div+css网页布局设计新开端(5)
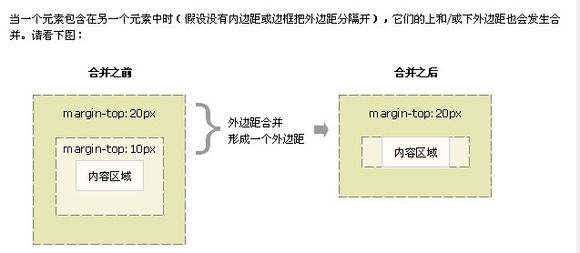
下面说说内外边距合并的问题
<html>
<head>
<style type="text/css"> #a{
width:100px;
height:50px;
background:red;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green
}
</style> <head>
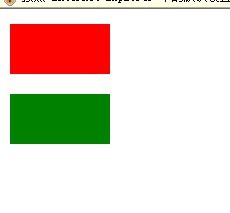
<body> <div id="a"></div>
<div id="b"></div> </body>
</html>a层的下外边距是20px
下面看图

下面把绿色的层上外边距改为10px
<html>
<head>
<style type="text/css"> #a{
width:100px;
height:50px;
background:red;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green;
margin-top:10px;
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
</html>
没任何区别
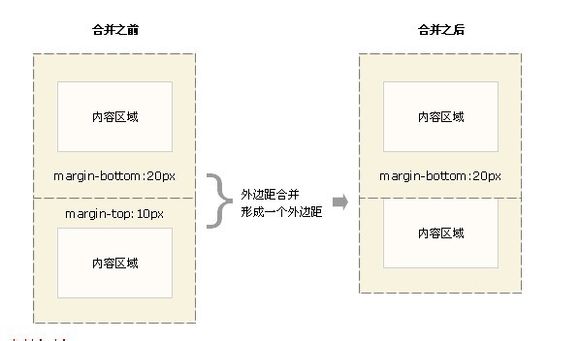
简单地说,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
在看图

如果两者一样的px怎么办?假如都是20px
<html>
<head>
<style type="text/css"> #a{
width:100px;
height:50px;
background:red;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green;
margin-top:20px;
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
</html>效果还是一样哦


下面测试一下
<html>
<head>
<style type="text/css"> #a{
width:100px;
height:100px;
background:red;
margin-top:20px;
}
#b{
width:50px;
height:50px;
background:green;
margin-top:10px;
}
</style> <head>
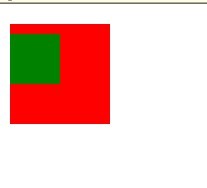
<body> <div id="a"><div id="b"></div></div>
</body>
</html>ie6的显示

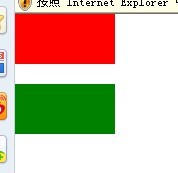
火狐的显示

可以看出ie6是不合并的,火狐的合并的
可能有人会好奇
这个为什么红色没有贴紧上面的浏览框
其实没有浏览器都有默认的内外边距的

只需要
<html>
<head>
<style type="text/css">
*{
margin:0;
padding:0;
} #a{
width:100px;
height:50px;
background:red;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green;
margin-top:10px;
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
</html>看

有些浏览器可能要用
body{
margin:0;
padding:0;
} 以上就是div+css网页布局设计新开端(5)的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 揭开屏幕读取器的神秘面纱:可访问的表格和最佳实践
Mar 08, 2025 am 09:45 AM
揭开屏幕读取器的神秘面纱:可访问的表格和最佳实践
Mar 08, 2025 am 09:45 AM
这是我们在形式可访问性上进行的小型系列中的第三篇文章。如果您错过了第二篇文章,请查看“以:focus-visible的管理用户焦点”。在
 将框阴影添加到WordPress块和元素
Mar 09, 2025 pm 12:53 PM
将框阴影添加到WordPress块和元素
Mar 09, 2025 pm 12:53 PM
CSS盒子阴影和轮廓属性获得了主题。让我们查看一些在真实主题中起作用的示例,以及我们必须将这些样式应用于WordPress块和元素的选项。
 使用智能表单框架创建JavaScript联系表格
Mar 07, 2025 am 11:33 AM
使用智能表单框架创建JavaScript联系表格
Mar 07, 2025 am 11:33 AM
本教程演示了使用智能表单框架创建外观专业的JavaScript表单(注意:不再可用)。 尽管框架本身不可用,但原理和技术仍然与其他形式的建筑商相关。
 创建一个具有可满足属性的内联文本编辑器
Mar 02, 2025 am 09:03 AM
创建一个具有可满足属性的内联文本编辑器
Mar 02, 2025 am 09:03 AM
构建内联文本编辑器并不是微不足道的。 该过程首先要使目标元素可编辑,并在此过程中处理潜在的语法异常。 创建您的编辑器 要构建此编辑器,您需要动态修改内容
 使您的第一个自定义苗条过渡
Mar 15, 2025 am 11:08 AM
使您的第一个自定义苗条过渡
Mar 15, 2025 am 11:08 AM
Svelte Transition API提供了一种使组件输入或离开文档(包括自定义Svelte Transitions)时动画组件的方法。
 比较5个最佳的PHP形式构建器(和3个免费脚本)
Mar 04, 2025 am 10:22 AM
比较5个最佳的PHP形式构建器(和3个免费脚本)
Mar 04, 2025 am 10:22 AM
本文探讨了Envato Market上可用的PHP表单构建器脚本,比较了其功能,灵活性和设计。 在研究特定选项之前,让我们了解PHP形式构建器是什么以及为什么要使用一个。 PHP形式
 在node.js中使用multer上传并上传express
Mar 02, 2025 am 09:15 AM
在node.js中使用multer上传并上传express
Mar 02, 2025 am 09:15 AM
该教程通过使用node.js,express和multer构建文件上传系统来指导您。 我们将介绍单个和多个文件上传,甚至演示在MongoDB数据库中存储图像以进行以后的检索。 首先,设置您的projec







