Pjax是个比较新的东西,指pushState + ajax,利用了html5的新特性,实现了ajax的部分刷新特性,而且因为url已经变化了,还能正常的使用浏览器的前进后退功能,这点和普通ajax区别的地方。
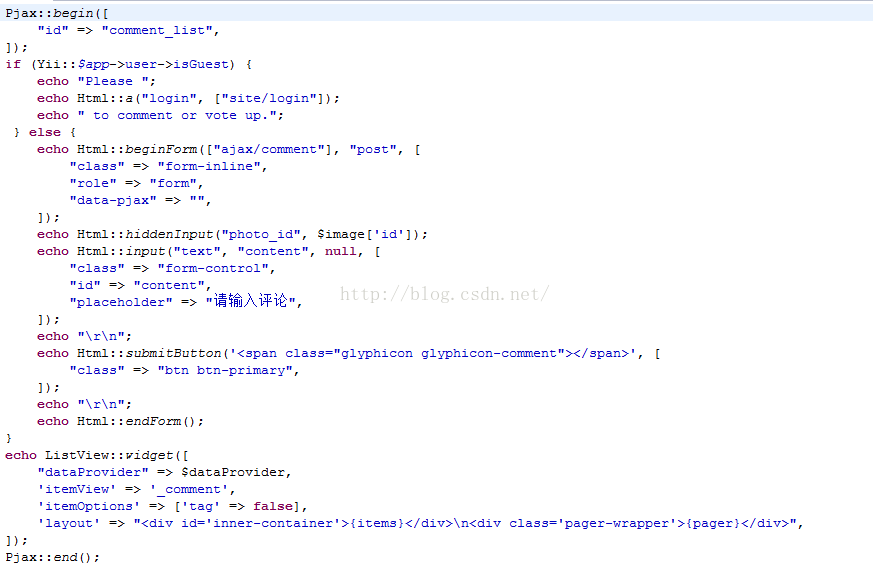
Yii2已经提供了完善的pjax支持,实现起来比较简单,在view里需要刷新的地方用Pjax::begin/Pjax::end框起来就行,controller里的代码并不需要另外做特殊处理,代码如下

在pjax里含有form并且需要提交的话,需要增加pjax-data这个参数,值是什么关系不大。
另外需要提交form的pjax,在form提交后需要注意两个问题:
1.如果form的action和原来的地址不一致的话,会导致自动生成的pager指向的是提交form的action,必须将pager重新指向原来的地址,方法是在controller里的dataProvider生成时往里面增加指定的route

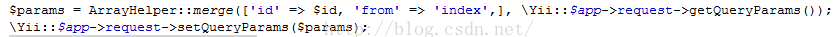
2.如果原来的url带有参数,form提交时会导致参数丢失,有两种方法处理,一是把原来的参数放到form的hidden字段中,二是在controller里把需要的参数添加到url里,如下

以上就是Yii2 framework学习笔记(九) -- pjax的内容,更多相关内容请关注PHP中文网(www.php.cn)!




