jQuery-Resizable(调整大小)组件,是EasyUI的基础组件之一,调整大小就是可以对元素可以拖着调整大小,这个组件不依赖于其他组件,使用比较简单,相关的属性、事件方法本文接下来都会给大家介绍。
使用$.fn.resizable.defaults重写默认值对象。
使用案例:
通过标签和Javascript两种方法来调整窗口的大小。
1、使用标签创建可变大小的窗口。
<div id=”rr” class=”easyui-resizable” data-options=”maxWidth:800,maxHeight:600″ style=”width:100px;height:100px;border:1px solid #ccc;”></div>
2、使用Javascript创建可变大小的窗口。
<div id=”rr” style=”width:100px;height:100px;border:1px solid #ccc;”></div>
$(‘#rr’).resizable({
maxWidth:800,
maxHeight:600
});属性:

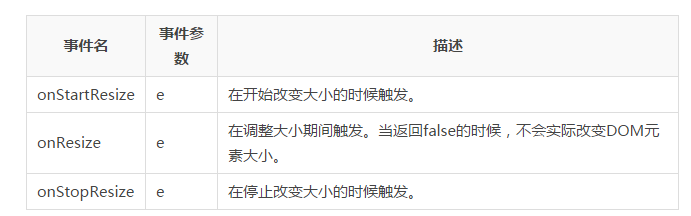
事件:

方法:

以上就是jQuery EasyUI 教程-Resizable(调整大小)的内容,更多相关内容请关注PHP中文网(www.php.cn)!




