原生js代码实现图片放大境效果
今天我给大家分享一下自己用js写的一个图片放大器效果,我做了两种效果的放大,其实它们的原理都差不多,都是采用了两张图片给两张图片设定相应的尺寸,最后显示在不同位置,最终实现放大效果。
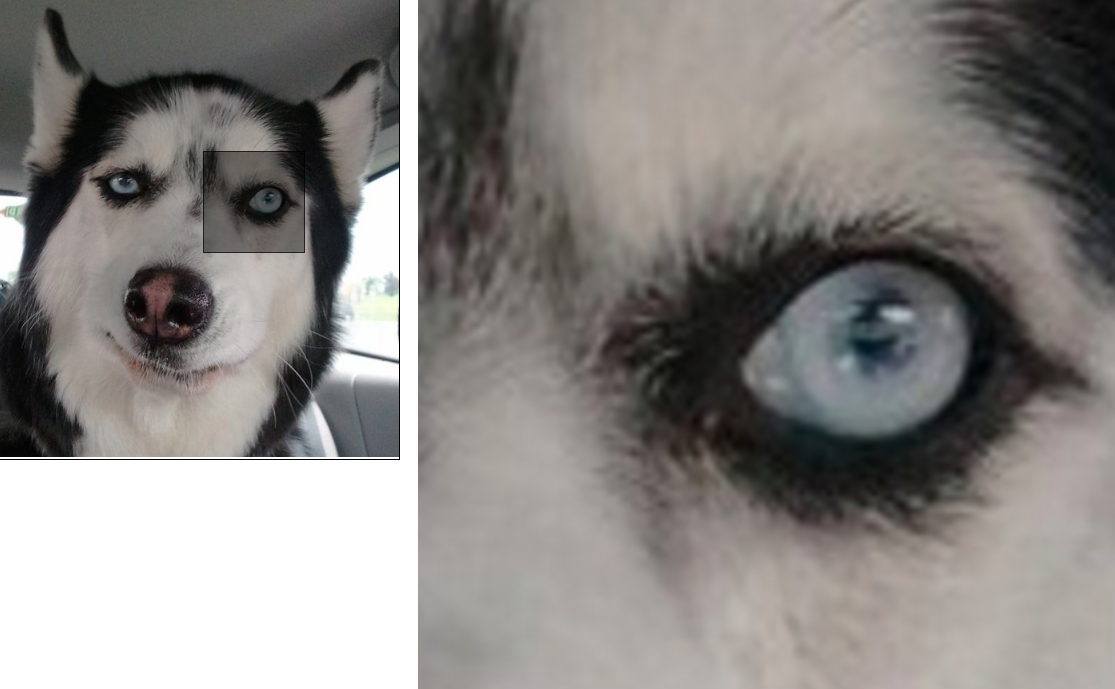
第一种是我仿照淘宝购物页面的一个放大镜效果,当鼠标移动到商品图片上时,图片上会出现一个矩形区域,而这个区域就是你要放大的区域,然后商品图片的右侧会出现一个放大后的商品图片。这种放大方式只需要你计算好放大的比例,然后通过修改放大区域的scrollLeft和scrollTop值实现相应的放大效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片放大器</title>
<style media="screen">
*{
margin: 0;
padding: 0;
}
/*可视区域的父级标签*/
.wrap{
width: 400px;
height:auto;
border: 1px solid black;
display: inline-block;
position: absolute;
left: 0;
top: 0;
}
.wrap>img{
width: 100%;
height: auto;
}
/*锁定放大的矩形区域*/
.box{
border: 1px solid black;
width: 100px;
height: 100px;
background: rgba(0, 0, 0, 0.5);
opacity: 0.8;
position: absolute;
cursor: pointer;
display: none;
}
/*要显示放大图片的父级*/
.main{
width: 700px;
height: 700px;
margin-left: 420px;
overflow:hidden;
display:none;
position: absolute;
top: 0;
}
.main>img{
width:2800px;
height:auto;
}
</style>
</head>
<body>
<div class="wrap">
<img src="dog.jpg" alt="" />
<div class="box"></div>
</div>
<div class="main">
<img src="dog.jpg"alt="" />
</div>
<script type="text/javascript">
//获取四个对象
var wrap=document.querySelector('.wrap');
var box=document.querySelector('.box');
var main=document.querySelector('.main');
var mainImg=document.querySelector('.main img');
//添加移动事件
wrap.onmousemove=function(){
//鼠标移入可视图片后出现 锁定放大区域及放大图片
box.style.display='block';
main.style.display='block';
var event=window.event || event;
//获取鼠标距离可视区域边缘的偏移量
var disx=event.clientX-box.offsetWidth/2;
var disy=event.clientY-box.offsetHeight/2;
//矩形区域的最大可移动范围
var distanceMaxX=wrap.offsetWidth-box.offsetWidth;
var distanceMaxY=wrap.offsetHeight-box.offsetHeight;
// 判断让锁定放大的矩形区域不能出框
if (disx<=0) {
disx=0;
}
if (disy<=0) {
disy=0;
}
if(disx>=distanceMaxX) {
disx=distanceMaxX;
}
if(disy>=distanceMaxY) {
disy=distanceMaxY;
}
box.style.left=disx+'px';
box.style.top=disy+'px';
//获取放大比例
var scalex=box.offsetLeft/distanceMaxX;
var scaley=box.offsetTop/distanceMaxY;
main.scrollLeft=(mainImg.clientWidth-main.clientWidth)*scalex;
main.scrollTop=(mainImg.clientHeight-main.clientHeight)*scaley;
}
//添加移出事件
wrap.onmouseout=function(){
box.style.display='none';
main.style.display='none';
}
</script>
</body>
</html>
效果预览:

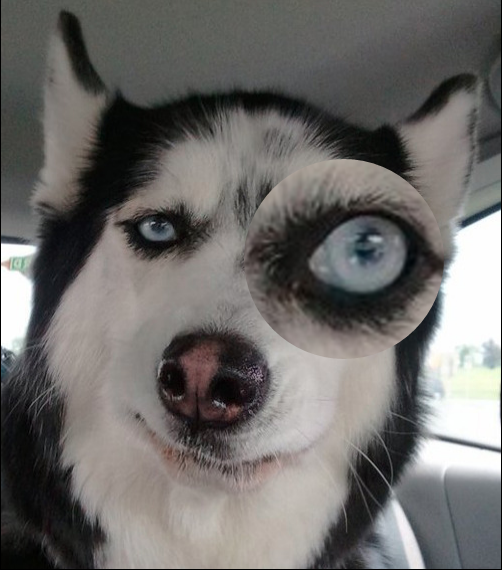
第二种是直接在原图上放大,像放大镜在上面一样,这是在第一种上的一个扩展,前面的方法没有什么区别,只是最后不需要给它放置一个可视区域,直接在你原来所定放大的区域上显示放大图片,当你修改放大区域的left和top值时同时自动修改图片相应的left和top值,实现同步放大效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>放大镜</title>
<style type="text/css">
.main{
width: 500px;
height: 570px;
border: 2px solid black;
position: relative;
/*overflow: hidden;*/
}
#img1{
width: 100%;
height: 100%;
}
.box{
width: 200px;
height: 200px;
border-radius: 200px;
/*border: 1px solid black;*/
display: none;
position: absolute;
overflow: hidden;
cursor:move;
}
//放大图片 给绝对定位让移动时它也能跟着移动
实现和我们锁定的区域同步
#img2{
width: 1200px;
height: 1400px;
position: absolute;
/*left: 0;
top: 0;*/
/*display: none;*/
}
</style>
</head>
<body>
<div class="main">
<img id="img1" src="dog.jpg"/>
<div class="box">
<img id="img2" src="dog.jpg"/>
</div>
</div>
</body>
</html>
<script type="text/javascript">
var main=document.querySelector('.main');
var box=document.querySelector('.box');
var boximg=document.querySelector('#img2');
//添加鼠标移动事件
main.addEventListener('mousemove',move,false);
function move(){
//显示放大的圆形区域
box.style.display='block';
var event=window.event||event;
//获取鼠标距离可视区域边缘的偏移量
var disx=event.clientX-box.offsetWidth/2;
var disy=event.clientY-box.offsetHeight/2;
var dismax=main.offsetWidth-box.offsetWidth;
var dismay=main.offsetHeight-box.offsetHeight;
//矩形区域的最大可移动范围
if (disx<=0) {
disx=0;
}
if (disx>=dismax) {
disx=dismax-2;
}
if(disy<=0){
disy=0;
}
if(disy>=dismay){
disy=dismay-2;
}
//当你移动的时候修改圆形区域的left以及 top值。
box.style.left=disx+'px';
box.style.top=disy+'px';
// var scalx=main.offsetWidth/box.offsetWidth
// var scaly=main.offsetHeight/box.offsetHeight;
//同理当你移动时放大的图片它的图片也要修改left和top值
boximg.style.left=-event.clientX*2+'px';
boximg.style.top=-event.clientY*2+'px';
// box.scrollLeft=(boximg.offsetWidth-box.offsetWidth);
// box.scrollTop=(boximg.offsetHeight-box.offsetHeight);
}
// 添加鼠标移出事件
main.addEventListener('mouseout',out,false);
function out(){
box.style.display='none';
}
</script>
效果预览:


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用JS和百度地图实现地图平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地图实现地图平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地图实现地图平移功能百度地图是一款广泛使用的地图服务平台,在Web开发中经常用于展示地理信息、定位等功能。本文将介绍如何使用JS和百度地图API实现地图平移功能,并提供具体的代码示例。一、准备工作使用百度地图API前,首先需要在百度地图开放平台(http://lbsyun.baidu.com/)上申请一个开发者账号,并创建一个应用。创建完成
 股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤,需要具体代码示例随着互联网和科技的快速发展,股票交易已经成为许多投资者的重要途径之一。而股票分析是投资者决策的重要一环,其中蜡烛图被广泛应用于技术分析中。学习如何使用PHP和JS绘制蜡烛图将为投资者提供更多直观的信息,帮助他们更好地做出决策。蜡烛图是一种以蜡烛形状来展示股票价格的技术图表。它展示了股票价格的
 推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势。优势包括减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其中准确率也有限。如何在web端使用js实现人脸检测呢?为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等。同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计
 PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
随着互联网金融的迅速发展,股票投资已经成为了越来越多人的选择。而在股票交易中,蜡烛图是一种常用的技术分析方法,它能够显示股票价格的变化趋势,帮助投资者做出更加精准的决策。本文将通过介绍PHP和JS的开发技巧,带领读者了解如何绘制股票蜡烛图,并提供具体的代码示例。一、了解股票蜡烛图在介绍如何绘制股票蜡烛图之前,我们首先需要了解一下什么是蜡烛图。蜡烛图是由日本人
 如何使用PHP和JS创建股票蜡烛图
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS创建股票蜡烛图
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS创建股票蜡烛图股票蜡烛图是股票市场中常见的一种技术分析图形,通过绘制股票的开盘价、收盘价、最高价和最低价等数据,帮助投资者更直观地了解股票的价格波动情况。本文将教你如何使用PHP和JS创建股票蜡烛图,并附上具体的代码示例。一、准备工作在开始之前,我们需要准备以下环境:1.一台运行PHP的服务器2.一个支持HTML5和Canvas的浏览器3
 如何使用JS和百度地图实现地图多边形绘制功能
Nov 21, 2023 am 10:53 AM
如何使用JS和百度地图实现地图多边形绘制功能
Nov 21, 2023 am 10:53 AM
如何使用JS和百度地图实现地图多边形绘制功能在现代网页开发中,地图应用已经成为常见的功能之一。而地图上绘制多边形,可以帮助我们将特定区域进行标记,方便用户进行查看和分析。本文将介绍如何使用JS和百度地图API实现地图多边形绘制功能,并提供具体的代码示例。首先,我们需要引入百度地图API。可以利用以下代码在HTML文件中导入百度地图API的JavaScript
 如何使用JS和百度地图实现地图点击事件处理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地图实现地图点击事件处理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地图实现地图点击事件处理功能概述:在Web开发中,经常需要使用地图功能来展示地理位置和地理信息。而地图上的点击事件处理是地图功能中常用且重要的一部分。本文将介绍如何使用JS和百度地图API来实现地图的点击事件处理功能,并给出具体的代码示例。步骤:导入百度地图的API文件首先,要在HTML文件中导入百度地图API的文件,可以通过以下代码实现:
 如何使用JS和百度地图实现地图热力图功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地图实现地图热力图功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地图实现地图热力图功能简介:随着互联网和移动设备的迅速发展,地图成为了一种普遍的应用场景。而热力图作为一种可视化的展示方式,能够帮助我们更直观地了解数据的分布情况。本文将介绍如何使用JS和百度地图API来实现地图热力图的功能,并提供具体的代码示例。准备工作:在开始之前,你需要准备以下事项:一个百度开发者账号,并创建一个应用,获取到相应的AP






