Vue.js开发环境搭建
一、简介
Vue.js 是什么
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js是一个MVVM模式的框架,如果读者有angular经验,一定能够很快入门Vue的
vue.js的特点:
易用: 已经会了HTML,CSS,JavaScript?即刻阅读指南即可开始构建应用!
灵活: 简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。
高效: 16kb min+gzip 的运行大小,超快虚拟 DOM ,最省心的优化
二、环境搭建
vue推荐开发环境:
Node.js: javascript运行环境(runtime),不同系统直接运行各种编程语言
npm: Nodejs下的包管理器
webpack: 它主要的用途是通过 CommonJS 的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工程模板
开始安装:
1.nodejs由于我已经安装好了,跳过

2.webpack
npm install webpack -g

3.安装vue脚手架
npm install vue-cli -g

测试:
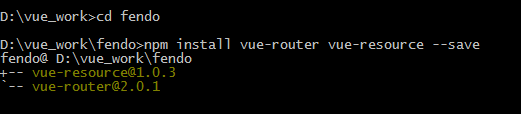
在硬盘上找一个文件夹放工程用的,在终端中进入该目录
cd 目录路径
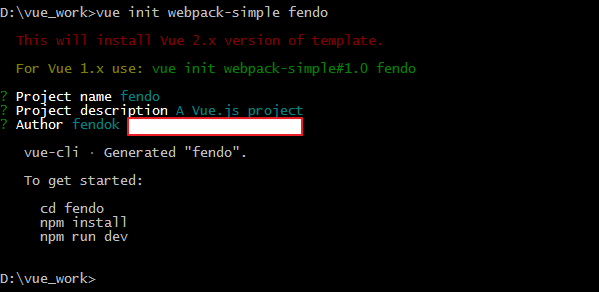
根据模板创建项目
vue init webpack-simple 工程名字<工程名字不能用中文>或者创建 vue1.0 的项目vue init webpack-simple#1.0 工程名字<工程名字不能用中文>

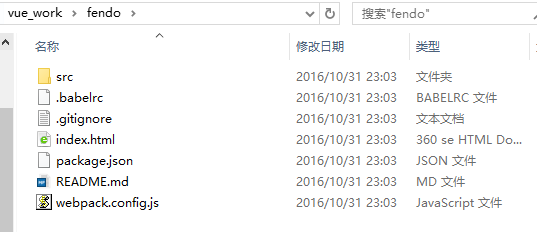
工程目录如图所示:

安装项目依赖:
安装 vue 路由模块vue-router和网络请求模块vue-resource
进入该项目执行
npm install vue-router vue-resource --save

启动项目
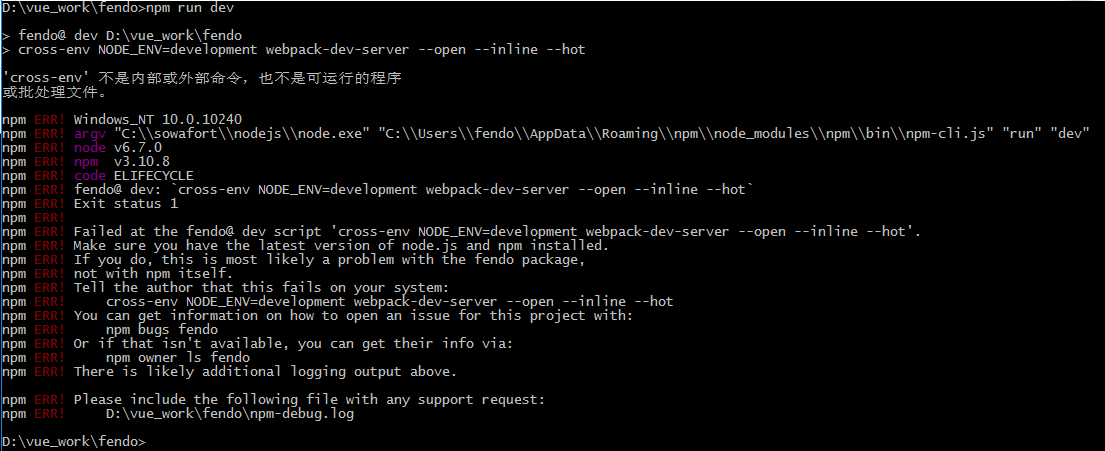
npm run dev
运行就报错
'NODE_ENV' 不是内部或外部命令,也不是可运行的程序或批处理文件。npm ERR! Windows_NT 6.1.7601npm ERR! argv "D:\\nodejs\\node.exe" "D:\\nodejs\\node_modules\\npm\\bin\\npm-cli.js" "start"npm ERR! node v4.0.0-rc.5npm ERR! npm v2.14.2npm ERR! code ELIFECYCLEnpm ERR! yy-ydh-web@1.0.7 start: `npm run clear&& NODE_ENV=development && webpack-dev-server --host 0.0.0.0 --devtool eval --progress --color --profile`npm ERR! Exit status 1npm ERR!npm ERR! Failed at the yy-ydh-web@1.0.7 start script 'npm run clear&& NODE_ENV=development && webpack-dev-server --host0.0.0.0 --devtool eval --progress --color --profile'.npm ERR! This is most likely a problem with the yy-ydh-web package,npm ERR! not with npm itself.npm ERR! Tell the author that this fails on your system:npm ERR! npm run clear&& NODE_ENV=development && webpack-dev-server --host 0.0.0.0 --devtool eval --progress --color --profilenpm ERR! You can get their info via:npm ERR! npm owner ls yy-ydh-webnpm ERR! There is likely additional logging output above.npm ERR! Please include the following file with any support request:npm ERR! D:\workspace\node_modules\yy-ydh-web\npm-debug.log

这是windows不支持NODE_ENV=development的设置方式
解决方法:
●安装across-env: npm install cross-env --save-dev
●在NODE_ENV=xxxxxxx前面添加cross-env就可以了。
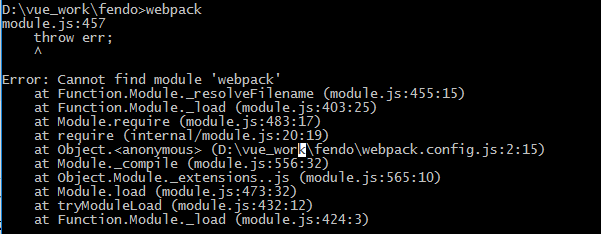
运行还是报错:
找不到webpack这个模块
module.js:457 throw err; ^Error: Cannot find module 'webpack' at Function.Module._resolveFilename (module.js:455:15) at Function.Module._load (module.js:403:25) at Module.require (module.js:483:17) at require (internal/module.js:20:19) at Object.<anonymous> (D:\vue_work\fendo\webpack.config.js:2:15) at Module._compile (module.js:556:32) at Object.Module._extensions..js (module.js:565:10) at Module.load (module.js:473:32) at tryModuleLoad (module.js:432:12) at Function.Module._load (module.js:424:3)

安装该模块:
安装该模块:
ccnpm install 模块名 --save-dev(关于环境的,表现为npm run dev 启动不了)cnpm install 模块名 --save(关于项目的,比如main.js,表现为npm run dev 成功之后控制台报错)比如escape-string-regexp、strip-ansi、has-ansi、is-finite、emojis-list
安装好后运行又报这个模块的错:
Error: Cannot find module 'bl' at Function.Module._resolveFilename (module.js:455:15) at Function.Module._load (module.js:403:25) at Module.require (module.js:483:17) at require (internal/module.js:20:19) at Object.<anonymous> (C:\Users\fendo\AppData\Roaming\npm\node_modules\npm\node_modules\request\request.js:9:10) at Module._compile (module.js:556:32) at Object.Module._extensions..js (module.js:565:10) at Module.load (module.js:473:32) at tryModuleLoad (module.js:432:12) at Function.Module._load (module.js:424:3)
接着继续安装
cnpm install bl --save-dev
再运行:
npm run dev

访问: http://localhost:8080/ 运行成功


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 深入探讨vite是怎么解析.env文件的
Jan 24, 2023 am 05:30 AM
深入探讨vite是怎么解析.env文件的
Jan 24, 2023 am 05:30 AM
使用vue框架开发前端项目时,我们部署的时候都会部署多套环境,往往开发、测试以及线上环境调用的接口域名都是不一样的。如何能做到区分呢?那就是使用环境变量和模式。
 图文详解如何在Vue项目中集成Ace代码编辑器
Apr 24, 2023 am 10:52 AM
图文详解如何在Vue项目中集成Ace代码编辑器
Apr 24, 2023 am 10:52 AM
Ace 是一个用 JavaScript 编写的可嵌入代码编辑器。它与 Sublime、Vim 和 TextMate 等原生编辑器的功能和性能相匹配。它可以很容易地嵌入到任何网页和 JavaScript 应用程序中。Ace 被维护为Cloud9 IDE的主要编辑器 ,并且是 Mozilla Skywriter (Bespin) 项目的继承者。
 vue中组件化和模块化有什么区别
Dec 15, 2022 pm 12:54 PM
vue中组件化和模块化有什么区别
Dec 15, 2022 pm 12:54 PM
组件化和模块化的区别:模块化是从代码逻辑的角度进行划分的;方便代码分层开发,保证每个每个功能模块的职能一致。组件化是从UI界面的角度进行规划;前端的组件化,方便UI组件的重用。
 探讨如何在Vue3中编写单元测试
Apr 25, 2023 pm 07:41 PM
探讨如何在Vue3中编写单元测试
Apr 25, 2023 pm 07:41 PM
当今前端开发中,Vue.js 已经成为了一个非常流行的框架。随着 Vue.js 的不断发展,单元测试变得越来越重要。今天,我们将探讨如何在 Vue.js 3 中编写单元测试,并提供一些最佳实践和常见的问题及解决方案。
 深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
前言:在vue3的开发中,reactive是提供实现响应式数据的方法。日常开发这个是使用频率很高的api。这篇文章笔者就来探索其内部运行机制。
 Vue中JSX语法和模板语法的简单对比(优劣势分析)
Mar 23, 2023 pm 07:53 PM
Vue中JSX语法和模板语法的简单对比(优劣势分析)
Mar 23, 2023 pm 07:53 PM
在Vue.js中,开发人员可以使用两种不同的语法来创建用户界面:JSX语法和模板语法。这两种语法各有优劣,下面就来探讨一下它们的区别和优劣势。
 浅析vue怎么实现文件切片上传
Mar 24, 2023 pm 07:40 PM
浅析vue怎么实现文件切片上传
Mar 24, 2023 pm 07:40 PM
在实际开发项目过程中有时候需要上传比较大的文件,然后呢,上传的时候相对来说就会慢一些,so,后台可能会要求前端进行文件切片上传,很简单哈,就是把比如说1个G的文件流切割成若干个小的文件流,然后分别请求接口传递这个小的文件流。







