php基于websocket搭建简易聊天室实践
本文实例讲述了php基于websocket搭建简易聊天室实践。分享给大家供大家参考。具体如下:
1、前言
公司游戏里面有个简单的聊天室,了解了之后才知道是node+websocket做的,想想php也来做个简单的聊天室。于是搜集各种资料看文档、找实例自己也写了个简单的聊天室。
http连接分为短连接和长连接。短连接一般可以用ajax实现,长连接就是websocket。短连接实现起来比较简单,但是太过于消耗资源。websocket高效不过兼容存在点问题。websocket是html5的资源
2、前端
前端实现websocket很简单直接
//连接websocket
var ws = new WebSocket("ws://127.0.0.1:8000");
//成功连接websoc的时候
ws.onopen = function(){}
//成功获取服务端输出的消息
ws.onmessage = function(e){}
//连接错误的时候
ws.onerror = function(){}
//向服务端发送数据
ws.send();3、后台
websocket的难点主要在后台
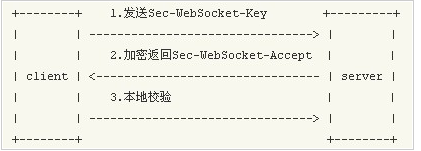
3.1websocket连接过程
websocket 通信图解 这是一个简易的客户端和服务端的通信图解,php主要就做的就是接受加密key 并返回 其中完成套接字的创建和握手操作

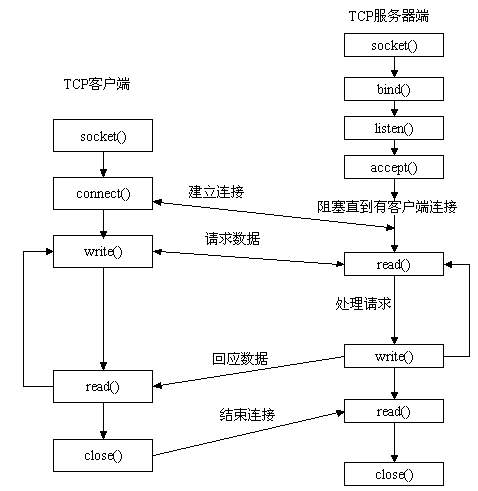
下图是一张详细的服务端处理websocket的流程图

3.2 代码实践
服务端做的流程大致是:
挂起一个socket套接字进程等待连接
有socket连接之后遍历套接字数组
没有握手的进行握手操作,如果已经握手则接收数据解析并写入缓冲区进行输出
下面是示例代码(我写的是一个类所以代码是根据函数分段的),文底给出github地址以及自己遇到的一些坑
1、首先是创建套接字
//建立套接字
public function createSocket($address,$port)
{
//创建一个套接字
$socket= socket_create(AF_INET, SOCK_STREAM, SOL_TCP);
//设置套接字选项
socket_set_option($socket, SOL_SOCKET, SO_REUSEADDR, 1);
//绑定IP地址和端口
socket_bind($socket,$address,$port);
//监听套接字
socket_listen($socket);
return $socket;
}
2、将套接字放入数组
public function __construct($address,$port)
{
//建立套接字
$this->soc=$this->createSocket($address,$port);
$this->socs=array($this->soc);
}
3、挂起进程遍历套接字数组,主要操作都是在这里面完成的
public function run(){
//挂起进程
while(true){
$arr=$this->socs;
$write=$except=NULL;
//接收套接字数字 监听他们的状态
socket_select($arr,$write,$except, NULL);
//遍历套接字数组
foreach($arr as $k=>$v){
//如果是新建立的套接字返回一个有效的 套接字资源
if($this->soc == $v){
$client=socket_accept($this->soc);
if($client <0){
echo "socket_accept() failed";
}else{
// array_push($this->socs,$client);
// unset($this[]);
//将有效的套接字资源放到套接字数组
$this->socs[]=$client;
}
}else{
//从已连接的socket接收数据 返回的是从socket中接收的字节数
$byte=socket_recv($v, $buff,20480, 0);
//如果接收的字节是0
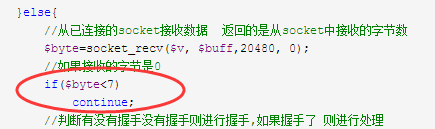
if($byte<7)
continue;
//判断有没有握手没有握手则进行握手,如果握手了 则进行处理
if(!$this->hand[(int)$client]){
//进行握手操作
$this->hands($client,$buff,$v);
}else{
//处理数据操作
$mess=$this->decodeData($buff);
//发送数据
$this->send($mess,$v);
}
}
}
}
}
4、进行握手 流程是接收websocket内容从Sec-WebSocket-Key:中获取key并通过加密算法写入缓冲区客户端会进行验证(自动验证不需要我们处理)
public function hands($client,$buff,$v)
{
//提取websocket传的key并进行加密 (这是固定的握手机制获取Sec-WebSocket-Key:里面的key)
$buf = substr($buff,strpos($buff,'Sec-WebSocket-Key:')+18);
//去除换行空格字符
$key = trim(substr($buf,0,strpos($buf,"\r\n")));
//固定的加密算法
$new_key = base64_encode(sha1($key."258EAFA5-E914-47DA-95CA-C5AB0DC85B11",true));
$new_message = "HTTP/1.1 101 Switching Protocols\r\n";
$new_message .= "Upgrade: websocket\r\n";
$new_message .= "Sec-WebSocket-Version: 13\r\n";
$new_message .= "Connection: Upgrade\r\n";
$new_message .= "Sec-WebSocket-Accept: " . $new_key . "\r\n\r\n";
//将套接字写入缓冲区
socket_write($v,$new_message,strlen($new_message));
// socket_write(socket,$upgrade.chr(0), strlen($upgrade.chr(0)));
//标记此套接字握手成功
$this->hand[(int)$client]=true;
}
5、解析客户端的数据(我这里没有进行加密,如果有需要也可以自己加密 )
//解析数据
public function decodeData($buff)
{
//$buff 解析数据帧
$mask = array();
$data = '';
$msg = unpack('H*',$buff); //用unpack函数从二进制将数据解码
$head = substr($msg[1],0,2);
if (hexdec($head{1}) === 8) {
$data = false;
}else if (hexdec($head{1}) === 1){
$mask[] = hexdec(substr($msg[1],4,2));
$mask[] = hexdec(substr($msg[1],6,2));
$mask[] = hexdec(substr($msg[1],8,2));
$mask[] = hexdec(substr($msg[1],10,2));
//遇到的问题 刚连接的时候就发送数据 显示 state connecting
$s = 12;
$e = strlen($msg[1])-2;
$n = 0;
for ($i=$s; $i<= $e; $i+= 2) {
$data .= chr($mask[$n%4]^hexdec(substr($msg[1],$i,2)));
$n++;
}
//发送数据到客户端
//如果长度大于125 将数据分块
$block=str_split($data,125);
$mess=array(
'mess'=>$block[0],
);
return $mess;
}
6、将套接字写入缓冲区
//发送数据
public function send($mess,$v)
{
//遍历套接字数组 成功握手的 进行数据群发
foreach ($this->socs as $keys => $values) {
//用系统分配的套接字资源id作为用户昵称
$mess['name']="Tourist's socket:{$v}";
$str=json_encode($mess);
$writes ="\x81".chr(strlen($str)).$str;
// ob_flush();
// flush();
// sleep(3);
if($this->hand[(int)$values])
socket_write($values,$writes,strlen($writes));
}
}
7、运行方法
github地址git@github.com:rsaLive/websocket.git
①最好在控制台运行server.php
转到server.php脚本目录(可以先php -v 看下有没有配置php如果没有Linux配置下bash windows 配置下path)
php -f server.php

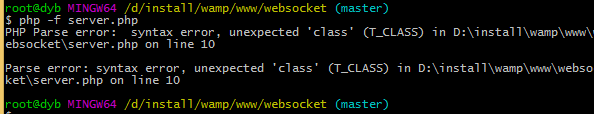
如果有错误会提示

②通过服务器访问html文件


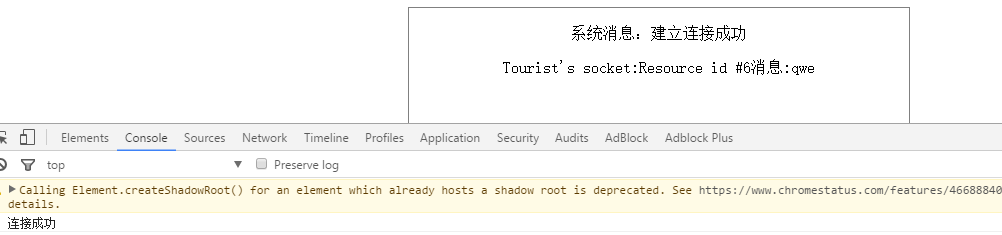
8、踩过的坑,打开调试工作方便查看错误
①server.php 挂起的进程中可以打印输出的,如果出现问题可以在代码中加入打印来调试
可以在各个判断里面做标记在控制台查看代码运行在哪个区间
不过每次修改完代码之后需要重新运行脚本 php server.php
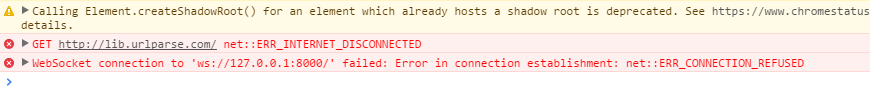
②如果出现这种错误可能是

1、在与服务器初始套接字的时候发送数据 (在第一次与服务器验证握手的时候不能发送内容)
2、如果已经验证过了但是客户端没有发送或者发送的消息为空也会出现这样的情况
所以要检验已连接的套接字的数据

③可能浏览器不支持或者服务端没有开启socket开始之前最好验证下
if (window.WebSocket){
console.log("This browser supports WebSocket!");
} else {
console.log("This browser does not support WebSocket.");
}以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多php基于websocket搭建简易聊天室实践相关文章请关注PHP中文网!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 如何使用PHP和WebSocket实现实时通信
Dec 17, 2023 pm 10:24 PM
如何使用PHP和WebSocket实现实时通信
Dec 17, 2023 pm 10:24 PM
随着互联网技术的不断发展,实时通信已经成为了日常生活中不可缺少的一部分。利用WebSockets技术可以实现高效、低延迟的实时通信,而PHP作为互联网领域使用最广泛的开发语言之一,也提供了相应的WebSocket支持。本文将为大家介绍如何使用PHP和WebSocket实现实时通信,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单
 Java和WebSocket的结合:如何实现实时视频流播放
Dec 17, 2023 pm 05:50 PM
Java和WebSocket的结合:如何实现实时视频流播放
Dec 17, 2023 pm 05:50 PM
随着互联网技术的不断发展,实时视频流已经成为了互联网领域的一个重要应用。要实现实时视频流播放,其中的关键技术包括WebSocket和Java。本文将介绍如何结合使用WebSocket和Java实现实时视频流播放,并提供相关的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工通信的协议,它在Web
 golang WebSocket与JSON的结合:实现数据传输和解析
Dec 17, 2023 pm 03:06 PM
golang WebSocket与JSON的结合:实现数据传输和解析
Dec 17, 2023 pm 03:06 PM
golangWebSocket与JSON的结合:实现数据传输和解析在现代的Web开发中,实时数据传输变得越来越重要。WebSocket是一种用于实现双向通信的协议,与传统的HTTP请求-响应模型不同,WebSocket允许服务器向客户端主动推送数据。而JSON(JavaScriptObjectNotation)是一种用于数据交换的轻量级格式,它简洁易读
 PHP和WebSocket: 实现实时数据传输的最佳实践方法
Dec 18, 2023 pm 02:10 PM
PHP和WebSocket: 实现实时数据传输的最佳实践方法
Dec 18, 2023 pm 02:10 PM
PHP和WebSocket:实现实时数据传输的最佳实践方法引言:在Web应用程序开发中,实时数据传输是一项非常重要的技术需求。传统的HTTP协议是一种请求-响应模式的协议,不能有效地实现实时数据传输。为了满足实时数据传输的需求,WebSocket协议应运而生。WebSocket是一种全双工通信协议,它提供了一种在单个TCP连接上进行全双工通信的方式。相比于H
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用Java和WebSocket实现实时股票行情推送
Dec 17, 2023 pm 09:15 PM
如何利用Java和WebSocket实现实时股票行情推送
Dec 17, 2023 pm 09:15 PM
如何利用Java和WebSocket实现实时股票行情推送引言:随着互联网的快速发展,股票行情实时推送成为了投资者关注的焦点之一。传统的股票行情推送方式存在延迟较高、刷新速度慢等问题,对于投资者来说,无法及时获得最新的股票行情信息可能会导致投资决策的误差。而基于Java和WebSocket的实时股票行情推送可以有效解决这一问题,使投资者能够第一时间获取到最新的
 Java Websocket如何实现在线白板功能?
Dec 17, 2023 pm 10:58 PM
Java Websocket如何实现在线白板功能?
Dec 17, 2023 pm 10:58 PM
JavaWebsocket如何实现在线白板功能?在现代互联网时代,人们越来越注重实时协作和互动的体验。在线白板就是一种基于Websocket实现的功能,它能够使多个用户实时协作编辑同一个画板,完成绘图和标注等操作,为在线教育、远程会议、团队协作等场景提供了便捷的解决方案。一、技术背景WebSocket是HTML5提供的一种新的协议,它在同一条TCP连接上实






