最近在做手机端,发现下拉刷新和上拉加载的jq控件很少而且自我感觉不好用,比如iscroll之类……
然后自己写了个懒加载的,也很简单,最基础的代码【不喜勿喷,但蛮实用的】
wap手机端懒加载分页:
用之前先引用下jquery.js
var current = 1;
$(function() {
$('body').bind('touchmove', function(e) {
if($(this).scrollTop() > ($(window).height() * current - 150)) {//这里的150表示距离底部150像素触发,可自行调节
current++;
console.log("第" + current + "页");
//这里放你的分页代码
}
});
});
if($(this).scrollTop()==0){//这是wap刷新代码,有需要请结合使用}
web电脑端懒加载分页:
用之前先引用下jquery.js
var current = 1;
$(function() {
window.onscroll = function() {
if($(document).scrollTop() >= ($(document).height() - $(window).height() - 150)) {//150与wap手机端一样
current++;
//这里放你的分页代码
}
}
});
if($(document).scrollTop()==0){//这是web刷新代码,有需要请结合使用}
web电脑端footer底部固定:
.footer.position {
position: absolute;
bottom: 0;
}
$(function() {
auto();
window.onresize = function() {
auto();
}
});
function auto() {
if($(window).height() > 917) {//917可自行调整,根据页面的内容高度
$(".footer").addClass("position");
} else {//.position见css
$(".footer").removeClass("position");
}
}
另一种方法【推荐】
function auto() {
$("body").scrollTop(1); //控制滚动条下移1px
if($("body").scrollTop() > 0) {
$(".footer").removeClass("position");
alert("有滚动条");
} else {
$(".footer").addClass("position");
alert("没有滚动条");
}
$("body").scrollTop(0); //滚动条返回顶部
}
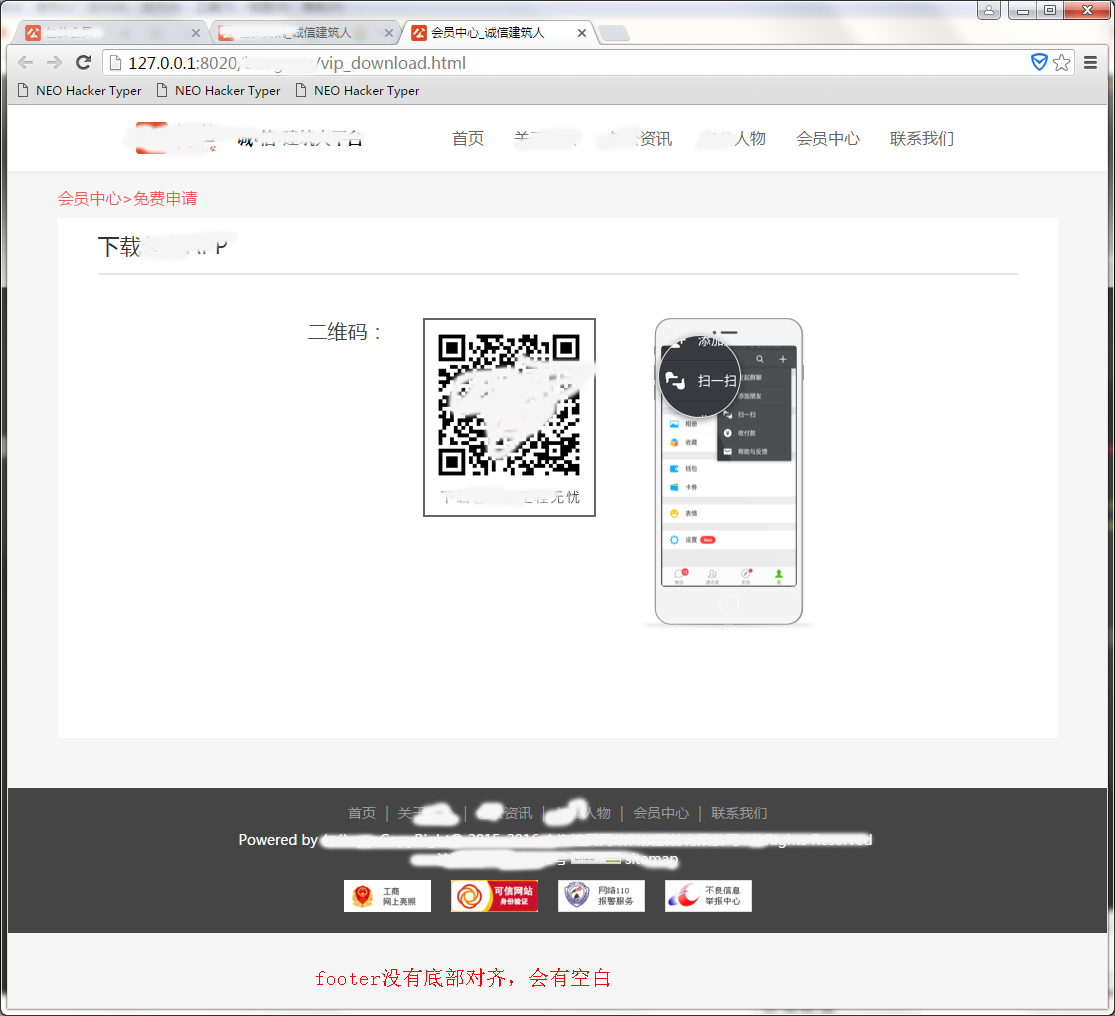
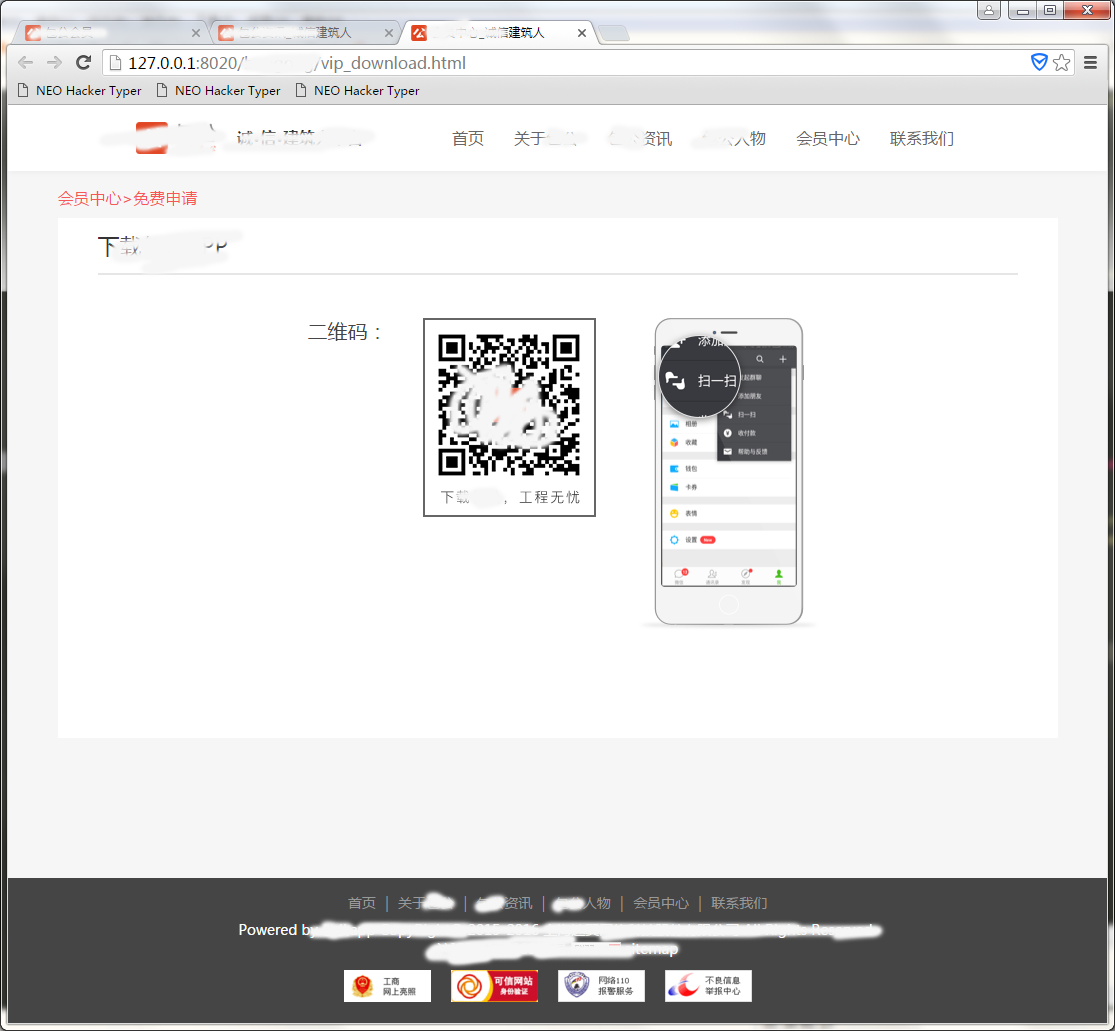
附上两张前后对比图,footer固定底部


以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持PHP中文网!
更多懒加载实现的分页&&网站footer自适应相关文章请关注PHP中文网!




