大家好,关于jQuery EasyUI 教程的学习,前面两篇文章主要是对jQuery EasyUI解析器、加载器的基础了解。对于入门阶段我们只需简单的了解下即可,毕竟先阶段并不会太过深入。
使用$.fn.draggable.defaults重写默认值对象。
使用案例:
通过标签和Javascript两种方法来实现。
1、通过标签创建一个可拖动的元素。
<div id=”dd” class=”easyui-draggable” data-options=”handle:’#title'” style=”width:100px;height:100px;”> <div id=”title” style=”background:#ccc;”>title</div></div>
2、使用Javascript创建一个可拖动的元素。
<div id=”dd” style=”width:100px;height:100px;”> <div id=”title” style=”background:#ccc;”>title</div> </div>
$(‘#dd’).draggable({
handle:’#title’
});上面两种方法你们会么?接下来给大家介绍一下Draggable(拖动)插件的属性、事件、方法。
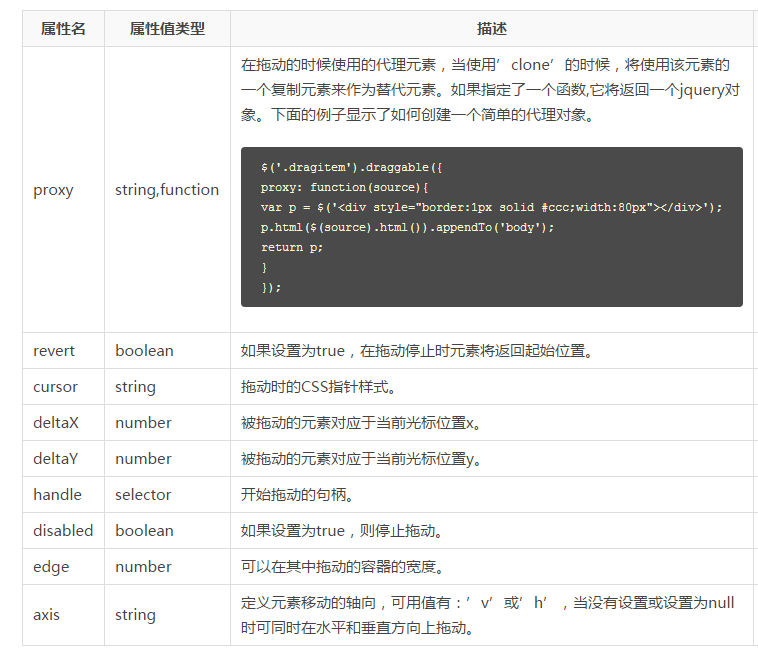
属性:

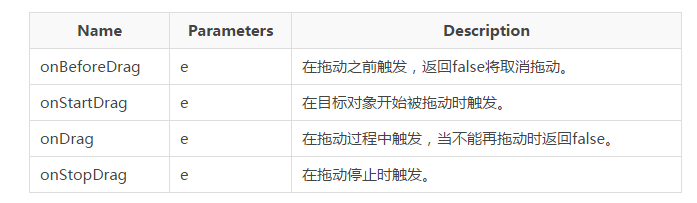
事件:

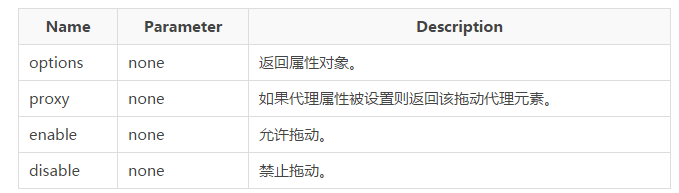
方法:

以上就是jQuery EasyUI 教程-Draggable(拖动)的内容,更多相关内容请关注PHP中文网(www.php.cn)!




