WebMatrix进阶教程(9):如何部署网站
导读:Microsoft WebMatrix是一个免费的工具,可用于创建、自定义和在Internet上发布网站。
WebMatrix使您能够轻松创建网站。您可以从一个开源应用程序(比如WordPress、Joomla、 DotNetNuke或Orchard)开始,WebMatrix会为您处理下载、安装和配置这些应用程序的任务。或者您可以使用许多内置的模板自行编写代码,这些模板有助于您迅速上手。无论您做何选择,WebMatrix都提供了您的网站运行所需的一切内容,包括Web服务器、数据库和框架。通过在您的开发桌面使用与您将在Web主机上使用的相同堆栈,将网站上线的过程变得既轻松又顺利。
您可以从http://web.ms/webmatrix下载它。
现在您只需花几个小时便可学会使用WebMatrix、CSS、HTML、HTML5、ASP.NET、SQL、数据库等知识以及如何编写简单的Web应用程序。内容如下:
您经历了很长一个过程!从最开始创建简单的HTML网页,然后了解如何设置它的样式,到现在您创建了一个完全动态的网站,您可以利用位于服务器端的数据库中的数据生成它的网页。您也可以编辑、更新和删除数据库中的记录,展示完整的Web应用程序场景。
尽管此应用程序非常简单,但它是使用ASP.Net和WebMatrix中的Razor构建的完整Web应用程序的基础。您一定觉得它很简单!
查找主机供应商
但最后还有一个步骤,那就是使用虚拟主机供应商将您的应用程序发布到Internet上。
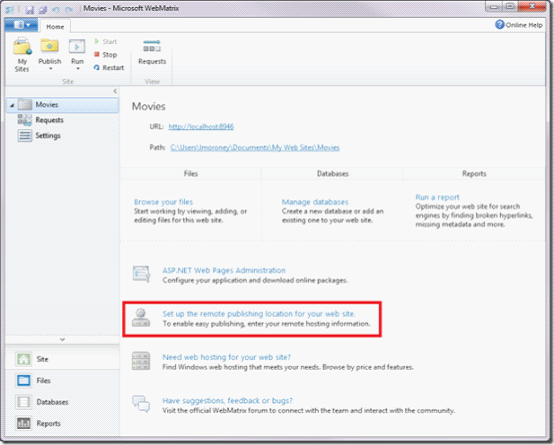
WebMatrix随带了一个集成的虚拟主机库,它有助于您找到适合您的网站的最佳主机供应商。如果转到WebMatrix中的“Site”工作区,您将看到以下界面:

向Cytanium注册
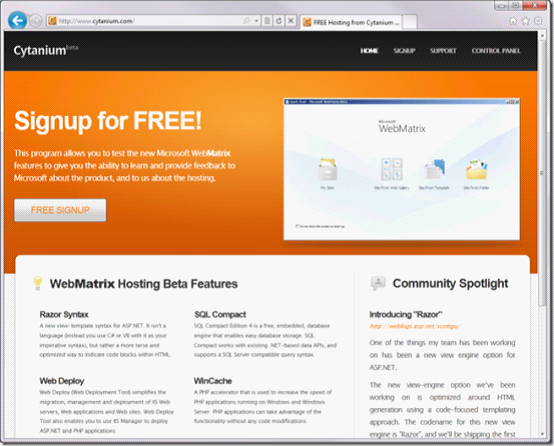
对于本部分,我将使用Cytanium,因为他们拥有适用于WebMatrix的免费主机产品。
访问他们的网站并单击直观的“Free Signup”按钮:

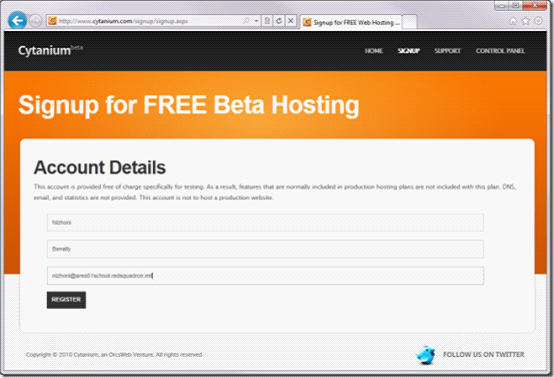
您将被要求提供您的免费帐户的非常基本的细节,也就是您的姓名,以及他们可以向您发送注册详细信息的电子邮件地址。

配置WebMatrix以发布到Cytanium
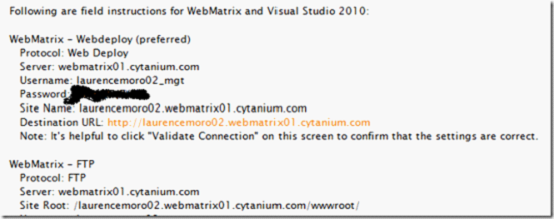
单击“Register”并等待片刻,您将从noreply@cytanium.com获得一封电子邮件。在此电子邮件中向下滚动,找到名为“WebMatrix-WebDeploy(preferred)”的部分——它应该类似于下图:

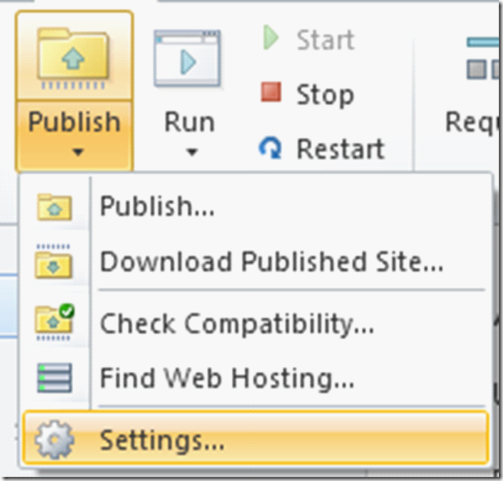
现在在WebMatrix中打开Sites工作区并找到“Publish”按钮。单击它底部的箭头展开它并选择“Settings”

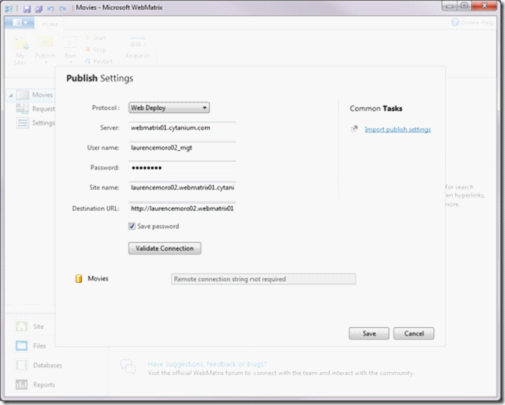
将打开发布设置。填写您从电子邮件中获得的详细信息:

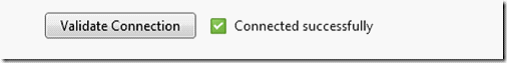
单击“Validate Connection”确保设置是正确的:

如果它们是正确的,您应该看到“Connected Successfully”标志,如上图所示。
单击“Save”退出Publish Settings对话框。
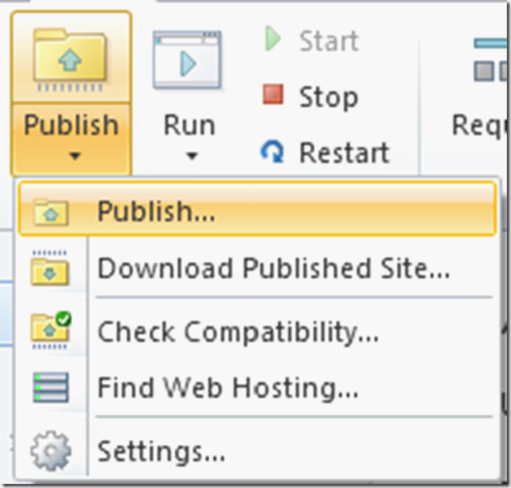
现在再次展开“Publish”按钮,这次选择“Publish...”

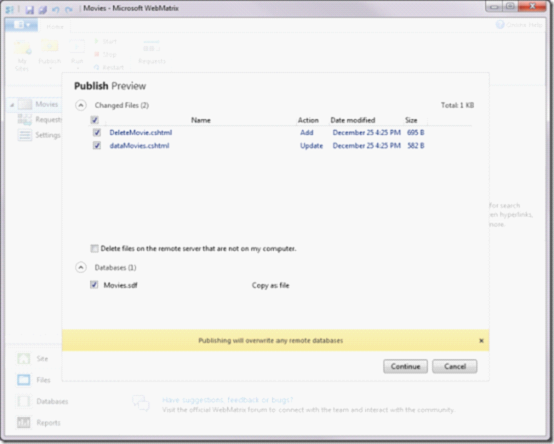
您将看到一个“Publish Preview”屏幕,其中WebMatrix确定了您网站上的更改。取决于您最近所执行的操作,您可能看到的设置与此处不同,尤其是在第一次发布时,服务器上缺少您的开发PC上的许多文件依赖关系。如果属于这种情况,不要担忧。只需确保像下图这样选择了数据库框并单击“Continue”。

发布将开始,您将在WebMatrix窗口底部的黄色进度栏上看到它的进度。当完成时您将看到进度完成,为方便起见,您将获得已完成网站的URL:

联机查看您的网站
单击URL,您将看到该网站正在Internet上运行。您也可能看到“Website Coming Soon”消息,这是因为您的网站上还没有默认网页。对于现在,选择该URL并在末尾添加/dataMovies.cshtml,如下所示:
http://laurencemoro02.webmatrix01.cytanium.com/dataMovies.cshtml
(其中laurencemoro02.webmatrix01.cytanium.com是我的网站,您将有一个不同的地址)
以上就是 WebMatrix进阶教程(9):如何部署网站的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
关于Flex布局中紫色斜线区域的疑问在使用Flex布局时,你可能会遇到一些令人困惑的现象,比如在开发者工具(d...













