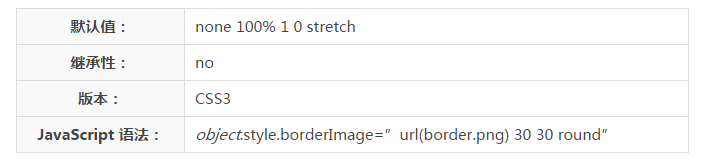
今天呢,翠儿姐给大家讲解CSS3教程-边框的最后一种属性:border-image 属性。本文主要介绍了这款属性的定义以及用法,希望在前端开发工作中可以帮到需要帮助的同学。
看一下具体实例:
将图片规定为包围 div 元素的边框:
div
{
-webkit-border-image:url(border.png) 30 30 round; /* Safari 5 */
-o-border-image:url(border.png) 30 30 round; /* Opera */
border-image:url(border.png) 30 30 round;
}浏览器支持:

Internet Explorer 11, Firefox, Opera 15, Chrome 以及 Safari 6 支持 border-image 属性。
Safari 5 支持替代的 -webkit-border-image 属性。
定义和用法:
border-image 属性是一个简写属性,用于设置以下属性:
border-image-source;
border-image-slice;
border-image-width;
border-image-outset;
border-image-repeat;
如果省略值,会设置其默认值。
提示:请使用 border-image-* 属性来构造漂亮的可伸缩按钮!

可能的值:

以上就是CSS3教程-border-image 属性的内容,更多相关内容请关注PHP中文网(www.php.cn)!




