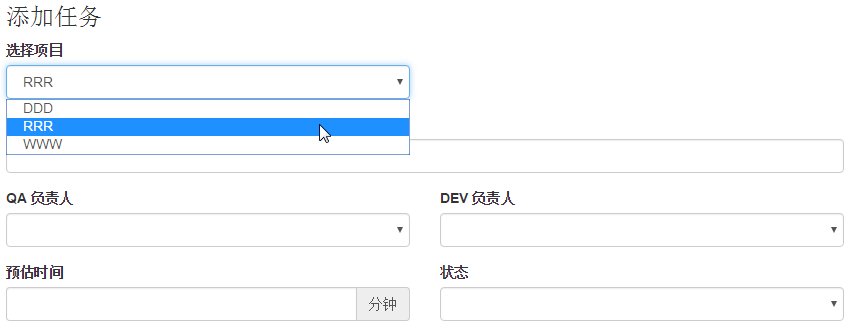
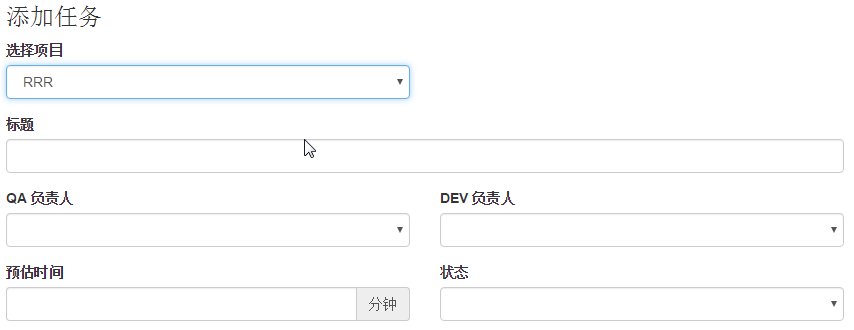
效果
效果是实时的,很带感

2.使用ngMessages验证表单
angular.module('ngMessagesExample', ['ngMessages']);
<form name="myForm">
<label>
Enter your name:
<input type="text"
name="myName"
ng-model="name"
ng-minlength="5"
ng-maxlength="20"
required />
</label>
<pre class="brush:php;toolbar:false">myForm.myName.$error = {{ myForm.myName.$error | json }}
简直是第二次解放啊。。。

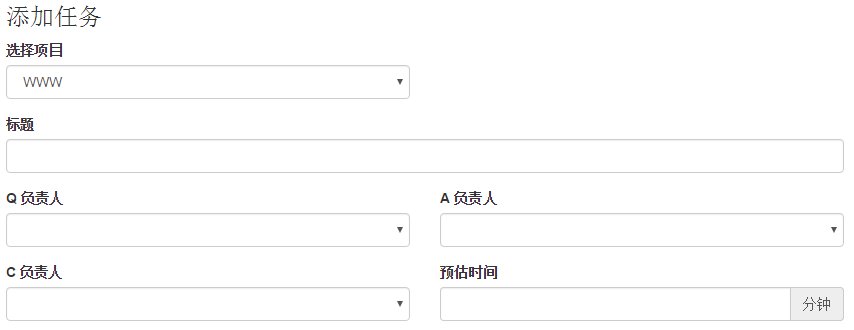
2.动态生成的表单的验证
如果你有一部分form的内容是动态生成的,数量和名字都不确定的时候,该如何验证这些生成的元素呢?其实维护一个动态的form本来就是个问题。但是在angular中,只需要记住一点:准备好你的数据,其他的交给angular。像下面这个例子,你只需要维护好一个数组,然后利用ng-repeat就可以快速的呈现到页面上。


其实动态的form和一般的form验证都是一致的,只是动态的form需要使用myForm[inout_name].$error的形式访问
<!-- 动态显示状态的负责人 -->
<div class="form-group col-md-6" ng-repeat="sta in task.status_table | orderBy : sta.sequence_order">
<label>{{sta.status_name}} 负责人</label>
<select required class="form-control" ng-model="sta.user_id" ng-options="qa.id as qa.last_name+' '+qa.last_name for qa in taskUserList" name="{{sta.status_name}}">
</select>
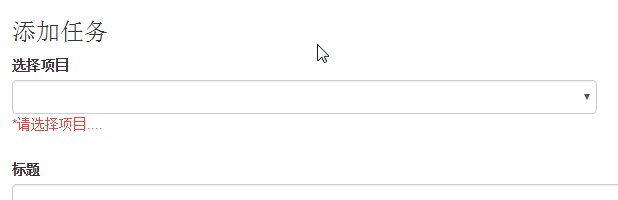
<div ng-messages="newTaskForm[sta.status_name].$error" ng-if="newTaskForm.$submitted || newTaskForm[sta.status_name].$touched">
<p class="error" ng-message="required">*请选择负责人</p>
</div>
</div>
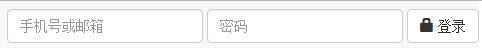
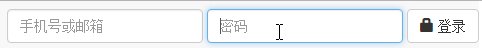
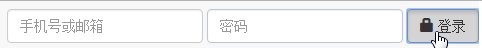
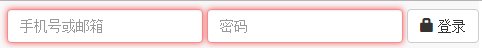
3. 必填项加亮显
有些表单我们不希望粗暴的在下面添加文字信息提示验证,而是希望更简洁的方式,如:加亮边框,突出显示

需要做的只是在required验证没通过的时候添加class,改变元素的样式即可
<form name="loginForm" novalidate ng-submit="loginPost()" class="navbar-form navbar-right" ng-hide="login">
<fake-autocomplete></fake-autocomplete>
<div class="form-group">
<input name="user_name" required maxlength="50" type="text" class="form-control" placeholder="手机号或邮箱" ng-model="account.user_name" ng-class="{warn:loginForm.$submitted && loginForm.user_name.$error.required}">
</div>
<div class="form-group">
<input name="password" required type="password" maxlength="50" placeholder="密码" ng-model="account.password" ng-class="{'form-control':1,warn:loginForm.$submitted && loginForm.password.$error.required}">
</div>
<button type="submit" class="btn btn-default"><span class="glyphicon glyphicon-lock"></span> 登录</button>
</form>
.warn {
border-color: #f78d8d !important;
outline: 0 !important;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 8px rgb(239, 154, 154) !important;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 8px rgba(239, 154, 154) !important;
}

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 2022年最新5款的angularjs教程从入门到精通
Jun 15, 2017 pm 05:50 PM
2022年最新5款的angularjs教程从入门到精通
Jun 15, 2017 pm 05:50 PM
Javascript 是一个非常有个性的语言. 无论是从代码的组织, 还是代码的编程范式, 还是面向对象理论都独具一格. 而很早就在争论的Javascript 是不是面向对象语言这个问题, 显然已有答案. 但是, 即使 Javascript 叱咤风云二十年, 如果想要看懂 jQuery, Angularjs, 甚至是 React 等流行框架, 观看《黑马云课堂JavaScript 高级框架设计视频教程》就对了。
 使用PHP和AngularJS搭建一个响应式网站,提供优质的用户体验
Jun 27, 2023 pm 07:37 PM
使用PHP和AngularJS搭建一个响应式网站,提供优质的用户体验
Jun 27, 2023 pm 07:37 PM
在如今信息时代,网站已经成为人们获取信息和交流的重要工具。一个响应式的网站能够适应各种设备,为用户提供优质的体验,成为了现代网站开发的热点。本篇文章将介绍如何使用PHP和AngularJS搭建一个响应式网站,从而提供优质的用户体验。PHP介绍PHP是一种开源的服务器端编程语言,非常适用于Web开发。PHP具有很多优点,如易于学习、跨平台、丰富的工具库、开发效
 使用PHP和AngularJS构建Web应用
May 27, 2023 pm 08:10 PM
使用PHP和AngularJS构建Web应用
May 27, 2023 pm 08:10 PM
随着互联网的不断发展,Web应用已成为企业信息化建设的重要组成部分,也是现代化工作的必要手段。为了使Web应用能够便于开发、维护和扩展,开发人员需要选择适合自己开发需求的技术框架和编程语言。PHP和AngularJS是两种非常流行的Web开发技术,它们分别是服务器端和客户端的解决方案,通过结合使用可以大大提高Web应用的开发效率和使用体验。PHP的优势PHP
 如何在PHP编程中使用AngularJS?
Jun 12, 2023 am 09:40 AM
如何在PHP编程中使用AngularJS?
Jun 12, 2023 am 09:40 AM
随着Web应用程序的普及,前端框架AngularJS变得越来越受欢迎。AngularJS是一个由Google开发的JavaScript框架,它可以帮助你构建具有动态Web应用程序功能的Web应用程序。另一方面,对于后端编程,PHP是非常受欢迎的编程语言。如果您正在使用PHP进行服务器端编程,那么结合AngularJS使用PHP将可以为您的网站带来更多的动态效
 使用Flask和AngularJS构建单页Web应用程序
Jun 17, 2023 am 08:49 AM
使用Flask和AngularJS构建单页Web应用程序
Jun 17, 2023 am 08:49 AM
随着Web技术的飞速发展,单页Web应用程序(SinglePageApplication,SPA)已经成为一种越来越流行的Web应用程序模型。相比于传统的多页Web应用程序,SPA的最大优势在于用户感受更加流畅,同时服务器端的计算压力也大幅减少。在本文中,我们将介绍如何使用Flask和AngularJS构建一个简单的SPA。Flask是一款轻量级的Py
 使用PHP和AngularJS开发一个在线文件管理平台,方便文件管理
Jun 27, 2023 pm 01:34 PM
使用PHP和AngularJS开发一个在线文件管理平台,方便文件管理
Jun 27, 2023 pm 01:34 PM
随着互联网的普及,越来越多的人在使用网络进行文件传输和共享。然而,由于各种原因,使用传统的FTP等方式进行文件管理无法满足现代用户的需求。因此,建立一个易用、高效、安全的在线文件管理平台已成为了一种趋势。本文介绍的在线文件管理平台,基于PHP和AngularJS,能够方便地进行文件上传、下载、编辑、删除等操作,并且提供了一系列强大的功能,例如文件共享、搜索、
 如何使用PHP和AngularJS进行前端开发
May 11, 2023 pm 05:18 PM
如何使用PHP和AngularJS进行前端开发
May 11, 2023 pm 05:18 PM
随着互联网的普及和发展,前端开发已变得越来越重要。作为前端开发人员,我们需要了解并掌握各种开发工具和技术。其中,PHP和AngularJS是两种非常有用和流行的工具。在本文中,我们将介绍如何使用这两种工具进行前端开发。一、PHP介绍PHP是一种流行的开源服务器端脚本语言,它适用于Web开发,可以在Web服务器和各种操作系统上运行。PHP的优点是简单、快速、便
 AngularJS基础入门介绍
Apr 21, 2018 am 10:37 AM
AngularJS基础入门介绍
Apr 21, 2018 am 10:37 AM
这篇文章介绍的内容是关于AngularJS基础入门介绍,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下。






