如何只用CSS做到完全居中
我们都知道 margin:0 auto; 的样式能让元素水平居中,而 margin: auto; 却不能做到垂直居中……直到现在。但是,请注意!想让元素绝对居中,只需要声明元素高度,并且附加以下样式,就可以做到:
.Absolute-Center {
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}我并不是第一个发现这种方法的人(不过我还是敢把它叫做“完全居中”),它有可能是种非常普遍的技巧。但大多数介绍垂直居中的文章中并没有提到过这种方法
Simon提供了一个jsFiddle的链接,其他的方法相比之下就相形见绌了。(Priit也在评论栏中提到了同样的方法)。深入研究了一番之后,我又用某些关键词找到了记载这种方法的三个网站:站点一、站点二、站点三。
以前从未用过这种方法的我想试试,看看这种”完全居中”的方法到底有多么神奇。 好处:
跨浏览器,兼容性好(无需hack,可兼顾IE8~IE10)
无特殊标记,样式更精简
自适应布局,可以使用百分比和最大最小高宽等样式
居中时不考虑元素的padding值(也不需要使用box-sizing样式)
布局块可以自由调节大小
img的图像也可以使用
同时注意:
必须声明元素高度
推荐设置overflow:auto;样式避免元素溢出,显示不正常的问题
这种方法在Windows Phone上不起作用
浏览器支持:Chrome、Firefox、Safari、Mobile Safari、IE8-10。 “完全居中”经测试可以完美地应用在最新版本的Chrome、Firefox、Safari、Mobile Safari中,甚至也可以运行在IE8~IE10上
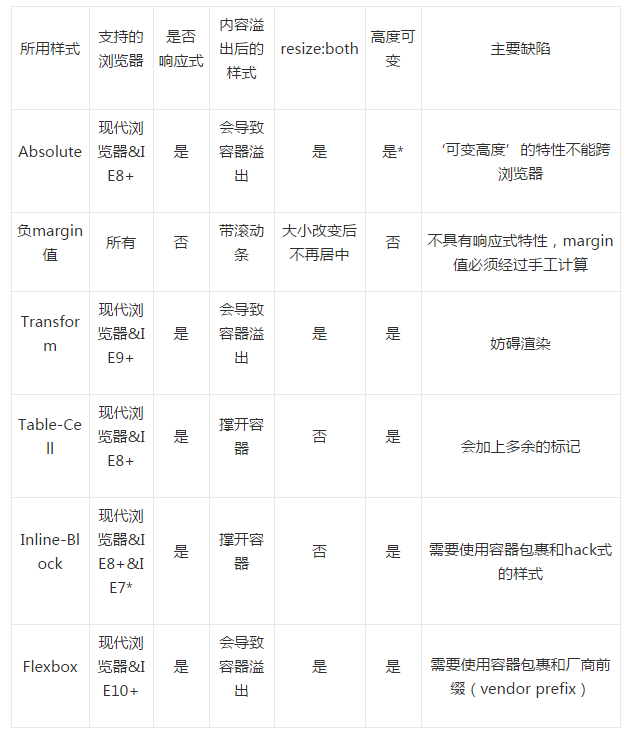
对照表
“完全居中”并不是本篇文章中唯一的选项。要做到垂直居中,还存在着其他方法,各有各的长处。采取什么样的方法,取决于你所支持的浏览器,以及现有标签的结构。下面这张对照表能够帮你选出最符合你需要的方法。

说明
在研究了规范和文档后,我总结出了“完全居中”的工作原理:
在普通文档流里,margin: auto; 的意思是设置元素的margin-top和margin-bottom为0。
W3.org:?If ‘margin-top’, or ‘margin-bottom’ are ‘auto’, their used value is 0.
2. 设置了position: absolute; 的元素会变成块元素,并脱离普通文档流。而文档的其余部分照常渲染,元素像是不在原来的位置一样。 Developer.mozilla.org:?…an element that is positioned absolutely is taken out of the flow and thus takes up no space
3. 设置了top: 0; left: 0; bottom: 0; right: 0; 样式的块元素会让浏览器为它包裹一层新的盒子,因此这个元素会填满它相对父元素的内部空间,这个相对父元素可以是是body标签,或者是一个设置了position: relative; 样式的容器。 Developer.mozilla.org:?For absolutely positioned elements, the top, right, bottom, and left properties specify offsets from the edge of the element’s containing block (what the element is positioned relative to).
4. 给元素设置了宽高以后,浏览器会阻止元素填满所有的空间,根据margin: auto; 的要求,重新计算,并包裹一层新的盒子。 Developer.mozilla.org:?The margin of the [absolutely positioned] element is then positioned inside these offsets.
5. 既然块元素是绝对定位的,又脱离了普通文档流,因此浏览器在包裹盒子之前会给margin-top和margin-bottom设置一个相等的值。 W3.org:?If none of the three [top, bottom, height] are ‘auto’: If both ‘margin-top’ and ‘margin-bottom’ are ‘auto’, solve the equation under the extra constraint that the two margins get equal values.?AKA: center the block vertically
使用“完全居中”,有意遵照了标准margin: auto; 样式渲染的规定,所以应当在与标准兼容的各种浏览器中起作用。
对齐
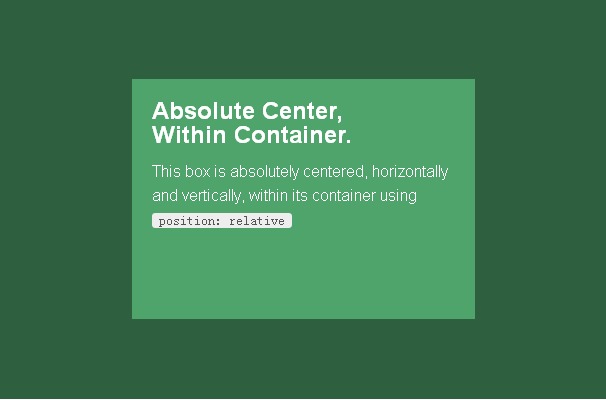
容器内对齐
使用“完全居中”,就可以在一个设置了position: relative的容器中做到完全居中元素了! (居中例子,请前往英文原文查看)
.Center-Container {
position: relative;
}
.Absolute-Center {
width: 50%;
height: 50%;
overflow: auto;
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}
接下来的示例会假设已经包含了以下样式,并且以逐步添加样式的方式提供不同的特性。
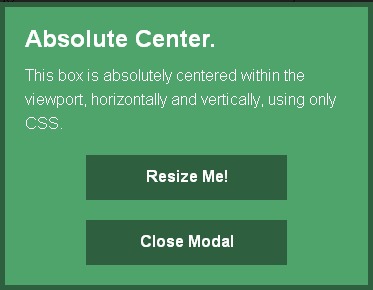
在可视区域内居中
想要使内容区在可视区域内居中么?设置position: fixed样式,并设置一个较高的z-index值,就可以做到。
.Absolute-Center.is-Fixed {
position: fixed;
z-index: 999;
}
移动版Safari的说明:如果外面没有一层设置position: relative的容器,内容区会以整个文档的高度的中心点为基准居中,而不是以可视区域的高度中心点为基准居中。
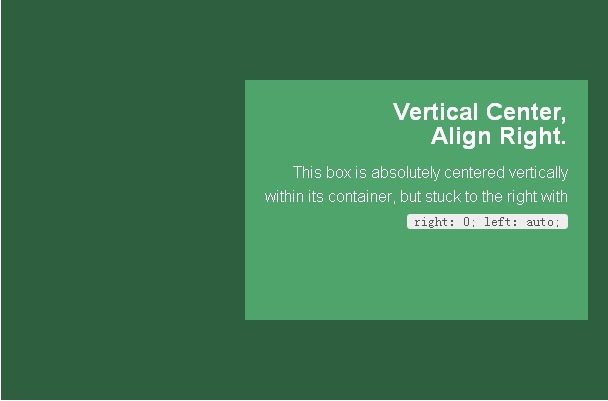
偏移值
如果需要添加固定的标题,或者其他带偏移样式的元素,可以直接把类似top: 70px; 的样式写进内容区域的样式中。一旦声明了margin: auto; 的样式,内容块的top left bottom right的属性值也会同时计算进去。
如果想让内容块在贴近侧边的过程中保持水平居中,可以使用right: 0; left: auto; 让内容贴在右侧,或者使用left: 0; right: auto; 使内容贴在左侧。
.Absolute-Center.is-Fixed {
position: fixed;
z-index: 999;
}
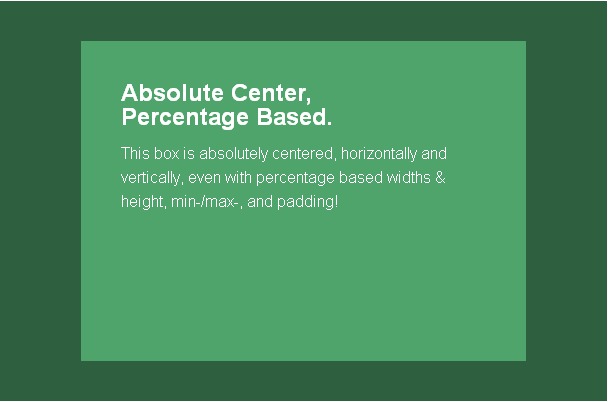
带响应式
使用absolute的最大好处就是可以完美地使用带百分比的宽高样式!就算是min-width/max-width或者min-height/max-height也能够有如预期般的表现。
再进一步加上padding样式的话,absolute式的完全居中也丝毫不会破坏!
.Absolute-Center.is-Responsive {
width: 60%;
height: 60%;
min-width: 200px;
max-width: 400px;
padding: 40px;
}
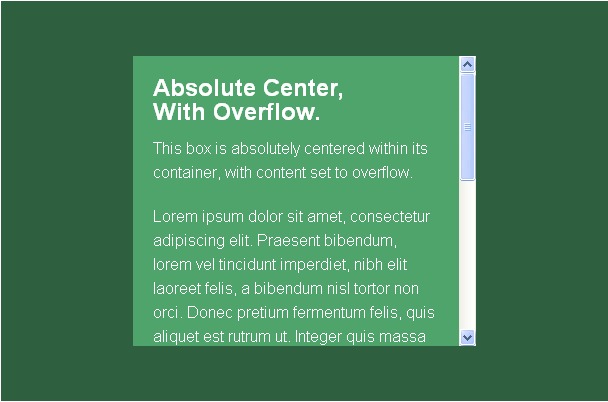
带溢出内容
内容区高度大于可视区域或者一个position: relative的容器,其内容可能会溢出容器,或被容器截断。只要内容区域没有超出容器(没有给内容容器预留padding的话,可以设置max-height: 100%;的样式),那么容器内就会产生滚动条。
.Absolute-Center.is-Overflow {
overflow: auto;
}
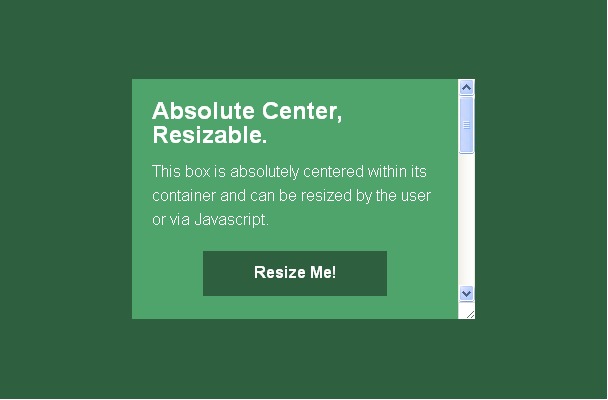
大小可调整
使用其他样式,或者使用JavaScript调整内容区的大小,也是不用手动重新计算的!如果设置了resize的样式,甚至可以让用户自行调节内容区域的大小。 “完全居中”法,无论内容区怎么改变大小,都会保持居中。
设置了min-/max- 开头的属性可以限制区块的大小而不用担心撑开容器。
.Absolute-Center.is-Resizable {
min-width: 20%;
max-width: 80%;
min-height: 20%;
max-height: 80%;
resize: both;
overflow: auto;
}
如果不设置resize: both的样式,可以设置transition样式平滑地在大小间切换。一定要记得设置overflow: auto样式,因为改变大小后的容器高宽很有可能会小于内容的高宽。 “完全居中”法是唯一一种能支持使用resize: both样式的方法。
使用注意:
需要设置max-width/max-height给内容区域留足够的空间,不然就有可能使容器溢出。
resize属性不支持移动版浏览器和IE8-10,如果用户体验很重要的话,请确保用户可以有其他替代方法来改变大小。
同时使用resize样式和transition会使用户在开始改变大小时产生等于transition效果时间等长的延时。
图像
图像也同样有效!提供相应的class,并指定样式 height: auto; ,就得到了一张随着容器改变大小的响应式图片。

请注意,height: auto; 样式虽然对图片有效,如果没有用到了后面介绍的‘可变高技巧’,则会导致普通内容区域伸长以适应容器长度。
浏览器很有可能是根据渲染结果填充了图像高度值,所以在测试过的浏览器中,margin: auto; 样式就像是声明了固定的高度值一般正常工作。
HTML:
<img src="http://placekitten.com/g/500/200" alt="" />
CSS:
.Absolute-Center.is-Image {
height: auto;
}
.Absolute-Center.is-Image img {
width: 100%;
height: auto;
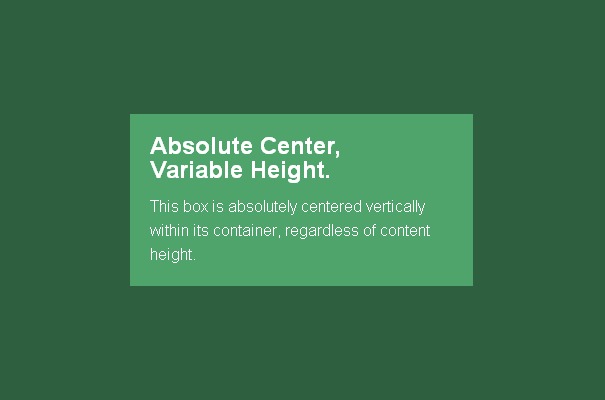
}可变高度
“完全居中”法的确需要声明容器高度,但是高度受max-height样式的影响,也可以是百分比。这非常适合响应式的方案,只需要设置好带溢出内容就行。

另一种替代方案是设置display: table样式居中,,不管内容的长度。这种方法会在一些浏览器中产生问题(主要是IE和Firefox)。我在ELL Creative的朋友Kalley写了一个基于Modernizr 的测试,可以用来检查浏览器是否支持这种居中方案。现在这种方法可以做到渐进增强。
注意要点: 这种方法会破坏浏览器兼容性,如果Modernizr测试不能满足你的需求,你可能需要考虑其他的实现方案。
与大小可调整技术是不兼容的
Firefox/IE8中使用display: table,内容区在垂直方向靠上,水平方向仍然居中。
IE9/10中使用display: table,内容区会跑到左上角。
移动版Safari中内容区是水平对齐的,但是如果使用了百分比的宽度,水平方向上会稍稍偏离中心。
Javascript:
/* Modernizr Test for Variable Height Content */
Modernizr.testStyles('#modernizr { display: table; height: 50px; width: 50px; margin: auto; position: absolute; top: 0; left: 0; bottom: 0; right: 0; }', function(elem, rule) {
Modernizr.addTest('absolutecentercontent', Math.round(window.innerHeight / 2 - 25) === elem.offsetTop);
});CSS:
.absolutecentercontent .Absolute-Center.is-Variable {
display: table;
height: auto;
}其他方法
“完全居中”法是解决居中问题的好方法,同时也有许多可以满足不同需求的其他方法。最常见的,推荐的方法有负margin值、transform法、table-cell法、inline-block法、以及现在出现的Flexbox法,这些方法其他文章都有深入介绍,所以这里只会稍稍提及。
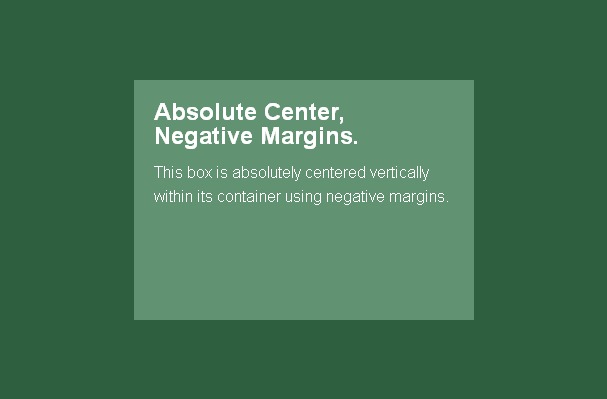
负margin值
这或许是最常用的方法。如果知道了各个元素的大小,设置等于宽高一半大小的负margin值(如果没有使用box-sizing: border-box样式,还需要加上padding值),再配合top: 50%; left: 50%;样式就会使块元素居中。

需要注意的是,这是按照预想情况也能在工作在IE6-7下的唯一方法。
.is-Negative {
width: 300px;
height: 200px;
padding: 20px;
position: absolute;
top: 50%; left: 50%;
margin-left: -170px; /* (width + padding)/2 */
margin-top: -120px; /* (height + padding)/2 */
}好处:
浏览器兼容性非常好,甚至支持IE6-7
需要的编码量很少
同时注意:
这是个非响应式的方法,不能使用百分比的大小,也不能设置min-/max-的最大值最小值。
内容可能会超出容器
需要为padding预留空间,或者需要使用box-sizing: border-box样式。
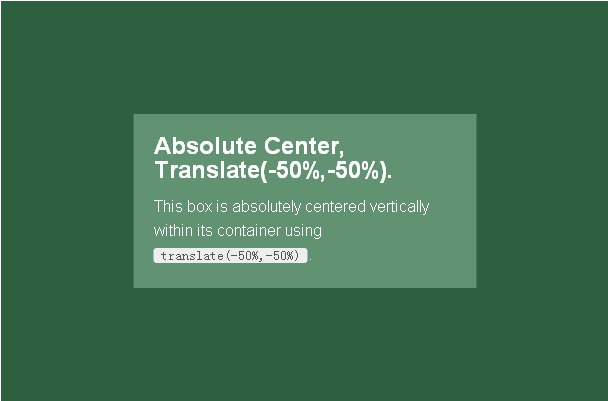
transform法
和“完全居中”法的好处一样,简单有效,同时支持可变高度。为内容指定带有厂商前缀的transform: translate(-50%,-50%)和top: 50%; left: 50%;样式就可以让内容块居中。
.is-Transformed {
width: 50%;
margin: auto;
position: absolute;
top: 50%; left: 50%;
-webkit-transform: translate(-50%,-50%);
-ms-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
}
好处:
内容高度可变
代码量小
同时注意:
不支持IE8
需要写厂商前缀
会和其他transform样式有冲突
某些情况下的边缘和字体渲染会有问题
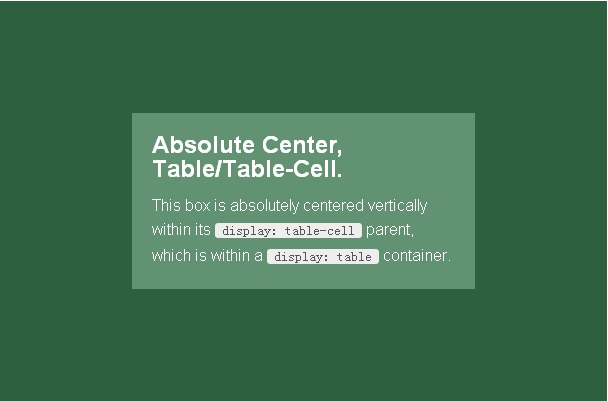
table-cell法
这种可能是最好的方法,因为高度可以随内容改变,浏览器支持也不差。主要缺陷是会产生额外的标签,每一个需要居中的元素需要三个额外的HTML标签。

HTML:
<div class="Center-Container is-Table">
<div class="Table-Cell">
<div class="Center-Block">
<!-- CONTENT -->
</div>
</div>
</div>CSS:
.Center-Container.is-Table { display: table; }
.is-Table .Table-Cell {
display: table-cell;
vertical-align: middle;
}
.is-Table .Center-Block {
width: 50%;
margin: 0 auto;
}好处:
内容高度可变
内容溢出则能自动撑开父元素高度
浏览器兼容性好
同时注意:
需要额外的HTML标签
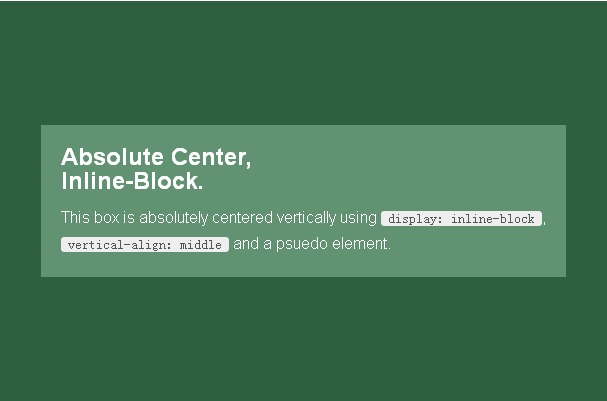
inline-block法
迫切需要的方法:inline-block法居中。基本方法是使用 display: inline-block, vertical-align: middle样式和伪元素让内容块在容器中居中。我的实现用到了几个在其他地方见不到的新技巧解决了一些问题。
内容区声明的宽度不能大于容器的100% 减去0.25em的宽度。就像一段带有长文本的区域。不然,内容区域会被推到顶端,这就是使用:after伪类的原因。使用:before伪类则会让元素有100%的大小!

如果内容块需要尽可能大地占用水平空间,可以为大容器加上max-width: 99%;样式,或者考虑浏览器和容器宽度的情况下使用max-width: calc(100% – 0.25em) 样式。
这种方法和table-cell的大多数好处相同,不过最初我放弃了这个方法,因为它更像是hack。不管这一点的话,浏览器支持很不错,而且也被证实是很流行的方法。
HTML:
<div class="Center-Container is-Inline">
<div class="Center-Block">
<!-- CONTENT -->
</div>
</div>CSS:
.Center-Container.is-Inline {
text-align: center;
overflow: auto;
}
.Center-Container.is-Inline:after,
.is-Inline .Center-Block {
display: inline-block;
vertical-align: middle;
}
.Center-Container.is-Inline:after {
content: '';
height: 100%;
margin-left: -0.25em; /* To offset spacing. May vary by font */
}
.is-Inline .Center-Block {
max-width: 99%; /* Prevents issues with long content causes the content block to be pushed to the top */
/* max-width: calc(100% - 0.25em) /* Only for IE9+ */
}好处:
内容高度可变
内容溢出则能自动撑开父元素高度
浏览器兼容性好,甚至可以调整支持IE7
同时注意:
需要额外容器
依赖于margin-left: -0.25em的样式,做到水平居中,需要为不同的字体大小作调整
内容区声明的宽度不能大于容器的100% 减去0.25em的宽度
Flexbox法
CSS未来发展的方向就是采用Flexbox这种设计,解决像垂直居中这种共同的问题。请注意,Flexbox有不止一种办法居中,他也可以用来分栏,并解决奇奇怪怪的布局问题。

.Center-Container.is-Flexbox {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-align: center;
-moz-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
-webkit-box-pack: center;
-moz-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
}好处:
内容可以是任意高宽,溢出也能表现良好
可以用于各种高级布局技巧
同时注意: 不支持IE8-9
需要在body上写样式,或者需要额外容器
需要各种厂商前缀兼容现代浏览器
可能有潜在的性能问题
最后的建议
各项技术都有各自的好处,采取什么样的方法,取决于你所支持的浏览器,以及现有标签的结构。请使用上面提供对照表帮你选出最符合你需要的方法。
“完全居中”法简单方便,迅速及时。以前使用负Margin值的地方,都可以使用Absolute居中。无需繁琐的数学计算,无需额外标签,而且可以随时改变大小。
如果网站需要可变高度的内容,而且同时照顾到浏览器兼容性的话,可以尝试table-cell和inline-block技术,如果想尝试新鲜事物的话,可以使用Flexbox,并享受这种高级技术带来的好处。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 使您的第一个自定义苗条过渡
Mar 15, 2025 am 11:08 AM
使您的第一个自定义苗条过渡
Mar 15, 2025 am 11:08 AM
Svelte Transition API提供了一种使组件输入或离开文档(包括自定义Svelte Transitions)时动画组件的方法。
 您如何使用CSS创建文本效果,例如文本阴影和渐变?
Mar 14, 2025 am 11:10 AM
您如何使用CSS创建文本效果,例如文本阴影和渐变?
Mar 14, 2025 am 11:10 AM
文章讨论了使用CSS来获得阴影和渐变等文本效果,优化它们以进行性能并增强用户体验。它还列出了初学者的资源。(159个字符)
 让我们使用(x,x,x,x)来谈论特殊性
Mar 24, 2025 am 10:37 AM
让我们使用(x,x,x,x)来谈论特殊性
Mar 24, 2025 am 10:37 AM
前几天我只是和埃里克·迈耶(Eric Meyer)聊天,我想起了我成长时代的埃里克·迈耶(Eric Meyer)的故事。我写了一篇有关CSS特异性的博客文章,以及











