谈谈我对JavaScript原型和闭包系列理解(随手笔记9)_javascript技巧
相关阅读:谈谈我对JavaScript原型和闭包系列理解(随手笔记6) 谈谈我对JavaScript原型和闭包系列理解(随手笔记8)
作用域
引用《JavaScript语言精粹和编程实践》上对作用域的定义:
变量作用域又叫变量的可见性。变量作用域完成对信息的隐蔽,也就是处理“割据”问题。
js中是没有块级作用域的(ES6中有一个let,可以在{},if,for里面声明,同时作用域限定在块级。let声明的变量不存在变量提升!这里不谈论这个,因为我也是偶然看到。)。
我们在编写代码的时候,不要在“块”里面声明变量,应该在代码的一开始就声明好,以避免发生歧义。
for(var i = 0; i < 10; i++) { //不好的声明方式
//...
}
console.log(i);
/*----------------------------------------------*/
var i = 0; //好的声明方式
for(i = 0; i < 10; i++) {
//....
}
console.log(i); javascript除了全局作用域之外,还有一个函数作用域。
我们在声明变量的时候,全局代码在最前端声明,函数中声明变量要在函数体前面声明。同时,声明变量的时候必须用"var"操作符。
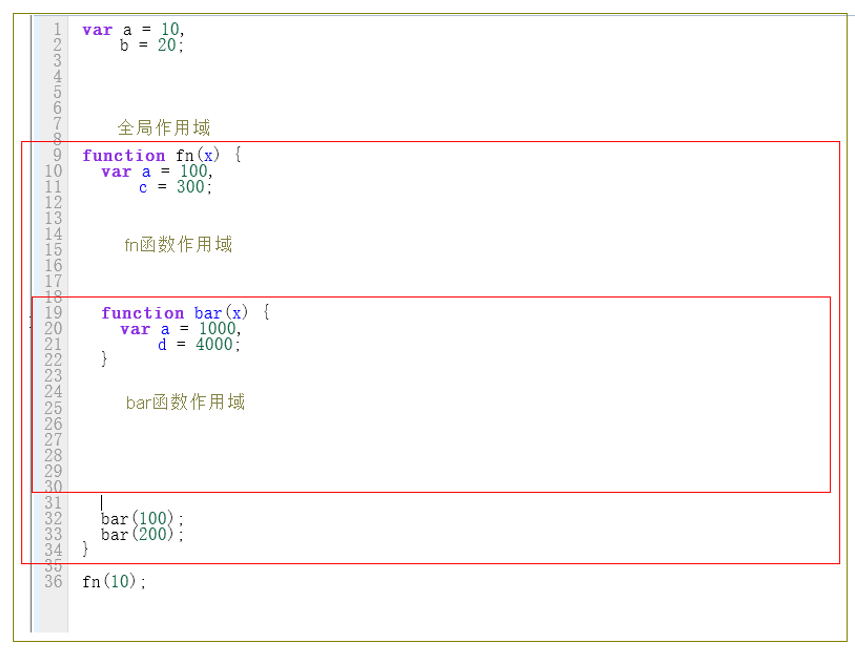
var a = 10, //全局作用域
b = 20;
function fn() { //fn函数作用域
var a = 100,
c = 300;
function bar() { //bar函数作用域
var a = 1000,
d = 4000;
}
} 全局代码、fn函数和bar函数都会形成一个作用域。作用域有上下级关系,上下级关系是看函数在哪个作用域下创建的。fn函数作用域下创建了bar函数,"fn函数作用域"就是"bar函数的作用域"的上级。
作用域的最大用处就是隔离变量,不同作用域下同名变量不会有冲突
--------------------------------------------------------------------------------
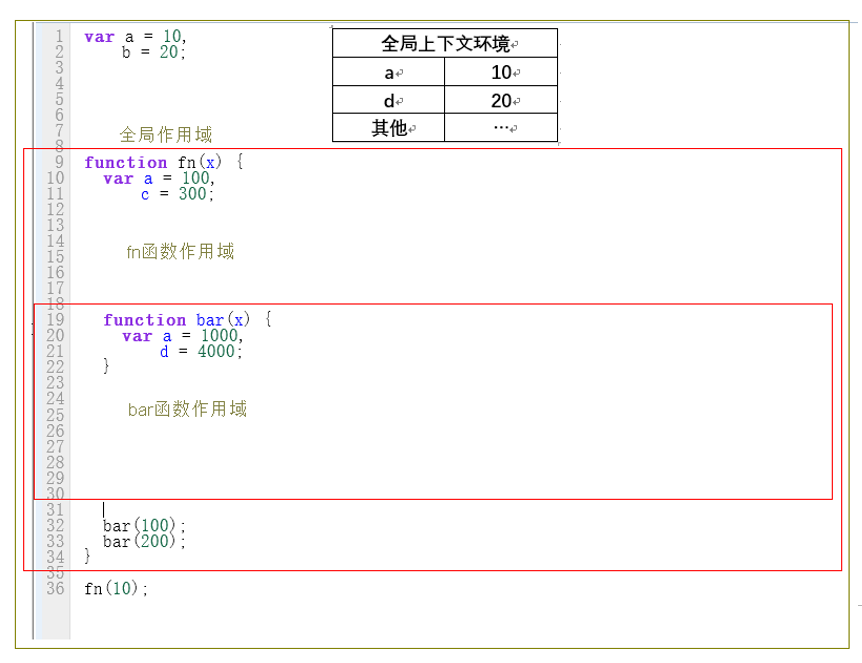
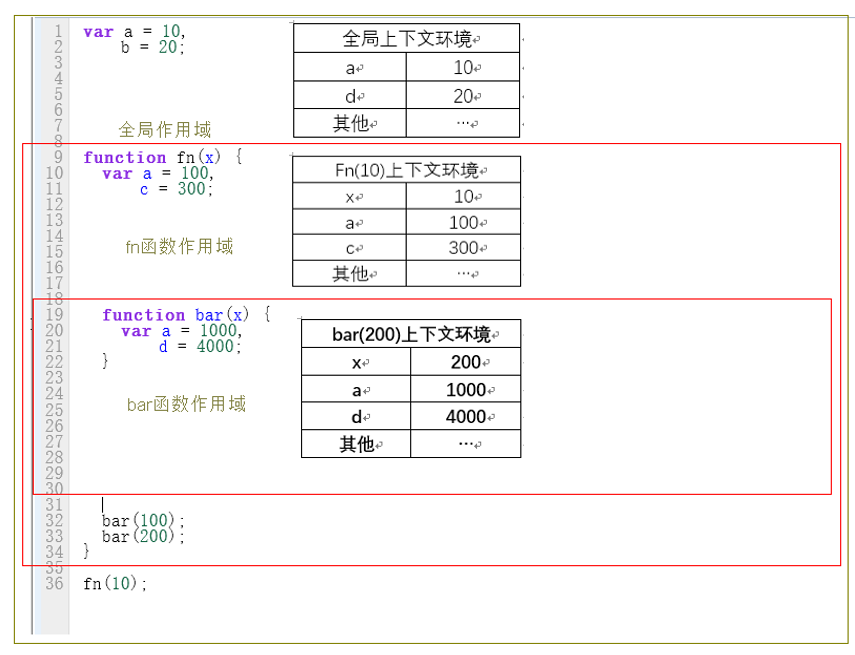
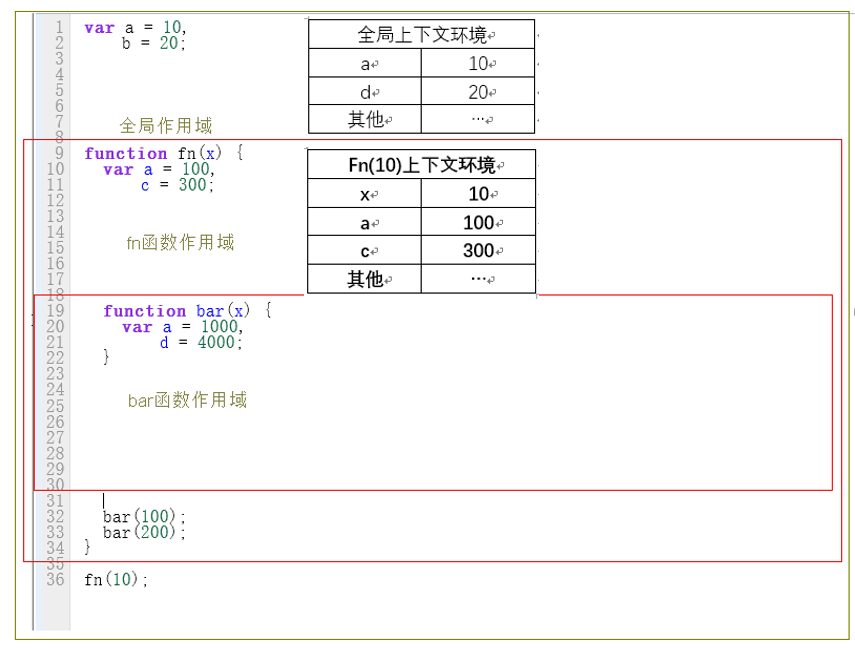
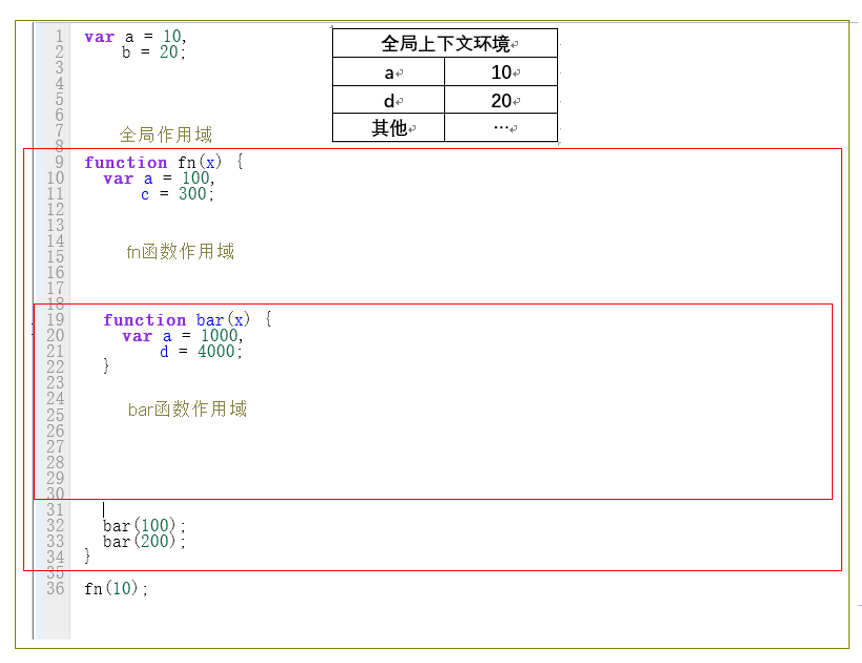
作用域在函数定义的时候就已经确定了,而不是函数调用的时候确定。

1、程序在加载的时候就已经确定了全局上下文环境,并随着程序的执行而对变量就行赋值。

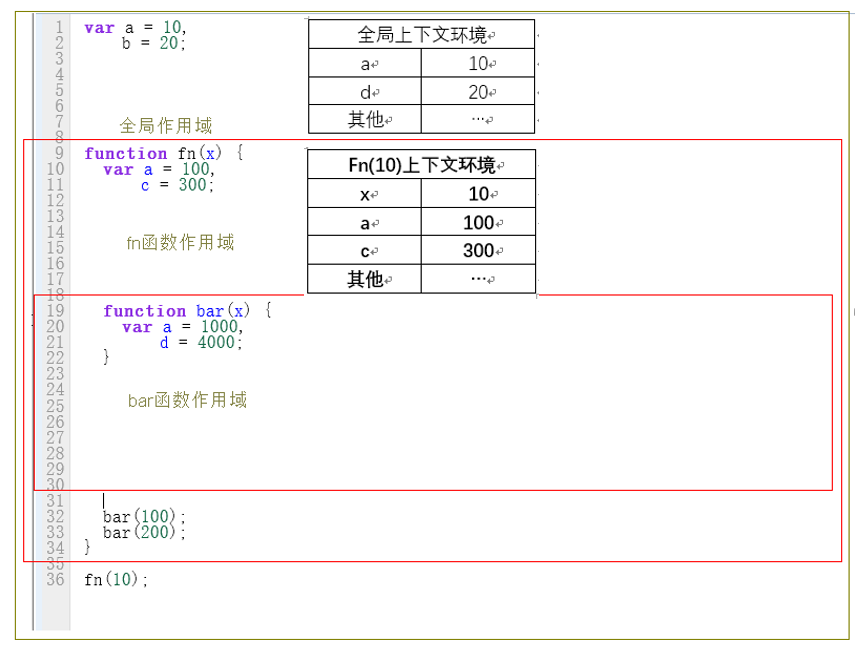
2、执行到36行,调用fn(10),创建fn函数的执行上下文环境,压栈,并将此上下文设置为活动状态。

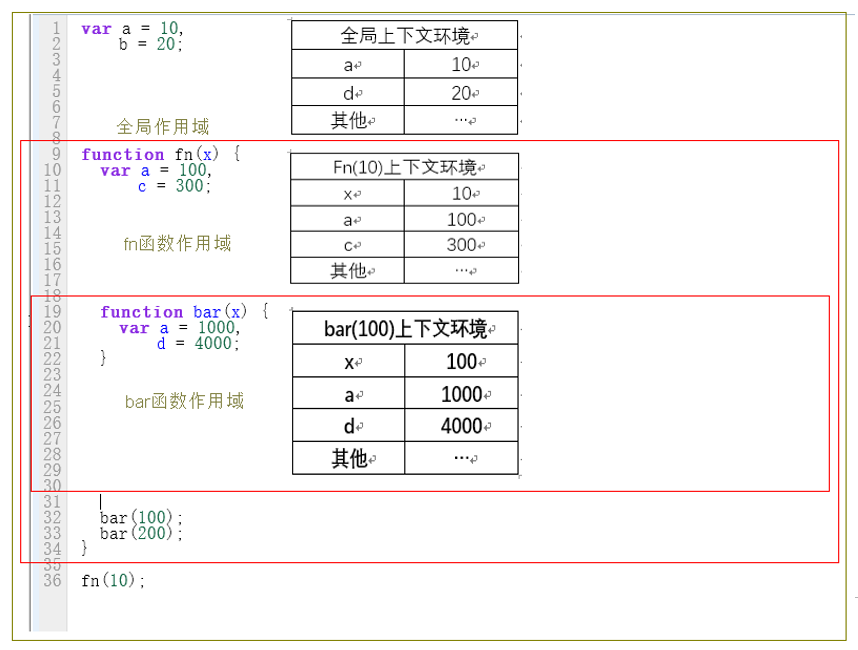
3、执行到32行,调用bar(100),创建bar(100)函数的执行上下文环境,压栈,并将此上下文设置为活动状态。

4、bar(100)调用完毕,出栈,bar(100)函数上下文环境被销毁。接着执行33行,调用bar(200),创建bar(200)函数的执行上下文环境,压栈,并将此上下文设置为活动状态。

5、bar(200)调用完毕,出栈,其上下文环境被销毁。此时的控制权交给了fn(10)上下文环境,其再次变为活动状态。

6、此时fn(10)调用完毕,出栈,其上下文环境被销毁。控制权交给了全局执行上下文环境。

到这里这一段代码的执行过程就跑完了。
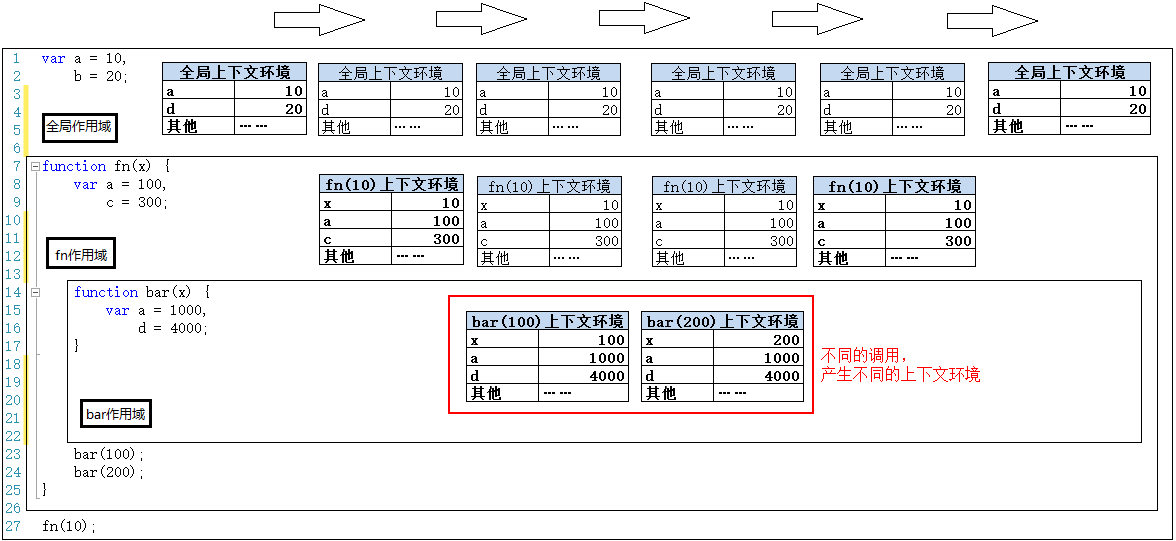
然后借用一下原作者的完整图:

总结:
作用域只是一个“地盘”,要通过作用域对应的执行上下文环境来获取变量的值。同一个作用域下,不同的调用会产生不同的执行上下文环境,继而产生不同的变量的值。所以,作用域中变量的值是在执行过程中产生的确定的,而作用域却是在函数创建时就确定了。所以,如果要查找一个作用域下某个变量的值,就需要找到这个作用域对应的执行上下文环境,再在其中寻找变量的值。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...







