手机端网页版app在使用下拉列表时,传统的下拉列表使用起来体验非常不好,一般做的稍好一点的交互功能界面都不会直接使用下拉列表,所以app的原生下拉列表都是弹窗列表选择,网页型app从使用体验上来当然也应该做成那样,前段时间在开发网页版app时就遇到这种需求,不仅是日期选择器,数据列表、变量列表选择等等下拉列表型需求都需要,网上找来找去只找到一款比较好的mobiscroll,不过下载比较麻烦,感觉比较奇怪的是jquery.mobile、jeasyui.mobile都没有提供这种控件,不知道为什么?虽然我不是专做前端开发,不过几乎全能型的我觉的不难开发吧,在家熬了一夜试了几种方法终于找到一种几乎完美的方法!在后来的使用中不断完善,现在公开提供给广大程序员。
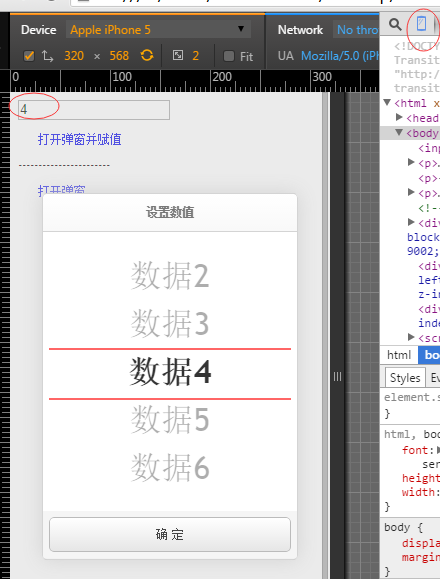
先看看效果图:


由于这控件的滚动是使用div原生滚动方法,触摸屏使用时可以有惯性滚动效果,也实现了鼠标可以操作,不过没有实现惯性滚动效果。由于此控件主要是面向触摸屏的,所以嘛触摸屏完美就好了,我也懒的弄鼠标版的特效了。此控件已封装成jquery插件,没有边框,100%宽,使用很方便,比如套入弹窗后就是上图效果。
代码使用方法如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
使用弹窗完整的使用方法代码如下,效果就是上图的样子:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
|
也可以这么用:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
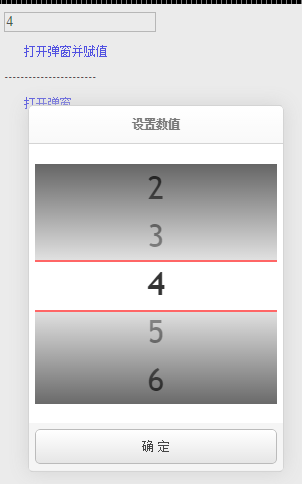
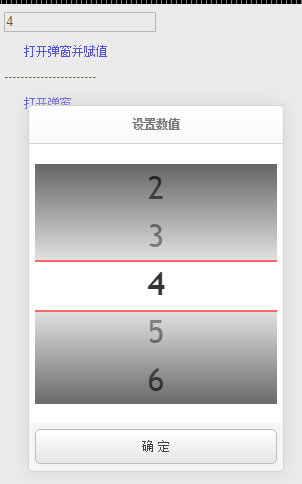
如果想要一点三维效果,直接加样式即可:

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|




