WebMatrix进阶教程(4):如何使用布局
微软发布Web开发工具WebMatrix的进阶教程,帮助开发人员人士认识这一号称微软史上最强的Web开发工具。接下来本期将继续为您介绍以下教程。
导读:Microsoft WebMatrix是一个免费的工具,可用于创建、自定义和在Internet上发布网站。
WebMatrix使您能够轻松创建网站。您可以从一个开源应用程序(比如WordPress、Joomla、 DotNetNuke或Orchard)开始,WebMatrix会为您处理下载、安装和配置这些应用程序的任务。或者您可以使用许多内置的模板自行编写代码,这些模板有助于您迅速上手。无论您做何选择,WebMatrix都提供了您的网站运行所需的一切内容,包括Web服务器、数据库和框架。通过在您的开发桌面使用与您将在Web主机上使用的相同堆栈,将网站上线的过程变得既轻松又顺利。
您可以从http://web.ms/webmatrix下载它。
现在您只需花几个小时便可学会使用WebMatrix、CSS、HTML、HTML5、ASP.NET、SQL、数据库等知识以及如何编写简单的Web应用程序。内容如下:
目前为止,您了解了如何使用WebMatrix创建一个非常简单的网页,此网页如何在多种不同的浏览器中运行,以及如何使用CSS样式来使基本的网页更加美观。
在本章中,您将更进一步,开始使用服务器编程。您可能习惯于客户端编程,比如构建在电话、桌面上运行的应用程序或者甚至在浏览器内运行的JavaScript应用程序。服务器编程的重要区别在于,许多应用程序代码不在客户端设备上运行。相反,最终用户的操作会向服务器发起网页请求,如果该网页是“活动”网页,服务器将运行代码并使用该代码生成将发送给浏览器的 HTML 标记和值。然后浏览器呈现此 HTML,用户会看到显示的结果。
随着您技能的不断提升,您将发现有时候将代码混搭在一起会很有用,一些代码在浏览器上运行(通常使用JavaScript或Silverlight等富Internet应用程序(RIA)技术),剩余代码在服务器上运行。
WebMatrix为网页编程引入了Razor语法,它提供的一项功能非常强大,但非常简单,那就是布局引擎。在本文中我们将介绍使用布局功能将所有常见的HTML(比如
创建使用Razor的CSHTML网页
目前为止,您创建了使用.HTM 或 .HTML扩展名的HTML网页。这些是静态网页,所以浏览器调用它们的地址时,服务器会将它们和它们的内容发送给浏览器。服务器不会以任何方式处理该网页。
您可能听说过“动态”网页,这些网页是服务器基于HTML以及在服务器上运行来确定应该如何构建网页的代码所构建的,构建的内容将HTML化。动态网页能够实现真正强大的使用场景,本系列的后续内容将使用它们。除此之外,它们将允许您将电影存储到数据库中,让服务器利用数据库中的数据生成您网页的内容,您无需直接在 HTML 网页上编写电影标题,也无需在希望更改列表时更改网页。
在本节中,您将创建第一个动态网页。
在WebMatrix 中,动态网页具有 .CSHTML 或 .VBHTML扩展名。它们实际上是HTML文件,包含使用 C# (CS) 或 Visual Basic (VB) 编写的内联代码,这从扩展名可以看出。我将使用 CSHTML 文件,这样能够使用 C# 语言在网页上编写内联代码。执行此操作的方法,以及支持在 HTML 内部执行此操作的语法具有昵称“Razor”。
我们创建一个动态网页。
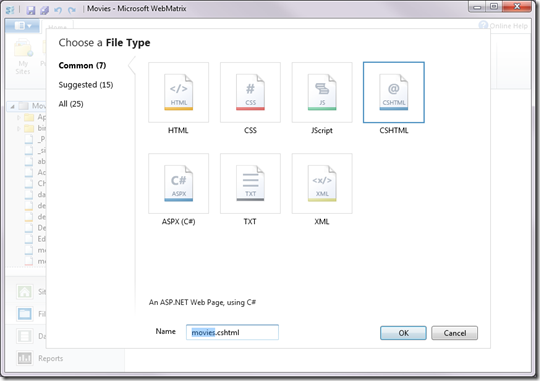
使用WebMatrix,在 Files 工作区中,创建一个名为movies.cshtml的新CSHTML网页:

WebMatrix将创建一个网页,它看起来像一个基本的HTML网页。将此网页的内容替换为以下内容:
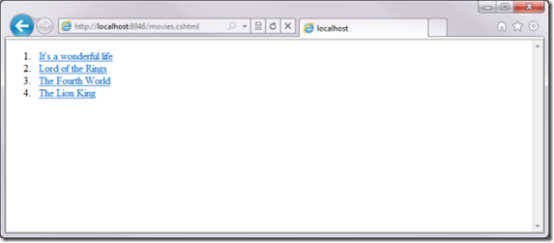
<div id="movieslist"> <ol> <li><a href="#">Its a wonderful life</a></li> <li><a href="#">Lord of the Rings</a></li> <li><a href="#">The Fourth World</a></li> <li><a href="#">The Lion King</a></li> </ol> </div>
这段代码是不是看起来很奇怪?代码中没有标记,没有
或标记,但它仍然能生效!或者至少能基本生效。运行它,您将看到以下界面:
页眉和页脚
上面的网页非常类似于我们之前创建的网页,但是让我们将网页页眉定义为HTML中包含电影列表的


