Android DrawerLayout实现抽屉效果实例代码
官网:https://developer.android.com/training/implementing-navigation/nav-drawer.html
贴上主要的逻辑和布局文件:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- content -->
<FrameLayout
android:id="@+id/drawer_container"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<!-- Drawer-->
<ListView
android:id="@+id/drawer_menu"
android:layout_width="240dp"
android:layout_height="match_parent"
android:background="#FFF0F0F0"
android:layout_gravity="start"/>
<!--
android:choiceMode 选中状态 跟onItemClick没有冲突
none 值为0,表示无选择模式;
singleChoice 值为1,表示最多可以有一项被选中;
multipleChoice 值为2,表示可以多项被选中。
android:layout_gravity left或right left或start right或end
表示在抽屉里的效果是从左到右还是从右到左出现
-->
</android.support.v4.widget.DrawerLayout>这里需要注意一下:content主界面一定要定义在drawer的前面,另外,Android:layout_gravity="start"(从左往右)或者android:layout_gravity="end"(从右往左),这个属性是必须要定义的,不然出现下面的异常:

MainActivity.java
package com.jackie.drawerlayoutdemo;
import android.os.Bundle;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private String mTitle;
private DrawerLayout mDrawerLayout;
private ListView mDrawerMenu;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
//默认打开抽屉
mDrawerLayout.openDrawer(mDrawerMenu);
}
private void initView() {
mTitle = getResources().getString(R.string.app_name);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
mDrawerMenu = (ListView) findViewById(R.id.drawer_menu);
}
private void initData() {
//数组定义在xml 文件中
String[] items = getResources().getStringArray(R.array.left_drawer_items);
ArrayAdapter<String> adapter = new ArrayAdapter<>(this, android.R.layout.simple_expandable_list_item_1);
adapter.addAll(items);
mDrawerMenu.setAdapter(adapter);
mDrawerMenu.setSelection(0);
//设置点击item事件
mDrawerMenu.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
mTitle = ((TextView) view).getText().toString();
switchFragment();
mDrawerLayout.closeDrawer(mDrawerMenu);
mDrawerMenu.setSelection(position);
}
});
}
private void switchFragment() {
getSupportFragmentManager().beginTransaction().replace(R.id.drawer_container, new ItemFragment(mTitle)).commit();
getSupportActionBar().setTitle(mTitle);
}
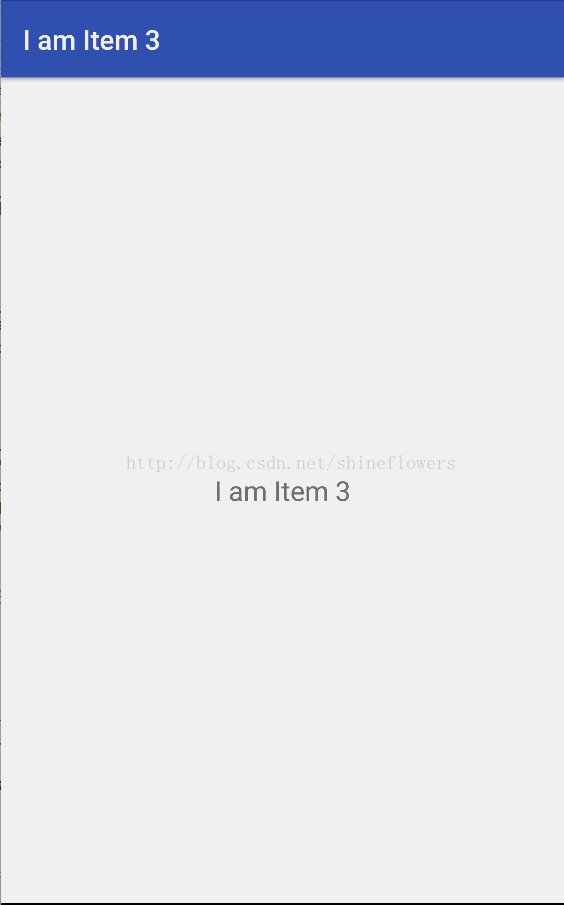
}效果图如下:

以上所述是小编给大家介绍的Android DrawerLayout实现抽屉效果实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对PHP中文网的支持!
更多Android DrawerLayout实现抽屉效果实例代码相关文章请关注PHP中文网!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Java的类负载机制如何起作用,包括不同的类载荷及其委托模型?
Mar 17, 2025 pm 05:35 PM
Java的类负载机制如何起作用,包括不同的类载荷及其委托模型?
Mar 17, 2025 pm 05:35 PM
Java的类上载涉及使用带有引导,扩展程序和应用程序类负载器的分层系统加载,链接和初始化类。父代授权模型确保首先加载核心类别,从而影响自定义类LOA
 如何使用咖啡因或Guava Cache等库在Java应用程序中实现多层缓存?
Mar 17, 2025 pm 05:44 PM
如何使用咖啡因或Guava Cache等库在Java应用程序中实现多层缓存?
Mar 17, 2025 pm 05:44 PM
本文讨论了使用咖啡因和Guava缓存在Java中实施多层缓存以提高应用程序性能。它涵盖设置,集成和绩效优势,以及配置和驱逐政策管理最佳PRA
 如何将JPA(Java持久性API)用于具有高级功能(例如缓存和懒惰加载)的对象相关映射?
Mar 17, 2025 pm 05:43 PM
如何将JPA(Java持久性API)用于具有高级功能(例如缓存和懒惰加载)的对象相关映射?
Mar 17, 2025 pm 05:43 PM
本文讨论了使用JPA进行对象相关映射,并具有高级功能,例如缓存和懒惰加载。它涵盖了设置,实体映射和优化性能的最佳实践,同时突出潜在的陷阱。[159个字符]
 如何将Maven或Gradle用于高级Java项目管理,构建自动化和依赖性解决方案?
Mar 17, 2025 pm 05:46 PM
如何将Maven或Gradle用于高级Java项目管理,构建自动化和依赖性解决方案?
Mar 17, 2025 pm 05:46 PM
本文讨论了使用Maven和Gradle进行Java项目管理,构建自动化和依赖性解决方案,以比较其方法和优化策略。
 如何使用适当的版本控制和依赖项管理创建和使用自定义Java库(JAR文件)?
Mar 17, 2025 pm 05:45 PM
如何使用适当的版本控制和依赖项管理创建和使用自定义Java库(JAR文件)?
Mar 17, 2025 pm 05:45 PM
本文使用Maven和Gradle之类的工具讨论了具有适当的版本控制和依赖关系管理的自定义Java库(JAR文件)的创建和使用。






