yii2.0 widget小部件制作教程
Widget小挂件制作:
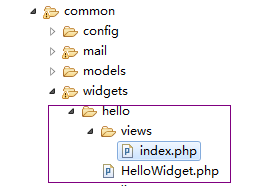
1.以制作一个hello小挂件为例,下图为简单的目录结构(可以根据需求做相应的修改):

2.打开HelloWidget.php添加以下代码:
<?php
namespace commonwidgetshello;
use yiiaseWidget;
class HelloWidget extends Widget
{
public $msg = '';
/**
* 初始化
* @see yiiaseObject::init()
*/
public function init(){
parent::init();
}
public function run(){
return $this->render('index',['msg'=>$this->msg]);
}
}登录后复制
3.打开views层渲染页面common/hello/views/index.php
//简单举例,此处可以设计视图 <?php echo $msg;
登录后复制
4.小挂件调用,在views层的页面中添加如下代码即可
<?=commonwidgetshelloHelloWidget::widget(['msg'=>'hello world'])?>
登录后复制
5.展示效果

小部件的作用在于项目中有许多重复的小功能,比如图片上传,文本编辑器,将这些功能做成小部件,可以提高代码的重复利用率,效果显著,个人以为其实整个网站都可以拆成许多的小部件。
以上就是yii2.0 widget小部件制作教程的内容,更多相关内容请关注PHP中文网(www.php.cn)!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
3 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
3 周前
By DDD
<🎜>:死铁路 - 如何完成所有挑战
4 周前
By DDD
Atomfall指南:项目位置,任务指南和技巧
1 个月前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





