Yii2 framework学习笔记(七) -- gii和GridView
Dec 30, 2016 am 10:07 AMGii是yii2中一个神器,利用他可以节省大量开发时间。
现在用它搭建一个用户管理界面。
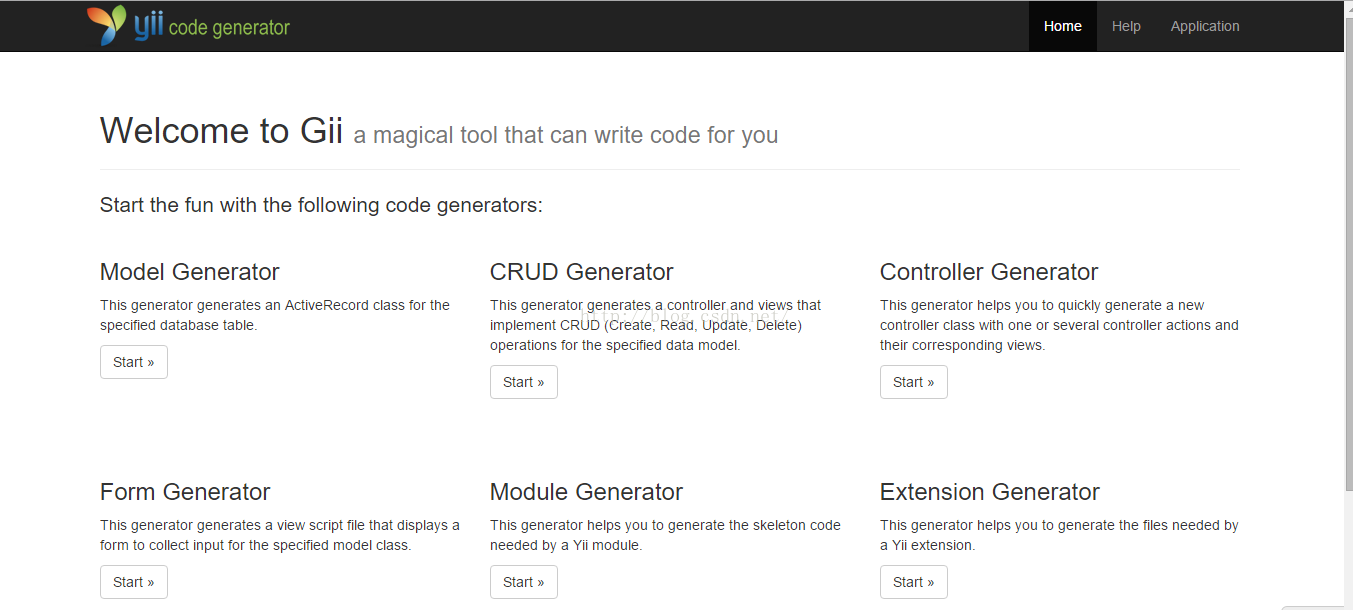
Gii的route是gii,所以输入index.php?r=gii就能进入Gii首页,如下

基本的crud界面用Model Generator和CRUD Generator就能完成。
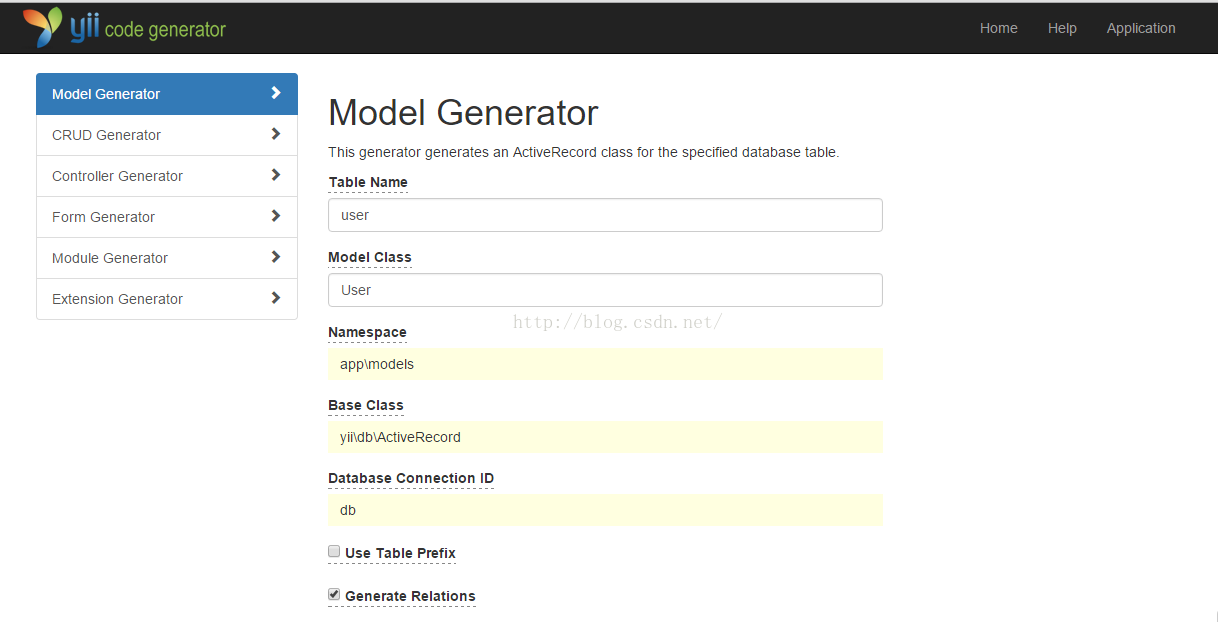
因为User是Yii自带Model,已经不需要我们再生成,但是我们可以看看Model Generator的界面

只要输入表名,其他字段会自动填充,点下一步后,就可以预览生成的文件,再点generate就可以自动生成。
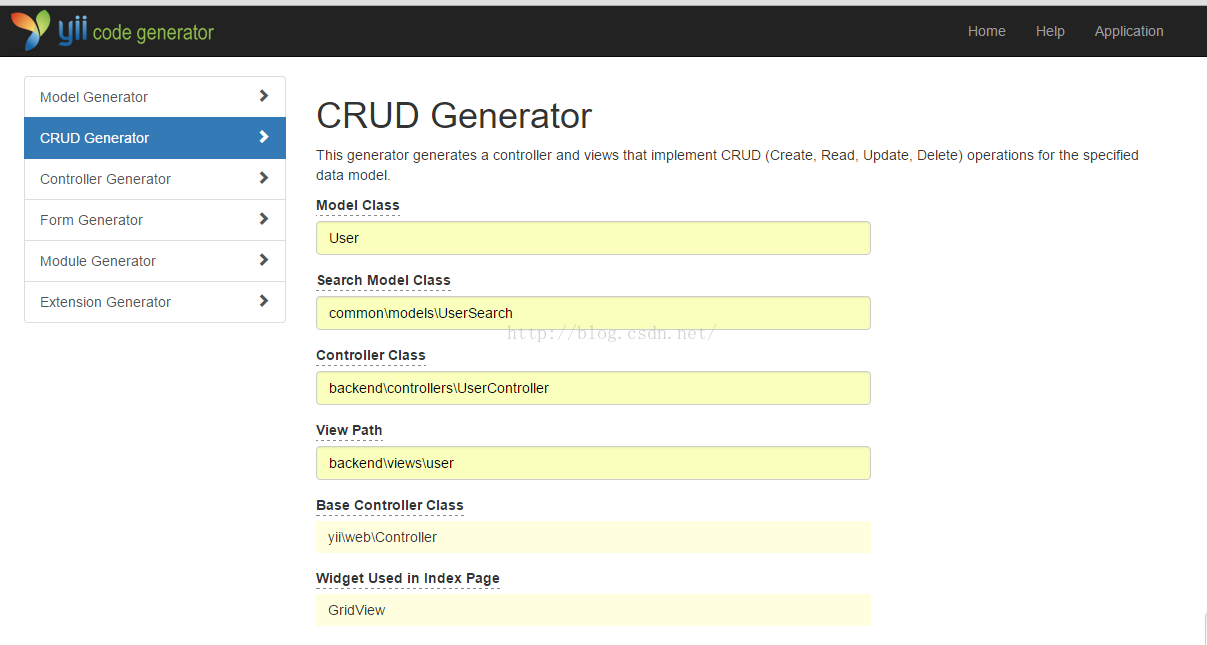
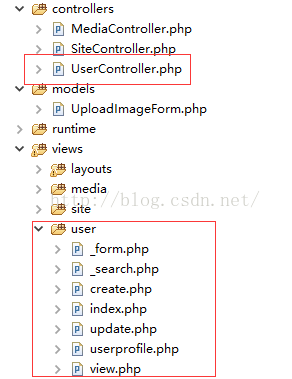
CRUD Generator能帮我们生成MVC中的V(View)和C(Controller)部分,界面如下

点击下一步,点击生成,就能帮我们生成基本框架。

结合我们之前用的adminlte模板,在左边的面板里加入管理用户的链接。
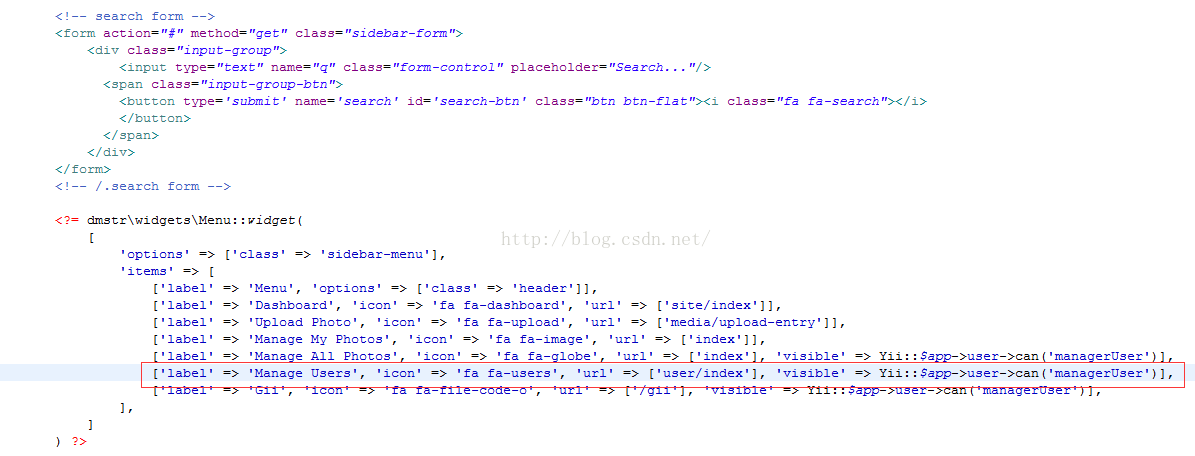
在\backend\views\layouts\left.php里加入菜单语句
['label' => 'Manage Users', 'icon' => 'fa fa-users', 'url' => ['user/index'], 'visible' => Yii::$app->user->can('managerUser')],
其中icon是使用fonts awesome(http://fontawesome.io/)的字体图标,跟bootstrap里带的Glyphicons一样的功能,但图标更多些。
url是所要指向的route。
visible是是否显示,用的判断是之前rbac里的权限,用权限才给予显示

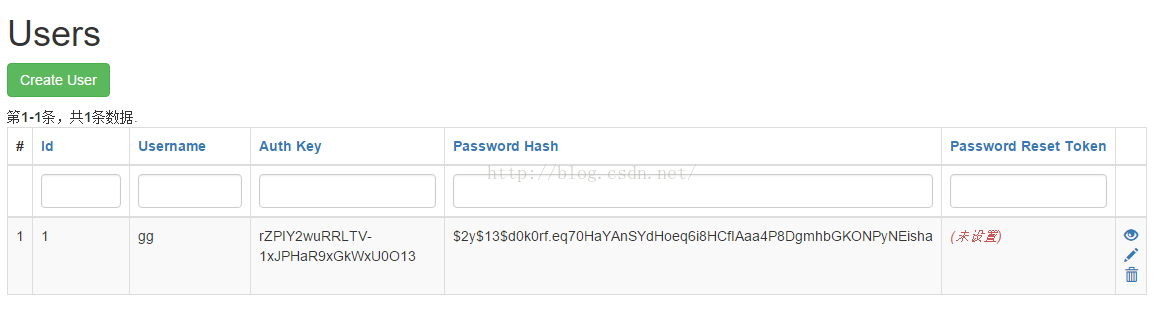
默认生成的页面显示的字段如下,可能不是我们想要显示的字段,这就需要我们对view进行修改

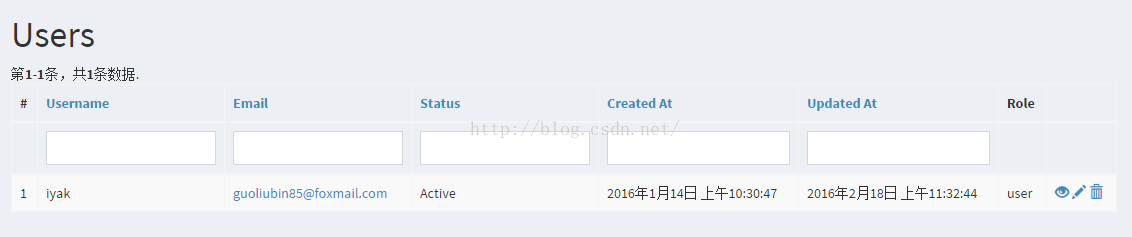
改为显示的字段为用户名,email,创建日期,更新日期,角色(RBAC相关)。
在\backend\views\user\index.php里修改GridView控件的配置,如下,
<?= GridView::widget([
'dataProvider' => $dataProvider,
'filterModel' => $searchModel,
'columns' => [
['class' => 'yii\grid\SerialColumn'],
'username',
'email:email',
[
'attribute' => 'status',
'value' => 'statusLabel',
],
'created_at:datetime',
'updated_at:datetime',
[
'label' => 'Role',
'value' => function($model) {
$auth = \Yii::$app->authManager;
$roles = $auth->getRolesByUser($model->id);
$ret = '';
foreach ($roles as $role) {
$ret .= ' ' . $role->name;
}
return $ret;
},
],
['class' => 'yii\grid\ActionColumn'],
],
]); ?>其中 email:email是girdview的一个约定格式,完整的是attribute:format:label,其中后两部分可以不提供。
第二个format支持的类型可以查看\yii\i18n\Formatter中以as开头的方法,比如email调用的就是Formatter的asEmail方法。
[
'attribute' => 'status',
'value' => 'statusLabel',
],这个用的是自定义的显示,attribute用户gridview表头的显示/排序等用途,value是具体显示出来的内容,如此例,调用的是model(common\models\User)里的getStatusLabel方法,将返回值显示上去。value也可是使用匿名方法,如Role字段所使用的
getStatusLabel的方法如下
/**
* @return array
*/
public static function getStatusList()
{
return [
self::STATUS_DELETED => 'Deleted',
self::STATUS_ACTIVE => 'Active',
];
}
/**
* @return string
*/
public function getStatusLabel()
{
return self::getStatusList()[$this->status];
}修改后的显示效果如下

以上就是Yii2 framework学习笔记(七) -- gii和GridView的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热门文章

热门文章

热门文章标签

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Microsoft NET Framework 安装问题 错误代码 0x800c0006 修复
May 05, 2023 pm 04:01 PM
Microsoft NET Framework 安装问题 错误代码 0x800c0006 修复
May 05, 2023 pm 04:01 PM
Microsoft NET Framework 安装问题 错误代码 0x800c0006 修复
 如何在 Windows 11/10 上使用 SetupDiag 识别 Windows 升级问题
Apr 17, 2023 am 10:07 AM
如何在 Windows 11/10 上使用 SetupDiag 识别 Windows 升级问题
Apr 17, 2023 am 10:07 AM
如何在 Windows 11/10 上使用 SetupDiag 识别 Windows 升级问题
 Microsoft .NET Framework 4.5.2、4.6 和 4.6.1 将于 2022 年 4 月终止支持
Apr 17, 2023 pm 02:25 PM
Microsoft .NET Framework 4.5.2、4.6 和 4.6.1 将于 2022 年 4 月终止支持
Apr 17, 2023 pm 02:25 PM
Microsoft .NET Framework 4.5.2、4.6 和 4.6.1 将于 2022 年 4 月终止支持
 适用于 Windows 11 的KB5012643破坏了.NET Framework 3.5应用程序
May 09, 2023 pm 01:07 PM
适用于 Windows 11 的KB5012643破坏了.NET Framework 3.5应用程序
May 09, 2023 pm 01:07 PM
适用于 Windows 11 的KB5012643破坏了.NET Framework 3.5应用程序









![SCNotification 已停止工作 [修复它的 5 个步骤]](https://img.php.cn/upload/article/000/887/227/168433050522031.png?x-oss-process=image/resize,m_fill,h_207,w_330)