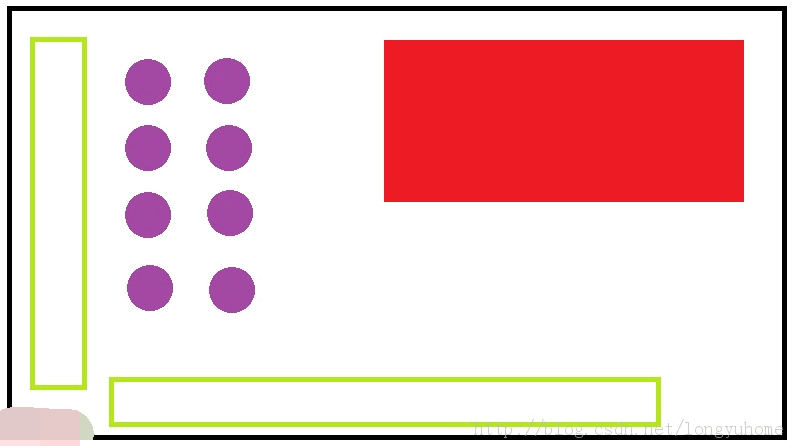
昨天在做Flex开发的时候,遇到了这样一种操作,之前也遇到过,那时的办法不是很好,今天又碰上了类似的问题,先看一张图吧!

这是系统界面大概的样子,现在的情况是,红色区域是一个窗口、页面、组件这样的,需要在这个组件之外的地方单击就隐藏这个组件,以前的想法很简单,就是通过坐标判断,但是现在这个红色的区域的结构比较复杂,所以不知道有什么样的方式可以解决,后来遇到了一个网友,给了我一段代码,我觉得还不错,我觉得算是技巧性的东西吧!所以分享一下:
首先,在黑色的区域监听单击事件,然后在单击事件的处理函数中通过contains方法判断。代码如下所示:
public functionclickHandler(event:MouseEvent):void
{
if(!红色区域.contains(event.target asDisplayObject) && !绿色区域.contains(event.target as DisplayObject))
{
红色区域.visible = false;
}
}这段代码,我认为还是比较一种好的解决方案。最开始的想法是通过坐标来判断,然后又冒出了一个想法就是在红色区域上监听鼠标离开,在离开的处理函数中监听单击的事件,但是这种方法好像不好使。于是问了一下网友,就知道了这种方法。
这里还有一个小插曲:我的qq头像是路飞的,很巧合的是帮助我解决问题的是一个索隆头像的网友,解决完问题之后,他还叫了我一声船长,很有趣啊!
更多Flex中如何判断是否在组件之外单击相关文章请关注PHP中文网!




