导读:Microsoft WebMatrix是一个免费的工具,可用于创建、自定义和在Internet上发布网站。
WebMatrix使您能够轻松创建网站。您可以从一个开源应用程序(比如WordPress、Joomla、DotNetNuke或Orchard)开始,WebMatrix会为您处理下载、安装和配置这些应用程序的任务。或者您可以使用许多内置的模板自行编写代码,这些模板有助于您迅速上手。无论您做何选择,WebMatrix都提供了您的网站运行所需的一切内容,包括Web服务器、数据库和框架。通过在您的开发桌面使用与您将在Web主机上使用的相同堆栈,将网站上线的过程变得既轻松又顺利。
您可以从http://web.ms/webmatrix下载它。
现在您只需花几个小时便可学会使用WebMatrix、CSS、HTML、HTML5、ASP.NET、SQL、数据库等知识以及如何编写简单的Web应用程序。内容如下:
在第1部分中您了解了WebMatrix的基本概念,了解了如何安装并运行它。在本章中将使用它创建您的第一个网站,以及向其中填充您的第一个网页。
创建网站
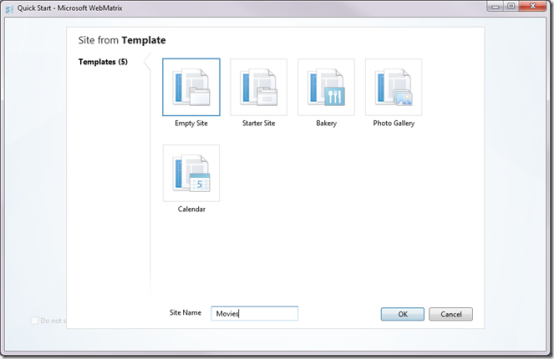
选择“来自模板的网站”选项,您将看到下面的对话框。请注意,您可能看到许多不同的模板,因为WebMatrix的功能不断在改进。您需要使用的是Empty Site模板。选择此模板,将它命名为Movies。

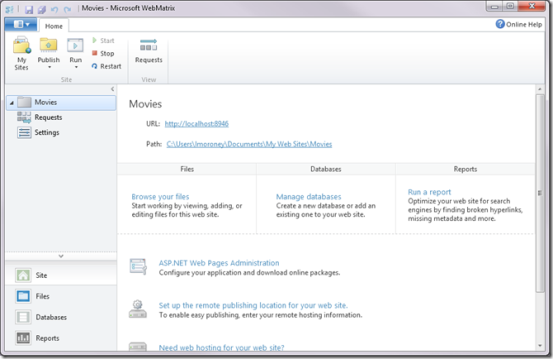
当按下OK时,WebMatrix将为您创建一个新的空网站。然后此网站将被加载到WebMatrix编辑器中。您可以在这里看到这一点:

在进一步开发之前,理解在这里看到的一些内容会有所帮助。第一点是WebMatrix不仅仅是一个代码编辑工具。它集成了一个名为IIS Express的Web服务器。Web服务器是一个特殊的软件,它监听Internet的数据请求,通过(通常是向Web浏览器)传送该数据来回答该请求。
只要您打开浏览器并键入类似http://www.microsoft.com这样的内容,您就会调用Microsoft的Web服务器,该服务器将通过发送HTML、JavaScript、CSS、图片等代码来回应。然后您的浏览器会将它们组合到一个网页中。

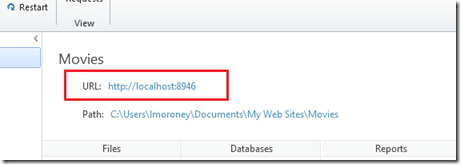
在WebMatrix中内置一个服务器,使您能够像使用Internet上的Web服务器一样非常轻松地开发网站。如果您查看屏幕,在网站名称(在本例中为“Movies”)的下面您将看到该服务器在地址http://localhost:8946上提供该网站,这表明服务器的主机位于本地,也就是位于您的开发机器上。
从WebMatrix内,您可以启动该Web服务器并运行您的网站,但是如果您现在这么做,将得到一个错误,因为您还未为网站创建任何内容。我们下一步将完成此任务。
创建您的第一个网页
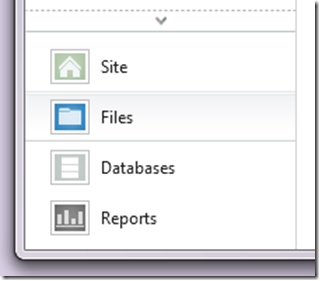
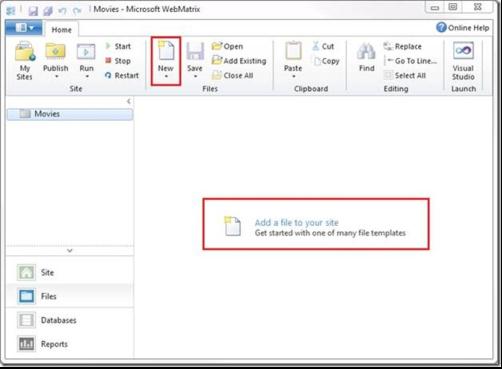
您将注意到,WebMatrix允许您通过选择左侧的按钮,在不同的工作区之间切换。现在选择的是Site按钮,工作区为您显示了网站的详细信息(比如网站的URL)和您可使用的其他工具(比如监控您的网站请求)。在学习本文的过程中将深入分析每个工作区,但是现在只需按下Files按钮选择该工作区。

WebMatrix现在将打开File工作区,由于您的网站中还没有任何文件,所以它看起来是空的。但是,它提供了一个非常友好的按钮,允许您向网站添加文件,或者您可以使用工具栏中的New按钮创建新文件。

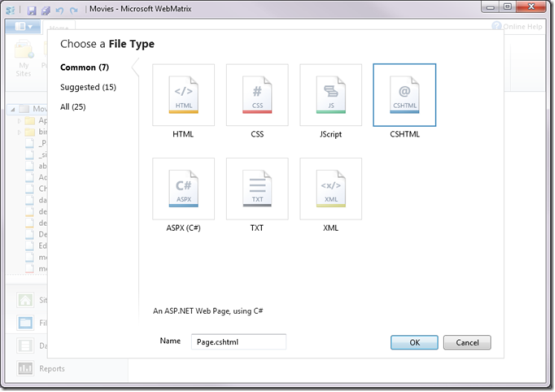
无论选择哪种方法,您都将看到Choose a File Type对话框,其中提供了针对网络上通常使用的许多不同文件类型的许多选择。

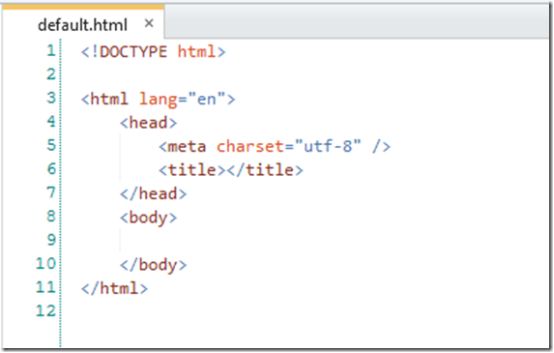
选择HTML文件类型,将它命名为default.html并按下OK。WebMatrix现在将创建一个简单的HTML文件并打开它。

HTML(超文本标记语言)文件是一组指令,它告诉浏览器如何绘制网页。它通常包含一个标头和一个正文,标头中包含关于网页本身的指令,正文是网页的内容。内容使用标记来进行标记,内容从尖括号中的标记名称开始,比如
,到尖括号中的斜杠后跟名称结束,比如。因此,这些标记中的任何内容都会被浏览器视为网页的正文。您可以在w3cschools.com上了解HTML及其标记的更多内容。
http://w3schools.com/html/default.asp。
编辑网页,使它类似于以下形式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>My Favorite Movies</title>
</head>
<body>
<h1>A list of my Favorite Movies</h1>
<ol>
<li>It's a wonderful life</li>
<li>Lord of the Rings</li>
<li>The Fourth World</li>
<li>The Lion King</li>
</ol>
</body>
</html>
登录后复制
您在
标记中输入了一些文本,并在<body>标记之间添加了一些代码。此代码将使用<h1>作为Heading样式文本,使用<ol>告诉浏览器您在呈现一个列表,使用一些<li>项告诉浏览器您在呈现一些列表项。</p>
<p>在WebMatrix工具栏中,您将看到一个“Run”按钮。</p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/473/700/903/1482740281277384.png" class="lazy" title="1482740281277384.png" alt="309.png"></p>
<p>选择它,WebMatrix将启动浏览器,打开在您的本地服务器上运行的网站。<br></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/773/324/539/1482740300560270.png" class="lazy" title="1482740300560270.png" alt="310.png"></p>
<p>这里发生了很多事情。我们详细分析一下。</p>
<p><strong>Web服务器</strong></p>
<p>注意到浏览器上的地址栏了吗?它没有打开您硬盘上的文件,但它启动了Web服务器并将浏览器指向该Web服务器,要求它提供文件default.html。</p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/323/399/154/1482740320174700.png" class="lazy" title="1482740320174700.png" alt="311.png"></p>
<p>看一下您PC上的系统托盘,您将看到一个小图标表明Web服务器IIS Express正在运行。<br></p>
<p><br></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/899/919/225/1482740335771214.png" class="lazy" title="1482740335771214.png" alt="312.png"></p>
<p>右键单击它,您将看到它正在运行您的Movies网站。<br></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/656/343/430/1482740349613850.png" class="lazy" title="1482740349613850.png" alt="313.png"></p>
<p><br></p>
<p><strong>网页标题</strong></p>
<p>现在看一下网页的浏览器选项卡。它应该包含文本“My Favorite Movies”。为了进行比较,我们在Internet Explorer、Chrome、Safari、FireFox和Opera中运行同一个网站。可以注意到,该文本是您输入到网页的<head> 中的 <title>标记内的内容,您通过这种方式告诉浏览器这是网页标题。不同的浏览器会采用不同的方式处理网页标题。</p>
<p>Internet Explorer:</p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/915/447/252/1482740394715536.png" class="lazy" title="1482740394715536.png" alt="314.png"></p>
<p><strong>Chrome:<br></strong></p>
<p><br></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/301/695/811/1482740408680613.jpg" class="lazy" title="1482740408680613.jpg" alt="315.jpg"></p>
<p><br></p>
<p><strong>Safari:<br></strong></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/860/235/698/1482740425940973.png" class="lazy" title="1482740425940973.png" alt="316.png"></p>
<p><br></p>
<p><strong>Firefox:<br></strong></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/406/268/658/1482740440654102.jpg" class="lazy" title="1482740440654102.jpg" alt="317.jpg"></p>
<p><strong>Opera:<br></strong></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/882/302/483/1482740453452250.png" class="lazy" title="1482740453452250.png" alt="318.png"></p>
<p><br></p>
<p>Web开发人员需要注意的是,不同的浏览器执行操作的方式稍微不同。在不同的浏览器上测试您的网页,检查它的行为是否符合预期,这是个不错的想法。</p>
<p>注意:在不同的浏览器中启动您的网站</p>
<p>WebMatrix的一个真正不错的方面不是为您提供了一个在开发机器上运行的Web服务器,而是能够快速启动您安装的任何浏览器。可以单击WebMatrix工具功能区中的Run按钮底部的向下箭头体验这一点。</p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/400/118/699/1482740473997790.png" class="lazy" title="1482740473997790.png" alt="319.png"></p>
<p>该列表将仅显示您已安装的浏览器。<br></p>
<p><br></p>
<p> 以上就是WebMatrix进阶教程(2):教您如何使用WebMatrix创建第一个网页的内容,更多相关内容请关注PHP中文网(www.php.cn)!<br></p>
<p><br></p>
</div>
</div>
<div class="wzconShengming_sp">
<div class="bzsmdiv_sp">本站声明</div>
<div>本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn</div>
</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="AI_ToolDetails_main4sR">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- <div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>热门文章</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/1796785841.html" title="刺客信条阴影:贝壳谜语解决方案" class="phpgenera_Details_mainR4_bottom_title">刺客信条阴影:贝壳谜语解决方案</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 周前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/1796789525.html" title="Windows 11 KB5054979中的新功能以及如何解决更新问题" class="phpgenera_Details_mainR4_bottom_title">Windows 11 KB5054979中的新功能以及如何解决更新问题</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 周前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/1796785857.html" title="在哪里可以找到原子中的起重机控制钥匙卡" class="phpgenera_Details_mainR4_bottom_title">在哪里可以找到原子中的起重机控制钥匙卡</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 周前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/1796784440.html" title="<🎜>:死铁路 - 如何完成所有挑战" class="phpgenera_Details_mainR4_bottom_title"><🎜>:死铁路 - 如何完成所有挑战</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 周前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/1796784000.html" title="Atomfall指南:项目位置,任务指南和技巧" class="phpgenera_Details_mainR4_bottom_title">Atomfall指南:项目位置,任务指南和技巧</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 个月前</span>
<span>By DDD</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/zh/article.html">显示更多</a>
</div>
</div>
</div> -->
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>热AI工具</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411540686492.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undresser.AI Undress" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_title">
<h3>Undresser.AI Undress</h3>
</a>
<p>人工智能驱动的应用程序,用于创建逼真的裸体照片</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411552797167.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Clothes Remover" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_title">
<h3>AI Clothes Remover</h3>
</a>
<p>用于从照片中去除衣服的在线人工智能工具。</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173410641626608.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undress AI Tool" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_title">
<h3>Undress AI Tool</h3>
</a>
<p>免费脱衣服图片</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411529149311.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Clothoff.io" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_title">
<h3>Clothoff.io</h3>
</a>
<p>AI脱衣机</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh/ai/video-swap" title="Video Face Swap" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173414504068133.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Video Face Swap" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh/ai/video-swap" title="Video Face Swap" class="phpmain_tab2_mids_title">
<h3>Video Face Swap</h3>
</a>
<p>使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/zh/ai">显示更多</a>
</div>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>热门文章</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/1796785841.html" title="刺客信条阴影:贝壳谜语解决方案" class="phpgenera_Details_mainR4_bottom_title">刺客信条阴影:贝壳谜语解决方案</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 周前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/1796789525.html" title="Windows 11 KB5054979中的新功能以及如何解决更新问题" class="phpgenera_Details_mainR4_bottom_title">Windows 11 KB5054979中的新功能以及如何解决更新问题</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 周前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/1796785857.html" title="在哪里可以找到原子中的起重机控制钥匙卡" class="phpgenera_Details_mainR4_bottom_title">在哪里可以找到原子中的起重机控制钥匙卡</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 周前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/1796784440.html" title="<🎜>:死铁路 - 如何完成所有挑战" class="phpgenera_Details_mainR4_bottom_title"><🎜>:死铁路 - 如何完成所有挑战</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 周前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/1796784000.html" title="Atomfall指南:项目位置,任务指南和技巧" class="phpgenera_Details_mainR4_bottom_title">Atomfall指南:项目位置,任务指南和技巧</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 个月前</span>
<span>By DDD</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/zh/article.html">显示更多</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>热工具</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh/toolset/development-tools/92" title="记事本++7.3.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab96f0f39f7357.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="记事本++7.3.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh/toolset/development-tools/92" title="记事本++7.3.1" class="phpmain_tab2_mids_title">
<h3>记事本++7.3.1</h3>
</a>
<p>好用且免费的代码编辑器</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh/toolset/development-tools/93" title="SublimeText3汉化版" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97a3baad9677.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3汉化版" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh/toolset/development-tools/93" title="SublimeText3汉化版" class="phpmain_tab2_mids_title">
<h3>SublimeText3汉化版</h3>
</a>
<p>中文版,非常好用</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh/toolset/development-tools/121" title="禅工作室 13.0.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97ecd1ab2670.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="禅工作室 13.0.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh/toolset/development-tools/121" title="禅工作室 13.0.1" class="phpmain_tab2_mids_title">
<h3>禅工作室 13.0.1</h3>
</a>
<p>功能强大的PHP集成开发环境</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh/toolset/development-tools/469" title="Dreamweaver CS6" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d0e0fc74683535.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Dreamweaver CS6" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh/toolset/development-tools/469" title="Dreamweaver CS6" class="phpmain_tab2_mids_title">
<h3>Dreamweaver CS6</h3>
</a>
<p>视觉化网页开发工具</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh/toolset/development-tools/500" title="SublimeText3 Mac版" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d34035e2757995.png?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 Mac版" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh/toolset/development-tools/500" title="SublimeText3 Mac版" class="phpmain_tab2_mids_title">
<h3>SublimeText3 Mac版</h3>
</a>
<p>神级代码编辑软件(SublimeText3)</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/zh/ai">显示更多</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>热门话题</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/gmailyxdlrkzn" title="gmail邮箱登陆入口在哪里" class="phpgenera_Details_mainR4_bottom_title">gmail邮箱登陆入口在哪里</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>7689</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>15</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/java-tutorial" title="Java教程" class="phpgenera_Details_mainR4_bottom_title">Java教程</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1639</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>14</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/cakephp-tutor" title="CakePHP 教程" class="phpgenera_Details_mainR4_bottom_title">CakePHP 教程</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1393</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>52</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/laravel-tutori" title="Laravel 教程" class="phpgenera_Details_mainR4_bottom_title">Laravel 教程</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1287</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>25</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/php-tutorial" title="PHP教程" class="phpgenera_Details_mainR4_bottom_title">PHP教程</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1229</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>29</span>
</div>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/zh/faq/zt">显示更多</a>
</div>
</div>
</div>
</div>
</div>
<div class="Article_Details_main2">
<div class="phpgenera_Details_mainL4">
<div class="phpmain1_2_top">
<a href="javascript:void(0);" class="phpmain1_2_top_title">Related knowledge<img
src="/static/imghw/index2_title2.png" alt="" /></a>
</div>
<div class="phpgenera_Details_mainL4_info">
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh/faq/1796788768.html" title="VUE 3" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/242/473/174358993181853.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="VUE 3" />
</a>
<a href="https://www.php.cn/zh/faq/1796788768.html" title="VUE 3" class="phphistorical_Version2_mids_title">VUE 3</a>
<span class="Articlelist_txts_time">Apr 02, 2025 pm 06:32 PM</span>
<p class="Articlelist_txts_p">它的出局!恭喜Vue团队完成了完成,我知道这是一项巨大的努力,而且很长时间。所有新文档也是如此。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh/faq/1796785898.html" title="使用Redwood.js和Fauna构建以太坊应用" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/242/473/174312469519177.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="使用Redwood.js和Fauna构建以太坊应用" />
</a>
<a href="https://www.php.cn/zh/faq/1796785898.html" title="使用Redwood.js和Fauna构建以太坊应用" class="phphistorical_Version2_mids_title">使用Redwood.js和Fauna构建以太坊应用</a>
<span class="Articlelist_txts_time">Mar 28, 2025 am 09:18 AM</span>
<p class="Articlelist_txts_p">随着最近比特币价格超过20k美元的攀升,最近打破了3万美元,我认为值得深入研究创建以太坊</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh/faq/1796788752.html" title="您可以从浏览器获得有效的CSS属性值吗?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/242/473/174358903289234.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="您可以从浏览器获得有效的CSS属性值吗?" />
</a>
<a href="https://www.php.cn/zh/faq/1796788752.html" title="您可以从浏览器获得有效的CSS属性值吗?" class="phphistorical_Version2_mids_title">您可以从浏览器获得有效的CSS属性值吗?</a>
<span class="Articlelist_txts_time">Apr 02, 2025 pm 06:17 PM</span>
<p class="Articlelist_txts_p">我有人写了这个非常合法的问题。 Lea只是在博客上介绍了如何从浏览器中获得有效的CSS属性。那样的是这样。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh/faq/1796788757.html" title="在CI/CD上有点" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/242/473/174358927236069.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="在CI/CD上有点" />
</a>
<a href="https://www.php.cn/zh/faq/1796788757.html" title="在CI/CD上有点" class="phphistorical_Version2_mids_title">在CI/CD上有点</a>
<span class="Articlelist_txts_time">Apr 02, 2025 pm 06:21 PM</span>
<p class="Articlelist_txts_p">我说的“网站”比“移动应用程序”更合适,但我喜欢Max Lynch的框架:</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh/faq/1796789317.html" title="带有粘性定位的堆叠卡和一点点的杂物" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/242/473/174364741689028.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="带有粘性定位的堆叠卡和一点点的杂物" />
</a>
<a href="https://www.php.cn/zh/faq/1796789317.html" title="带有粘性定位的堆叠卡和一点点的杂物" class="phphistorical_Version2_mids_title">带有粘性定位的堆叠卡和一点点的杂物</a>
<span class="Articlelist_txts_time">Apr 03, 2025 am 10:30 AM</span>
<p class="Articlelist_txts_p">前几天,我发现了科里·金尼文(Corey Ginnivan)网站上的这一点,当您滚动时,彼此之间的卡片堆放集。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh/faq/1796788762.html" title="比较浏览器的响应式设计" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/242/473/174358951197249.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="比较浏览器的响应式设计" />
</a>
<a href="https://www.php.cn/zh/faq/1796788762.html" title="比较浏览器的响应式设计" class="phphistorical_Version2_mids_title">比较浏览器的响应式设计</a>
<span class="Articlelist_txts_time">Apr 02, 2025 pm 06:25 PM</span>
<p class="Articlelist_txts_p">这些桌面应用程序中有许多目标是同时在不同的维度上显示您的网站。因此,例如,您可以写作</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh/faq/1796788000.html" title="在WordPress块编辑器中使用Markdown和本地化" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/242/473/174353923244621.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="在WordPress块编辑器中使用Markdown和本地化" />
</a>
<a href="https://www.php.cn/zh/faq/1796788000.html" title="在WordPress块编辑器中使用Markdown和本地化" class="phphistorical_Version2_mids_title">在WordPress块编辑器中使用Markdown和本地化</a>
<span class="Articlelist_txts_time">Apr 02, 2025 am 04:27 AM</span>
<p class="Articlelist_txts_p">如果我们需要直接在WordPress编辑器中向用户显示文档,那么最佳方法是什么?</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh/faq/1796791012.html" title="为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/246/273/174278089355920.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?" />
</a>
<a href="https://www.php.cn/zh/faq/1796791012.html" title="为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?" class="phphistorical_Version2_mids_title">为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?</a>
<span class="Articlelist_txts_time">Apr 05, 2025 pm 05:51 PM</span>
<p class="Articlelist_txts_p">关于Flex布局中紫色斜线区域的疑问在使用Flex布局时,你可能会遇到一些令人困惑的现象,比如在开发者工具(d...</p>
</div>
</div>
<a href="https://www.php.cn/zh/web-designer.html" class="phpgenera_Details_mainL4_botton">
<span>See all articles</span>
<img src="/static/imghw/down_right.png" alt="" />
</a>
</div>
</div>
</div>
</main>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>公益在线PHP培训,帮助PHP学习者快速成长!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/zh/about/us.html">关于我们</a>
<a href="https://www.php.cn/zh/about/disclaimer.html">免责声明</a>
<a href="https://www.php.cn/zh/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1745497121"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all' />
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function () {
var u = "https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u + 'matomo.php']);
_paq.push(['setSiteId', '9']);
var d = document,
g = d.createElement('script'),
s = d.getElementsByTagName('script')[0];
g.async = true;
g.src = u + 'matomo.js';
s.parentNode.insertBefore(g, s);
})();
</script>
<script>
// top
layui.use(function () {
var util = layui.util;
util.fixbar({
on: {
mouseenter: function (type) {
layer.tips(type, this, {
tips: 4,
fixed: true,
});
},
mouseleave: function (type) {
layer.closeAll("tips");
},
},
});
});
document.addEventListener("DOMContentLoaded", (event) => {
// 定义一个函数来处理滚动链接的点击事件
function setupScrollLink(scrollLinkId, targetElementId) {
const scrollLink = document.getElementById(scrollLinkId);
const targetElement = document.getElementById(targetElementId);
if (scrollLink && targetElement) {
scrollLink.addEventListener("click", (e) => {
e.preventDefault(); // 阻止默认链接行为
targetElement.scrollIntoView({
behavior: "smooth"
}); // 平滑滚动到目标元素
});
} else {
console.warn(
`Either scroll link with ID '${scrollLinkId}' or target element with ID '${targetElementId}' not found.`
);
}
}
// 使用该函数设置多个滚动链接
setupScrollLink("Article_Details_main1L2s_1", "article_main_title1");
setupScrollLink("Article_Details_main1L2s_2", "article_main_title2");
setupScrollLink("Article_Details_main1L2s_3", "article_main_title3");
setupScrollLink("Article_Details_main1L2s_4", "article_main_title4");
setupScrollLink("Article_Details_main1L2s_5", "article_main_title5");
setupScrollLink("Article_Details_main1L2s_6", "article_main_title6");
// 可以继续添加更多的滚动链接设置
});
window.addEventListener("scroll", function () {
var fixedElement = document.getElementById("Article_Details_main1Lmain");
var scrollTop = window.scrollY || document.documentElement.scrollTop; // 兼容不同浏览器
var clientHeight = window.innerHeight || document.documentElement.clientHeight; // 视口高度
var scrollHeight = document.documentElement.scrollHeight; // 页面总高度
// 计算距离底部的距离
var distanceToBottom = scrollHeight - scrollTop - clientHeight;
// 当距离底部小于或等于300px时,取消固定定位
if (distanceToBottom <= 980) {
fixedElement.classList.remove("Article_Details_main1Lmain");
fixedElement.classList.add("Article_Details_main1Lmain_relative");
} else {
// 否则,保持固定定位
fixedElement.classList.remove("Article_Details_main1Lmain_relative");
fixedElement.classList.add("Article_Details_main1Lmain");
}
});
</script>
<script>
document.addEventListener('DOMContentLoaded', function() {
const mainNav = document.querySelector('.Article_Details_main1Lmain');
const header = document.querySelector('header');
if (mainNav) {
window.addEventListener('scroll', function() {
const scrollPosition = window.scrollY;
if (scrollPosition > 84) {
mainNav.classList.add('fixed');
} else {
mainNav.classList.remove('fixed');
}
});
}
});
</script>
</body>
</html>