基于JS2Image实现圣诞树代码_javascript技巧
马上圣诞节了,作为一名程序猿,如何体现自己独特的过节风格,如何在朋友圈发一张专属自己的祝福照片我觉得很有必要,你们说是不是。
谈到圣诞节,话说程序猿和圣诞之间的关系还有这么一个笑话:
Q:程序员为什么总是将万圣节和圣诞节弄混?
A:因为oct 31==Dec 25!
停停停...
先不笑,咱们先冷静下...
面对圣诞节还得加班加点的苦逼程序猿们,我们来缓解下自己沉闷的心情,发挥下自己独特的艺术细胞,是时候装一下逼了...
那就让我们用手头的IDE工具来展示一颗圣诞树吧,没有圣诞老人,没有圣诞礼物,咱们有圣诞树。
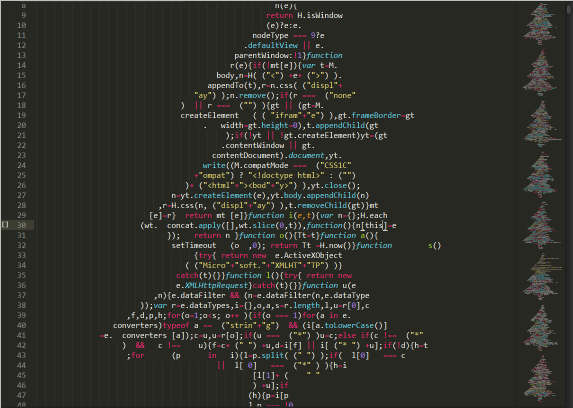
瞧,出来了,不是一棵,是一坨。
↓↓↓↓↓↓↓↓↓↓

所有的js代码都堆成树了....
关键是还是自动生成的!
这咋搞?咋搞?
下面就和大家一起分享:
首先这并非小编原创,之前便有牛逼的大神创造了这一款工具,它叫js2image。
js2image 是一个可以把js源代码压缩成一个ascii字符画的源代码的工具,它的特色是压缩后的代码仍可运行,而不是简单的拼成最终的图案哦。
安装了node和npm的童鞋可以直接使用以下命令安装js2image:

安装完毕后执行命令:

其中的路径./resource/jquery.js为你所要压缩js的文件路径
执行完命令后会生成一个xmas.js结尾的文件,打开来可以看到一棵棵圣诞树咯。
其他安装方法可详见:
github地址:https://github.com/xinyu198736/js2image
在线转换地址:http://f2e.souche.com/cheniu/js2image.html
据说压缩完了99%的代码都可以正常运行哦。
哈哈哈,有兴趣的童鞋可以尝试下,
今年圣诞咱们就和圣诞树(还是代码)过吧~
PS:js的 new image()
创建一个Image对象:var a=new Image(); 定义Image对象的src: a.src=”xxx.gif”; 这样做就相当于给浏览器缓存了一张图片。
图像对象:
建立图像对象:图像对象名称=new Image([宽度],[高度])
图像对象的属性: border complete height hspace lowsrc name src vspace width
图像对象的事件:onabort onerror onkeydown onkeypress onkeyup onload
需要注意的是:src 属性一定要写到 onload 的后面,否则程序在 IE 中会出错。
参考代码:
var img=new Image();
img.onload=function(){alert("img is loaded")};
img.onerror=function(){alert("error!")};
img.src="http://www.abaonet.com/img.gif";
function show(){alert("body is loaded");};
window.onload=show; 运行上面的代码后,在不同的浏览器中进行测试,发现 IE 和 FF 是有区别的,在 FF 中,img 对象的加载包含在 body
的加载过程中,既是 img加载完之后,body 才算是加载完毕,触发 window.onload 事件。
在 IE 中,img 对象的加载是不包含在 body 的加载过程之中的,body 加载完毕,window.onload 事件触发时,img
对象可能还未加载结束,img.onload事件会在 window.onload 之后触发。
根据上面的问题,考虑到浏览器的兼容性和网页的加载时间,尽量不要在 Image 对象里放置过多的图片,否则在 FF 下
会影响网页的下载速度。当然如果你在 window.onload 之后,执行预加载函数,就不会有 FF 中的问题了。
可以通过Image对象的complete 属性来检测图像是否加载完成(每个Image对象都有一个complete属性,当图像处于
装载过程中时,该属性值false,当发生了onload、onerror、onabort中任何一个事件后,则表示图像装载过程结束(不管成
没成功),此时complete属性为true)
var img = new Image();
img.src = oImg[0].src = this.src.replace(/small/,"big");
oDiv.style.display = "block";
img.complete ? oDiv.style.display = "none" : (oImg[0].onload = function() {oDiv.style.display = "none"})注:
ie 火狐等大众浏览器均支持 Image对象的onload事件。
ie8及以下、opera 不支持onerror事件

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
利用轻松的网页布局:8个基本插件 jQuery大大简化了网页布局。 本文重点介绍了简化该过程的八个功能强大的JQuery插件,对于手动网站创建特别有用
 构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
因此,在这里,您准备好了解所有称为Ajax的东西。但是,到底是什么? AJAX一词是指用于创建动态,交互式Web内容的一系列宽松的技术。 Ajax一词,最初由Jesse J创造
 10个JQuery Fun and Games插件
Mar 08, 2025 am 12:42 AM
10个JQuery Fun and Games插件
Mar 08, 2025 am 12:42 AM
10款趣味横生的jQuery游戏插件,让您的网站更具吸引力,提升用户粘性!虽然Flash仍然是开发休闲网页游戏的最佳软件,但jQuery也能创造出令人惊喜的效果,虽然无法与纯动作Flash游戏媲美,但在某些情况下,您也能在浏览器中获得意想不到的乐趣。 jQuery井字棋游戏 游戏编程的“Hello world”,现在有了jQuery版本。 源码 jQuery疯狂填词游戏 这是一个填空游戏,由于不知道单词的上下文,可能会产生一些古怪的结果。 源码 jQuery扫雷游戏
 使用AJAX动态加载盒内容
Mar 06, 2025 am 01:07 AM
使用AJAX动态加载盒内容
Mar 06, 2025 am 01:07 AM
本教程演示了创建通过Ajax加载的动态页面框,从而可以即时刷新,而无需全页重新加载。 它利用jQuery和JavaScript。将其视为自定义的Facebook式内容框加载程序。 关键概念: Ajax和JQuery
 jQuery视差教程 - 动画标题背景
Mar 08, 2025 am 12:39 AM
jQuery视差教程 - 动画标题背景
Mar 08, 2025 am 12:39 AM
本教程演示了如何使用jQuery创建迷人的视差背景效果。 我们将构建一个带有分层图像的标题横幅,从而创造出令人惊叹的视觉深度。 更新的插件可与JQuery 1.6.4及更高版本一起使用。 下载
 如何为JavaScript编写无曲奇会话库
Mar 06, 2025 am 01:18 AM
如何为JavaScript编写无曲奇会话库
Mar 06, 2025 am 01:18 AM
此JavaScript库利用窗口。名称属性可以管理会话数据,而无需依赖cookie。 它为浏览器中存储和检索会话变量提供了强大的解决方案。 库提供了三种核心方法:会话







