asp.net AjaxControlToolKit--TabContainer控件的介绍

AjaxControlToolKit--TabContainer控件的介绍收藏
1. Introduction:
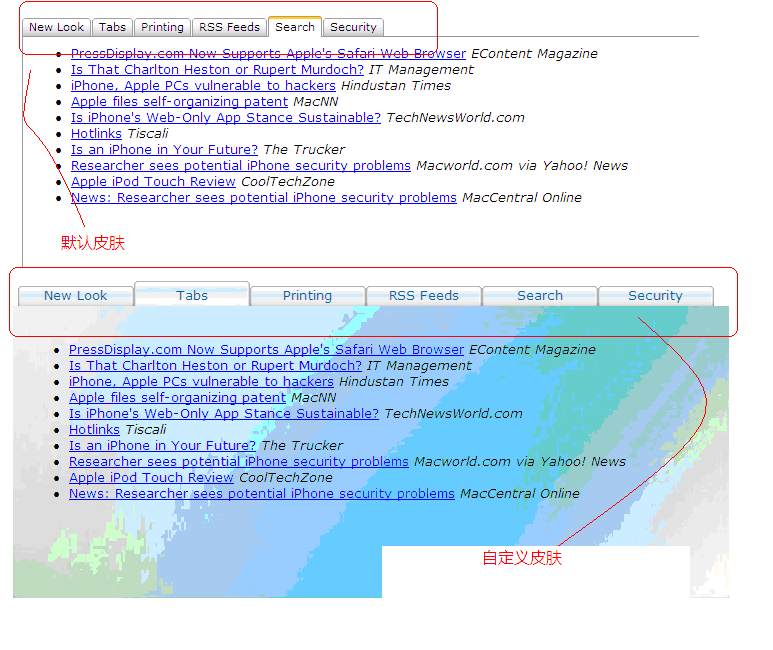
Tab本身就应该是个以页签形式显示组织网页内容的一个控件。在AJAX Control Tool Kit的控件中有TabContainer控件,它是一些TabPanel控件的载体,而每个TabPanel可以像标准的Panel控件一样,成为其它一些ASP.NET控件的容器。TabPanel通过它的三部分结构HeaderText, HeaderTemplate和ContentTemplate属性来指定它的内容。
TabContainer控件具有保持当前页面状态的能力。当页面发生刷新后,最新被选中的Tab将被保持其选中的状态;此外每个Tab的可操作属性页可以保持。
2. Properties:
TabContainer属性:
a. ActiveTabChanged(Event): 当选中的Tab被改变的时候触发的事件(服务器端事件)。
b. OnClientActiveTabChanged: 当选中的Tab改变时触发的客户端脚本事件。
c. CssClass - 被用于定义其客户表现的 Css Class 样式,它具有默认的 Tab 主题样式,但是也可以根据实际需要进行修改
d. ActiveTabIndex - 初始化被设置为选中的 Tab
e. Height - 其中 Tab 的高度(不包括其标题栏)
f. Width - 其中 Tab 的宽度
g. ScrollBars - 是否显示滚动条,可以设置为、None、Horizontal、Vertical、Both 或者 Auto
TabPanel属性:
a. Enabled - 是否显示该 Tab 页,该属性可以在客户端脚本中改变
b. OnClientClick - 当被点击时触发的客户端脚本事件名称
c. HeaderText - Tab 标题
d. HeaderTemplate - 一个 TemplateInstance.Single ITemplate 用来其定义标题
e. ContentTemplate - 一个 TemplateInstance.Single ITemplate 用来其定义内容
特别需要注意的是CssClass可以设定为你自定义格式的CSS,假如你的CssClass为Customer,需要自定义的Css属性有以下这些:
Tabs Css classes
· .ajax__tab_header: A container element that wraps all of the tabs at the top of the TabContainer. Child CSS classes:.ajax__tab_outer. · .ajax__tab_outer: An outer element of a tab, often used to set the left-side background image of the tab.Child CSS classes: .ajax__tab_inner. · .ajax__tab_inner: An inner element of a tab, often used to set the right-side image of the tab. Child CSS classes:.ajax__tab_tab. · .ajax__tab_tab: An element of the tab that contains the text content. Child CSS classes:none. · .ajax__tab_body: A container element that wraps the area where a TabPanel is displayed. Child CSS classes: none. · .ajax__tab_hover . This is applied to a tab when the mouse is hovering over. Child CSS classes:.ajax__tab_outer. · .ajax__tab_active: This is applied to a tab when it is the currently selected tab. Child CSS classes:.ajax__tab_outer.
那么自定义的header的Css就叫做; Customer.ajax_tab_header{…}/
在下面的例子中将会介绍几个自定义的Css样式。
3. Example:
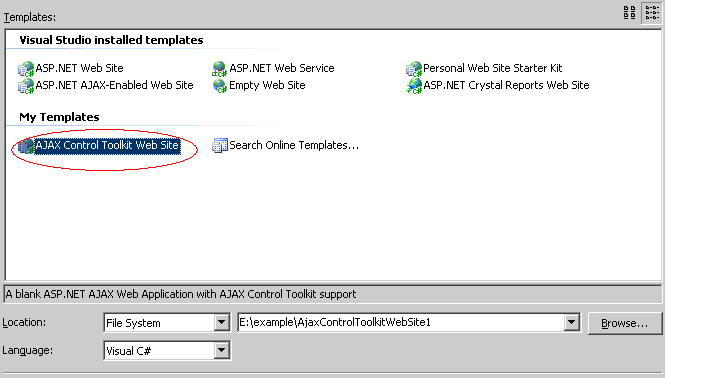
和以前每个控件一样,我们需要先建立一个ajaxtoolkit模版:
第一步: 创建一个ajaxtoolkit模板:

起个项目名字叫做AjaxControlToolKit_Tab。
第二步: 编辑default.aspx页面,
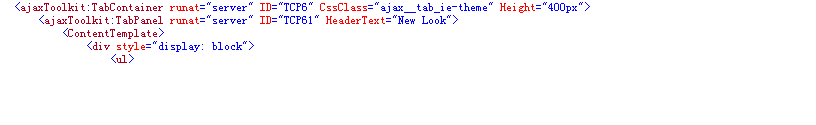
首先需要在form的scriptmanager下方拖入一个TabContainer控件,然后设置它的属性:

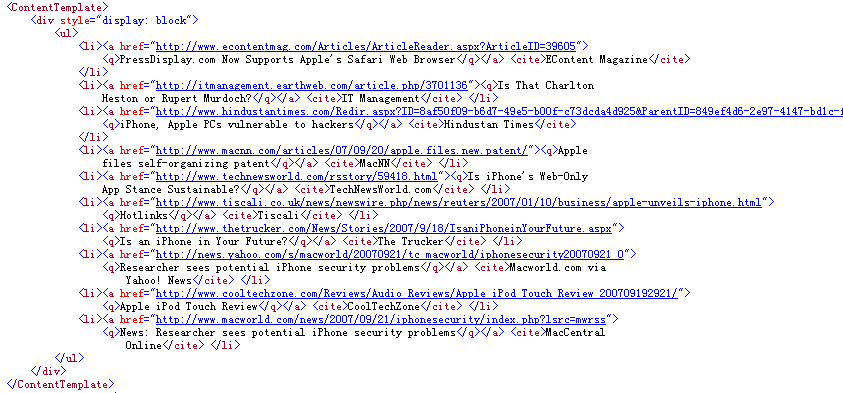
可以看出来每个tabcontainer中需要有tabpanel Panel的属性中设置headertext,也就是这个tab的名字,然后每个panel中需要ContentTemplate来显示内容,随便填写点显示的内容。

然后再添加几个tabpanel, 下面的每个tabpanel的内容这里可以拷贝上面的内容。
因为我这里设置了CssClass属性,所以控件会重载这个Css而不是用默认的那个Css样式。
第三步:我们需要创建一个Css文件来存放自定义的tab样式。
右键project,点击'Add New Item',创建一个叫做stylee.css文件, 然后在default.aspx文件的
这里附上用到的Css样式:
/* ajax__tab_ie-theme theme */
.ajax__tab_ie-theme .ajax__tab_header
{
padding-left:5px;
}
.ajax__tab_ie-theme .ajax__tab_header .ajax__tab_tab
{
margin-right:0px;
background:url(img/ie/tab_unselected.gif);
width:116px;
padding:9px 0px 3px 0px;
text-align:center;
color:#006699;
font-family:verdana;
font-size:13px;
display:block;
}
.ajax__tab_ie-theme .ajax__tab_active .ajax__tab_tab
{
padding:6px 0px 3px 0px;
background:url(img/ie/tab_selected.gif);
}
.ajax__tab_ie-theme .ajax__tab_body
{
background:url(img/ie/ie_tabbacker_720x296.jpg) no-repeat;
font-size:13px;
font-family:verdana;
height:296px;
width:716px;
}
.ajax__tab_ie-theme .ajax__tab_body div
{
padding:8px;
}
第四步:向工程天添加用到的图片:创建一个img文件夹, 然后加入图片
更多asp.net AjaxControlToolKit--TabContainer控件的介绍相关文章请关注PHP中文网!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 char在C语言字符串中的作用是什么
Apr 03, 2025 pm 03:15 PM
char在C语言字符串中的作用是什么
Apr 03, 2025 pm 03:15 PM
在 C 语言中,char 类型在字符串中用于:1. 存储单个字符;2. 使用数组表示字符串并以 null 终止符结束;3. 通过字符串操作函数进行操作;4. 从键盘读取或输出字符串。
 C语言各种符号的使用方法
Apr 03, 2025 pm 04:48 PM
C语言各种符号的使用方法
Apr 03, 2025 pm 04:48 PM
C 语言中符号的使用方法涵盖算术、赋值、条件、逻辑、位运算符等。算术运算符用于基本数学运算,赋值运算符用于赋值和加减乘除赋值,条件运算符用于根据条件执行不同操作,逻辑运算符用于逻辑操作,位运算符用于位级操作,特殊常量用于表示空指针、文件结束标记和非数字值。
 char在C语言中如何处理特殊字符
Apr 03, 2025 pm 03:18 PM
char在C语言中如何处理特殊字符
Apr 03, 2025 pm 03:18 PM
C语言中通过转义序列处理特殊字符,如:\n表示换行符。\t表示制表符。使用转义序列或字符常量表示特殊字符,如char c = '\n'。注意,反斜杠需要转义两次。不同平台和编译器可能有不同的转义序列,请查阅文档。
 c#多线程和异步的区别
Apr 03, 2025 pm 02:57 PM
c#多线程和异步的区别
Apr 03, 2025 pm 02:57 PM
多线程和异步的区别在于,多线程同时执行多个线程,而异步在不阻塞当前线程的情况下执行操作。多线程用于计算密集型任务,而异步用于用户交互操作。多线程的优势是提高计算性能,异步的优势是不阻塞 UI 线程。选择多线程还是异步取决于任务性质:计算密集型任务使用多线程,与外部资源交互且需要保持 UI 响应的任务使用异步。
 char与wchar_t在C语言中的区别
Apr 03, 2025 pm 03:09 PM
char与wchar_t在C语言中的区别
Apr 03, 2025 pm 03:09 PM
在 C 语言中,char 和 wchar_t 的主要区别在于字符编码:char 使用 ASCII 或扩展 ASCII,wchar_t 使用 Unicode;char 占用 1-2 个字节,wchar_t 占用 2-4 个字节;char 适用于英语文本,wchar_t 适用于多语言文本;char 广泛支持,wchar_t 依赖于编译器和操作系统是否支持 Unicode;char 的字符范围受限,wchar_t 的字符范围更大,并使用专门的函数进行算术运算。
 char在C语言中如何进行类型转换
Apr 03, 2025 pm 03:21 PM
char在C语言中如何进行类型转换
Apr 03, 2025 pm 03:21 PM
在 C 语言中,char 类型转换可以通过:强制类型转换:使用强制类型转换符将一种类型的数据直接转换为另一种类型。自动类型转换:当一种类型的数据可以容纳另一种类型的值时,编译器自动进行转换。
 char数组在C语言中如何使用
Apr 03, 2025 pm 03:24 PM
char数组在C语言中如何使用
Apr 03, 2025 pm 03:24 PM
char 数组在 C 语言中存储字符序列,声明为 char array_name[size]。访问元素通过下标运算符,元素以空终止符 '\0' 结尾,用于表示字符串终点。C 语言提供多种字符串操作函数,如 strlen()、strcpy()、strcat() 和 strcmp()。
 char和unsigned char的区别是什么
Apr 03, 2025 pm 03:36 PM
char和unsigned char的区别是什么
Apr 03, 2025 pm 03:36 PM
char 和 unsigned char 是存储字符数据的两种数据类型,主要区别在于处理负数和正数的方式:值范围:char 有符号 (-128 到 127),unsigned char 无符号 (0 到 255)。负数处理:char 可以存储负数,unsigned char 不能。位模式:char 最高位表示符号,unsigned char 无符号位。算术运算:char 和 unsigned char 作为有符号和无符号类型,其算术运算方式不同。兼容性:char 和 unsigned char






