Jquery和BigFileUpload实现大文件上传及进度条显示
实现方法:用到了高山来客 的bigfileupload组件,用高山来客的方法,弹出一个模式窗口,然后不停刷新获取进度,始终觉得体验感不好,于是想到用jquery来实现无刷新进度显示,因为提交页面后, 不能让其刷新页面,而是要不断地通过ajax获取progress.aspx返回的进度信息,所以用到了jquery.form的ajaxform提交。ajaxform提交后如果执行提交后的事件,比如在数据库里插入记录,还在调试中。
1、用到了jquery 的 progressbar 、form、MultFile及相关组件
<script src="../../common/js/jquery-1.2.6.pack.js" type="text/javascript"></script> <script src="../../common/jqControl/packed/ui.core.packed.js" type="text/javascript"></script> <!--FORM--> <script src="../../common/jqControl/ajax/jquery.form.js" type="text/javascript"></script> <!--上传文件--> <script src="../../common/jqControl/upLoad/jquery.MultiFile.pack.js" type="text/javascript"></script> <!--进度条--> <script src="../../common/jqControl/packed/ui.progressbar.packed.js" type="text/javascript"></script> <!--对话框--> <!--我的JS --> <link href="../../common/Css/jquery-ui-themeroller.css" rel="stylesheet" type="text/css" /> <script src="../gadget/JS/uploadfile.js" type="text/javascript">
登录后复制

2.uploadfile.js代码如下:
$(function()
{
var info = '<div style="display:none" id="uploadinfo">';
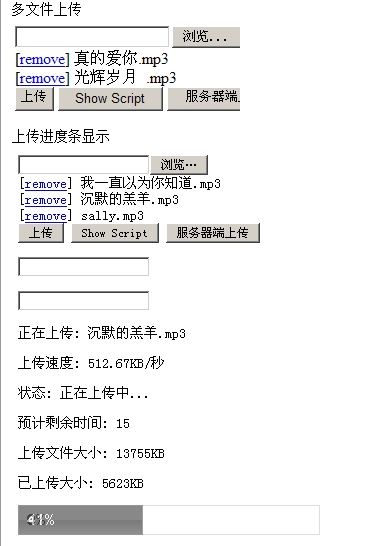
info += '<p>正在上传: <span id="uploadfilename"></span></p>';
info += '<p>上传速度: <span id="uploadrate"></span> </p>';
info += '<p>状态: <span id="uploadtitle"></span></p>';
info += '<p>预计剩余时间: <span id="uploadlefttime"></span></p>';
info += '<p>上传文件大小: <span id="uploadtotal"></span></p>';
info += '<p>已上传大小: <span id="uploadcurrent"></span></p>';
info += '<p><div id="uploadprogressbar"></div></p>';
info += '</div><div id="dialogsucc" > ';
$("body").append(info);
//进度条
$("#uploadprogressbar").progressbar();
//上传
$('#fileupload').MultiFile();
$('#btshow').click(function()
{
alert($("body").html());
});
//提交
$('#btnsubmit').click(function()
{
$("#uploadForm").ajaxSubmit(
{
dataType: 'text',
beforeSubmit: function(a,f,o)
{
startProgress();
},
async:false,
success: function(data)
{
//$("#dialogsucc").text(data);
//stopProgress();
if(data.succ==1)
{
/* $("#dialogsucc").show();
$("#dialogsucc").dialog(
{
modal: true,
overlay:
{
opacity: 0.5,
background: "black"
}
}); */
}
},
error:function(err)
{
alert(err);
}
});
});
});
function getProgress(){
$.ajax({
type: "post",
dataType:"json",
url: "uploadProgress.aspx",
data: "UploadID=" + $("#UploadID").val(),
success: function(data){
$("#uploadprogressbar").progressbar("progress", data.percent);
$("#uploadfilename").html(data.filename);
$("#uploadrate").html(data.rate);
$("#uploadtitle").html(data.info);
$("#uploadlefttime").html(data.lefttime);
$("#uploadtotal").html(data.total);
$("#uploadcurrent").html(data.current);
if(data.succ==-1){
alert(data.errmsg);
}
if (data.succ==0){
setTimeout("getProgress()", 1000);
}
if (data.succ==1){
return;
}
},
error:function(msg)
{
alert(msg);
}
});
}
function startProgress(){
$("#uploadinfo").show();
setTimeout("getProgress()", 500);
}
function stopProgress()
{
$("#uploadinfo").hide();
}登录后复制
3:progress.aspx代码如下:
protected void Page_Load(object sender, EventArgs e)
{
try
{
string s = "{";
UploadContext upload = UploadContextFactory.GetUploadContext(Request["UploadID"]);
//初始化
if (upload.Status == uploadStatus.Initializing)
{
s += responeJSON(upload, "0", "");
}
if (upload.Status == uploadStatus.Uploading)
{
s += responeJSON(upload, "0", "");
}
if (upload.Status == uploadStatus.Complete)
{
s += responeJSON(upload, "1", "");
}
if (upload.Status == uploadStatus.HasError)
{
s += responeJSON(upload, "-1", "");
}
s += "}";
Response.Write(s);
}
catch (Exception err)
{
//throw err;
Response.Write("{'info':'" + err.Message.Replace("'", "") + "','succ':-1}");
}
}
private string responeJSON(UploadContext upload, string succ,string errmsg)
{
string s = "";
s += "'info':'" + upload.FormatStatus + "'" ;
s += ",'percent':'" + Convert.ToInt32((upload.Readedlength * 100.0 / upload.TotalLength)).ToString() + "'";
s += ",'current':'" + (upload.Readedlength/1024).ToString() + "KB'";
s += ",'total':'" + (upload.TotalLength/1024).ToString() + "KB'";
s += ",'rate':'" + upload.FormatRatio + "'";
s += ",'filename':'" + upload.CurrentFile + "'";
s += ",'cancel_upload':" + 0 ;
s += ",'lefttime':'" + upload.LeftTime + "'";
s += ",'succ':" + succ;
s += ",'errmsg':'" + errmsg +"'";
return s;
}登录后复制
4.ajaxForm执行后,能够正常运行,那上传文件后,我如何执行其它操作,研究完了再发
以上所述是小编给大家介绍的Jquery和BigFileUpload实现大文件上传及进度条显示,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对PHP中文网的支持!
更多Jquery和BigFileUpload实现大文件上传及进度条显示相关文章请关注PHP中文网!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它们
4 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





