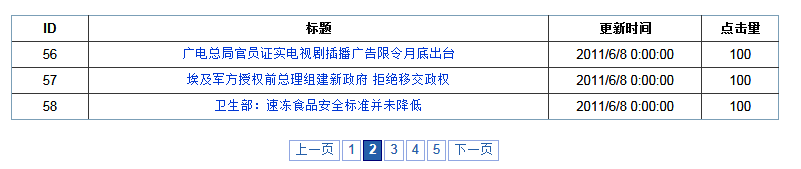
先看效果图:

实现原理很简单,使用了jquery.pagination这个插件,每当点击页码时异步去服务器去取该页的数据,简单介绍如下:
一、数据库表结构:很简单 就四个字段 分别是News_id News_title News_time News_readtimes
二、前台页面代码:
<head runat="server">
<title>JQuery无刷新分页</title>
<link href="Styles/common.css" rel="stylesheet" type="text/css" />
<link href="Styles/paging.css" rel="stylesheet" type="text/css" />
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script src="Scripts/jquery.pagination.js" type="text/javascript"></script>
<script type="text/javascript">
var pageIndex = 0;
var pageSize = 3;
$(function() {
InitTable(0);
$("#Pagination").pagination(<%=pageCount %>, {
callback: PageCallback,
prev_text: '上一页',
next_text: '下一页',
items_per_page: pageSize,
num_display_entries: 6,//连续分页主体部分分页条目数
current_page: pageIndex,//当前页索引
num_edge_entries: 2//两侧首尾分页条目数
});
//翻页调用
function PageCallback(index, jq) {
InitTable(index);
}
//请求数据
function InitTable(pageIndex) {
$.ajax({
type: "POST",
dataType: "text",
url: 'Ajax/PagerHandler.ashx',
data: "pageIndex=" + (pageIndex + 1) + "&pageSize=" + pageSize,
success: function(data) {
$("#Result tr:gt(0)").remove();//移除Id为Result的表格里的行,从第二行开始(这里根据页面布局不同页变)
$("#Result").append(data);//将返回的数据追加到表格
}
});
}
});
</script>
</head><form id="form1" runat="server">
<center>
<table id="Result" border="1" cellpadding="5" style="border-collapse: collapse; margin:20px;
border: solid 1px #85A8BE;width:60%">
<tr>
<th style="width: 10%">
ID
</th>
<th style="width: 60%">
标题
</th>
<th style="width: 20%">
更新时间
</th>
<th style="width: 10%">
点击量
</th>
</tr>
</table>
<div id="Pagination" class="paging">
</div>
</center>
</form>三、页面后台文件
这里主要是获取记录总数:
public string pageCount = string.Empty;//总条目数
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
pageCount = new News().GetNewsCount();
}
}四、最主要的是ajax处理程序:PagerHandler.ashx
public class PagerHandler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string str = string.Empty;
int pageIndex = Convert.ToInt32(context.Request["pageIndex"]);
int size = Convert.ToInt32(context.Request["pageSize"]);
if (pageIndex == 0)
{
pageIndex = 1;
}
int count = 0;
News n = new News();
List<News> list = n.GetNewsList(pageIndex, size, ref count);
StringBuilder sb = new StringBuilder();
foreach (News p in list)
{
sb.Append("<tr><td>");
sb.Append(p.News_id);
sb.Append("</td><td>");
sb.Append("<a href='#'>"+p.News_title+"</a>");
sb.Append("</td><td>");
sb.Append(p.News_time);
sb.Append("</td><td>");
sb.Append(p.News_readtimes);
sb.Append("</td></tr>");
}
str = sb.ToString();
context.Response.Write(str);
}
public bool IsReusable
{
get
{
return false;
}
}
}更多JQuery+Ajax无刷新分页的实例代码相关文章请关注PHP中文网!




