最近接触了一下MvcPager,来做个笔记吧
其实,我喜欢前后端分离,分页这种东西前端负责的地方,后端不用顾问,这里的MvcPager有点让我想起服务器控件,毕竟用到了HtmlHelper。
但是挺方便的。。以前我们写分页,后端会封装一Page
一、使用MvcPager这个控件,需要以下支持
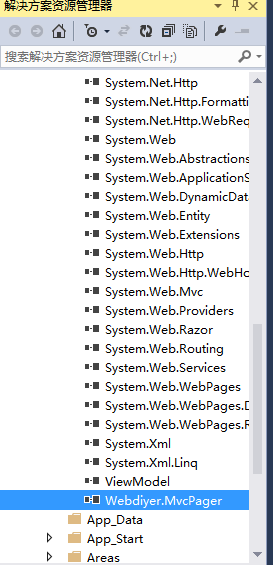
1.后端MvcPager.dll引用:

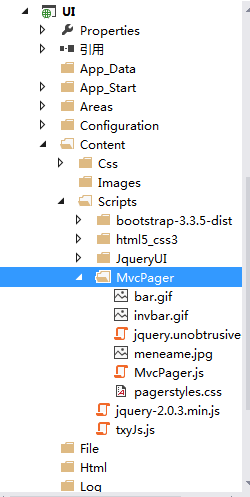
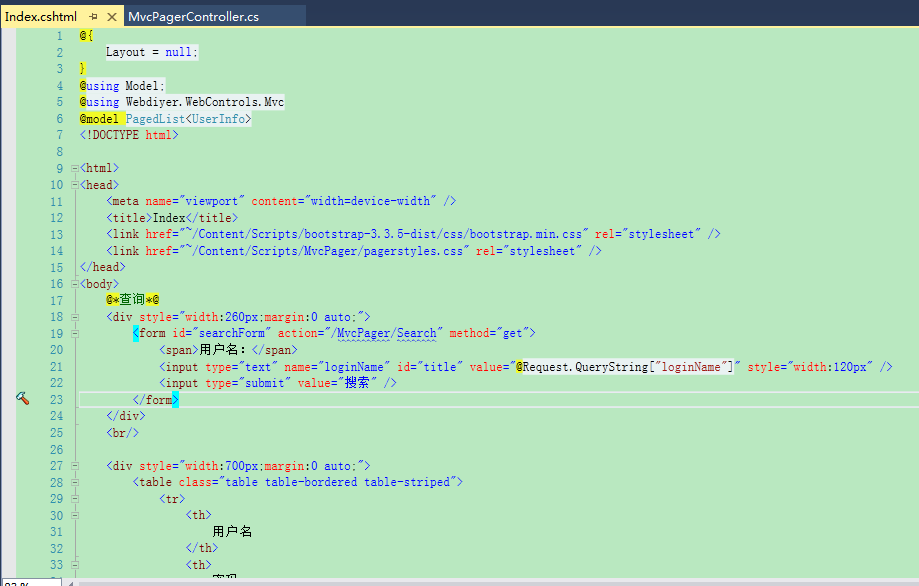
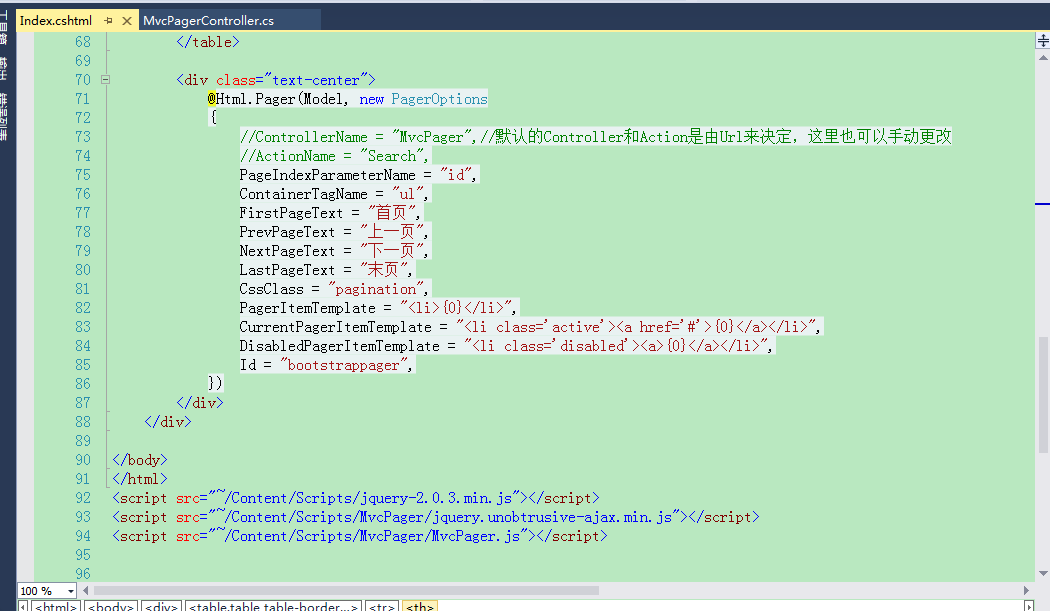
2.前端需要Css:pagerstyles.css,以及其他主题样式 图片等(PS:我的Demo是用的bootstrap)Js:Jq,jquery.unobtrusive-ajax.min.js,MvcPager.js(PS:同步的分页不需要全部引用,异步的分页是需要引用的,这里我们暂时都先引用哈)

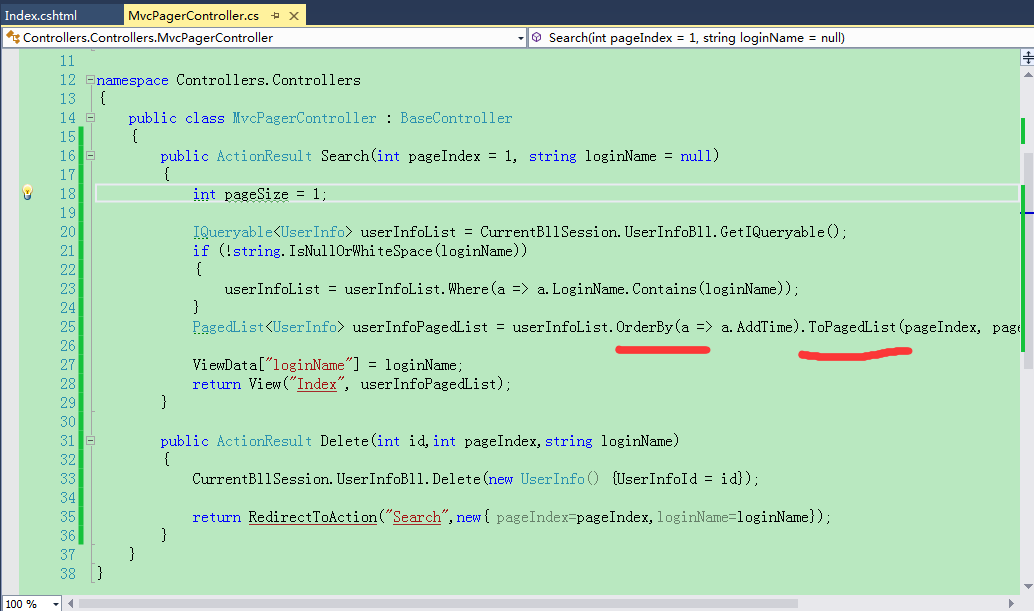
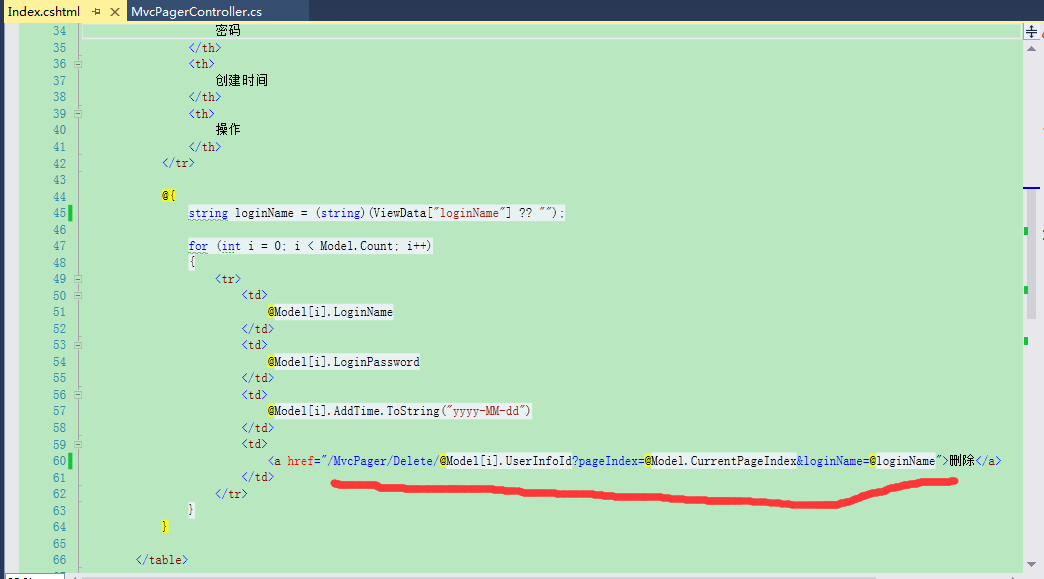
二、利用MvcPager提供的方法ToPageList进行分页查询,取出数据,返回给前台进行展示

这里返回PageList


主要是这张图,设置分页条的代码,这里用到了MvcPager的分页功能,是对HtmlHelper的扩展。

三、效果图