HTML 5 提供了播放音频的标准。
Web上的音频
直到现在,仍然不存在一项旨在网页上播放音频的标准。今天,大多数音频是通过插件(比如Flash)来播放的。然而,并非所有浏览器都拥有同样的插件。HTML 5 规定了一种通过audio 元素来包含音频的标准方法。audio 元素能够播放声音文件或者音频流。
HTML5支持的音频格式
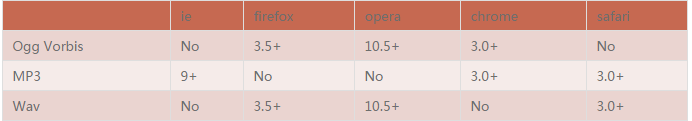
当前,audio 元素支持三种音频格式:

如何工作?
如需在HTML 5 中播放音频,您所有需要的是:
<audio src="song.ogg" controls="controls"> </audio>
control 属性供添加播放、暂停和音量控件。
以上就是HTML5中的音频元素的内容,更多相关内容请关注PHP中文网(www.php.cn)!




