jQuery.grep() 函数详解
jQuery.grep()函数用于使用指定的函数过滤数组中的元素,并返回过滤后的数组。
源数组不会受到影响,过滤结果只反映在返回的结果数组中。
该函数属于全局jQuery对象。
语法
jQuery 1.0 新增该静态函数。
jQuery.grep( array, function [, invert ] )
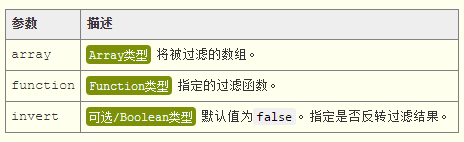
参数

注意事项:
该函数将遍历数组元素,并执行过滤函数function。它会为function提供两个参数:其一为当前迭代的数组元素,其二是当前迭代元素在数组中的索引。
如果未指定invert参数,或该参数为false,则结果数组将包含function返回true的所有元素。如果参数invert为true,则结果数组将包含function返回false的所有元素。
返回值
jQuery.grep()函数的返回值为Array类型,返回通过指定函数过滤后的结果数组。
示例&说明
jQuery.grep()函数的jQuery示例代码如下:
//在当前页面内追加换行标签和指定的HTML内容
function w( html ){
document.body.innerHTML += "<br/>" + html;
}
var arr = [ 10, 25, 3, 0, -3 , 20, 6, 8, 11 ];
function filter(value, index){
return value > 10;
}
var result = $.grep( arr, filter );
// 保留了所有大于10的元素
w( result ); // 25,20,11
var result2 = $.grep( arr, filter, true );
// 保留了所有不大于10的元素
w( result2 ); // 10,3,0,-3,6,8
热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何在Linux中使用grep命令进行日志分析?
Jul 29, 2023 pm 02:12 PM
如何在Linux中使用grep命令进行日志分析?
Jul 29, 2023 pm 02:12 PM
如何在Linux中使用grep命令进行日志分析?引言:日志是系统运行过程中产生的重要记录,对于系统运维和故障排查来说,日志分析是一项必不可少的工作。在Linux操作系统中,grep命令是一种强大的文本搜索工具,非常适合用于日志分析。本文将介绍针对日志分析常用的grep命令的使用方法,并提供具体的代码示例。一、grep命令简介grep是Linux系统中的一款文
 使用grep命令查询特定首尾文件内容的方法
Jan 09, 2024 am 09:45 AM
使用grep命令查询特定首尾文件内容的方法
Jan 09, 2024 am 09:45 AM
LINUX系统中想要查看文件的内容,该怎么查看指定文件的首尾内容呢?下面我们就来看看使用grep查询指定首尾文件内容的教程。1、打开LINUX,这里我们可以用UBUNTU操作系统。2、找到左边任务栏的TERMINAL,打开终端窗口。3、grep后面加上^,就可以指定某一行的行首。4、grep后面的内容后面加上$,就可以指定某一行的行尾。5、^$可以同时使用,指定某一行首尾必须的内容。6、如果中间有一个字符缺失或者不正确,那么都会查询不到。7、配合-i使用就可以无视大小写的规则。8、还可以配合-v
 介绍Linux下使用grep命令显示上下文信息的方法
Jan 04, 2024 pm 04:41 PM
介绍Linux下使用grep命令显示上下文信息的方法
Jan 04, 2024 pm 04:41 PM
本文研究的主要是Linux下grep显示前后几行信息的相关内容,具体如下。标准unix/linux下的grep通过下面参数控制上下文grep-C5foofile显示file文件里匹配foo字串那行以及上下5行grep-B5foofile显示foo及前5行grep-A5foofile显示foo及后5行查看grep版本号的方法是grep-V假设想升级,升级的方法:最新的源代码(google或者百度搜索主页),编译安装到某个地方,比方/home/aaa/bin/那么以后用的时候就用/home/aaa/
 Linux grep命令的语法是什么
May 14, 2023 pm 10:43 PM
Linux grep命令的语法是什么
May 14, 2023 pm 10:43 PM
Linuxgrep命令用于查找文件里符合条件的字符串。grep指令用于查找内容包含指定的范本样式的文件,如果发现某文件的内容符合所指定的范本样式,预设grep指令会把含有范本样式的那一列显示出来。若不指定任何文件名称,或是所给予的文件名为-,则grep指令会从标准输入设备读取数据。语法:grep参数:-a或--text:不要忽略二进制的数据。-A或--after-context=:除了显示符合范本样式的那一列之外,并显示该行之后的内容。-b或--byte-offset:在显示符合样式的那一行之前
 Linux系统中grep如何使用?
Feb 19, 2024 pm 03:54 PM
Linux系统中grep如何使用?
Feb 19, 2024 pm 03:54 PM
在Linux中,grep是一个非常常见和重要的工具,是每一个专业运维工程师必须掌握的命令,因为通过它可以快速地查找和过滤文件中的内容,那么Linux系统中grep如何使用?下面是常见用法介绍,一起来看看吧。 1、基本用法grep命令主要用于在文件中搜索指定模式的行。例如,要在文件file.txt中查找包含"example"的行,可以使用grep命令来实现。 grep‘example’file.txt grep将输出所有包含’example’的行。
 Linux grep命令有何作用?如何使用?
Feb 19, 2024 pm 02:33 PM
Linux grep命令有何作用?如何使用?
Feb 19, 2024 pm 02:33 PM
进行Linux系统维护的时候,想要在文本中快速搜索到你需要的东西,grep命令是非常不错的选择,它主要用于查找文件里符合条件的字符串,从而节省时间、提高工作效率。那么Linux系统中grep命令如何使用?我们一起来看看详细的内容介绍。 Linuxgrep命令用于查找文件里符合条件的字符串。grep指令用于搜索包含指定样式的文件内容,并显示包含该样式的行。如果未指定文件名,grep将从标准输入读取数据。grep是一种强大的文本搜索工具,可帮助用户快速定位关键信息。 语法 grep[-ab
 linux中grep的用法有哪些
Sep 05, 2023 am 11:01 AM
linux中grep的用法有哪些
Sep 05, 2023 am 11:01 AM
linux中grep的用法有基本用法、忽略大小写、正则表达式搜索、反向搜索、统计匹配行数、递归搜索、输出行号和从输入流中搜索等。详细介绍:1、基本用法,grep命令的基本用法是在文件中查找包含指定模式的行,在文件file.txt中查找包含"example"的行,可以执行该命令“grep "example" file.txt”;2、忽略大小写,默认情况下,grep区分大小写等等。
 linux中grep的用法是啥
Sep 04, 2023 pm 01:55 PM
linux中grep的用法是啥
Sep 04, 2023 pm 01:55 PM
linux中grep的用法是用来搜索匹配特定模式的文本行,并输出匹配的行。grep命令具有多种选项和用法,可以根据不同的需求进行灵活的搜索和匹配操作。常用选项有:1、-i,搜索时忽略字符的大小写;2、-n,显示匹配的行号;3、-c,统计匹配的行数;4、-r,递归地在指定的目录下搜索文件;5、-l,仅显示包含匹配项的文件名;6、-v,反向匹配,输出不包含匹配项的行等等。






