利用JQuery阻止事件冒泡
冒泡事件就是点击子节点,会向上触发父节点,祖先节点的点击事件。
我们在平时的开发过程中,肯定会遇到在一个div(这个div可以是元素)包裹一个div的情况,但是呢,在这两个div上都添加了事件,如果点击里面的div我们希望处理这个div的事件,但是呢,我们不希望外层的div的事件也执行,这时候我们就要用到阻止冒泡。
通俗点来说吧,你在家里看电视,躲在自己的小房间,但是你不希望声音传到隔壁父母的耳朵里,这时候,你可能躲在被窝里,或者墙壁的隔音效果很好,阻隔声音可以理解为阻止冒泡。
<style>
#content{
width: 140px;
border: 1px solid blue;
}
#msg{
width: 100px;
height: 100px;
margin: 20px;
border: 1px solid red;
}
</style>
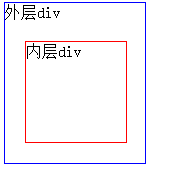
<body>
<div id="content">
外层div
<div id="msg">
内层div
</div>
</div>
</body>显示结果

对应的jQuery代码如下:
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script type="text/javascript">
$(function(){
// 为内层div绑定click事件
$("#msg").click(function(){
alert("我是小div");
});
// 为外层div元素绑定click事件
$("#content").click(function(){
alert("我是大div");
});
// 为body元素绑定click事件
$("body").click(function(){
alert("我是body");
});
});
</script>当点击小div时,会触发大div与body 的点击事件。点击大div时会触发body的点击事件。
如何防止这种冒泡事件发生呢?
修改如下:
event.stopPropagation(); // 阻止事件冒泡
有时候点击提交按钮会有一些默认事件。比如跳转到别的界面。但是如果没有通过验证的话,就不应该跳转。这时候可以通过设置event.preventDefault(); //阻止默认行为 ( 表单提交 )。
html部分
<body> <form action="test.html"> 用户名:<input type="text" id="username" /> <br/> <input type="submit" value="提交" id="sub"/> </form> </body>

<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script type="text/javascript">
$(function(){
$("#sub").click(function(event){
//获取元素的值,val() 方法返回或设置被选元素的值。
var username = $("#username").val();
//判断值是否为空
if(username==""){
//提示信息
//alert("文本框的值不能为空");
$("#msg").html("<p>文本框的值不能为空.</p>");
//阻止默认行为 ( 表单提交 )
event.preventDefault();
}
});
});
</script>//阻止默认行为 ( 表单提交 )
event.preventDefault();
还有一种防止默认行为的方法就是return false。效果一样。
代码如下:
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script type="text/javascript">
$(function(){
$("#sub").click(function(event){
//获取元素的值,val() 方法返回或设置被选元素的值。
var username = $("#username").val();
//判断值是否为空
if(username==""){
//提示信息
//alert("文本框的值不能为空");
$("#msg").html("<p>文本框的值不能为空.</p>");
//阻止默认行为 ( 表单提交 )
//event.preventDefault();
return false;
}
});
});
</script>同理,上面的冒泡事件也可以通过return false来处理。
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script type="text/javascript">
$(function(){
// 为内层div绑定click事件
$("#msg").click(function(event){
alert("我是小div");
//event.stopPropagation(); // 阻止事件冒泡
return false;
});
// 为外层div元素绑定click事件
$("#content").click(function(event){
alert("我是大div");
//event.stopPropagation(); // 阻止事件冒泡
return false;
});
// 为body元素绑定click事件
$("body").click(function(event){
alert("我是body");
//event.stopPropagation(); // 阻止事件冒泡
return false;
});
});以上就是本文的全部内容,希望对大家有所帮助,同时也希望多多支PHP中文网!
更多利用JQuery阻止事件冒泡相关文章请关注PHP中文网!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
本文说明了如何使用源地图通过将其映射回原始代码来调试JAVASCRIPT。它讨论了启用源地图,设置断点以及使用Chrome DevTools和WebPack之类的工具。
 如何有效地使用Java的收藏框架?
Mar 13, 2025 pm 12:28 PM
如何有效地使用Java的收藏框架?
Mar 13, 2025 pm 12:28 PM
本文探讨了Java收藏框架的有效使用。 它强调根据数据结构,性能需求和线程安全选择适当的收集(列表,设置,地图,队列)。 通过高效优化收集用法
 初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
掌握了入门级TypeScript教程后,您应该能够在支持TypeScript的IDE中编写自己的代码,并将其编译成JavaScript。本教程将深入探讨TypeScript中各种数据类型。 JavaScript拥有七种数据类型:Null、Undefined、Boolean、Number、String、Symbol(ES6引入)和Object。TypeScript在此基础上定义了更多类型,本教程将详细介绍所有这些类型。 Null数据类型 与JavaScript一样,TypeScript中的null
 开始使用Chart.js:PIE,DONUT和BUBBLE图表
Mar 15, 2025 am 09:19 AM
开始使用Chart.js:PIE,DONUT和BUBBLE图表
Mar 15, 2025 am 09:19 AM
本教程将介绍如何使用 Chart.js 创建饼图、环形图和气泡图。此前,我们已学习了 Chart.js 的四种图表类型:折线图和条形图(教程二),以及雷达图和极地区域图(教程三)。 创建饼图和环形图 饼图和环形图非常适合展示某个整体被划分为不同部分的比例。例如,可以使用饼图展示野生动物园中雄狮、雌狮和幼狮的百分比,或不同候选人在选举中获得的投票百分比。 饼图仅适用于比较单个参数或数据集。需要注意的是,饼图无法绘制值为零的实体,因为饼图中扇形的角度取决于数据点的数值大小。这意味着任何占比为零的实体








