在上篇文章给大家介绍了《谈谈我对JavaScript原型和闭包系列理解(随手笔记6)》, 谈谈我对JavaScript原型和闭包系列理解(随手笔记9) 可以点击了解详情。
执行上下文栈
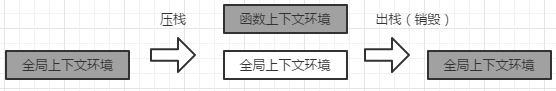
执行全局代码时,会产生一个执行上下文环境,每次调用函数都又会产生执行上下文环境。当函数调用完成时,这个上下文环境以及其中的数据都会被消除,再重新回到全局上下文环境。处于活动状态的执行上下文环境只有一个。
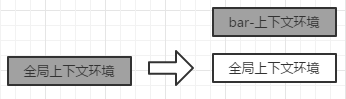
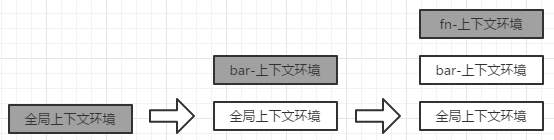
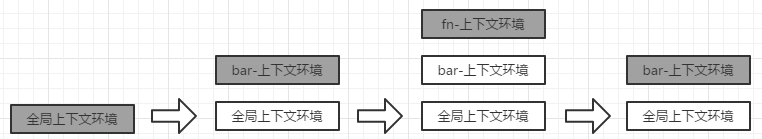
压栈出栈过程----执行上下文栈:

var a = 10, //1. 进入全局上下文环境
fn,
bar = function(x) {
var b = 5;
fn(x + b); //3. 进入fn函数上下文
};
fn = function(y) {
var c = 5;
console.log(y + c);
};
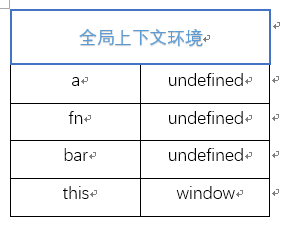
bar(10); //2. 进入bar函数上下文环境 1、在执行之前,首先创建全局上下文环境

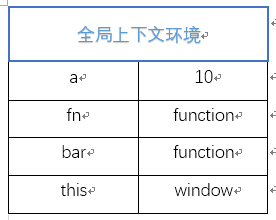
2、代码执行,执行到bar(10)之前,全局上下文中的变量在执行过程中被赋值。

3、执行到bar(10)调用bar函数,同时创建该函数内部的执行上下文环境

4、这时候该执行上下文环境进行压栈,设置为活动状态

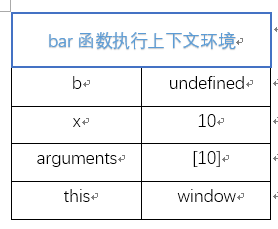
5、bar函数执行到fn(x + b),调用fn函数,创建了fn函数的执行上下文,并压栈,设置为活动状态

6、fn函数执行完毕,fn环境出栈,被销毁,释放内存,bar函数变为活动态

7、fn函数执行完毕并销毁,意味着bar也执行完毕了,此时bar函数环境出栈,并销毁。全局环境变为活动态。

到这里这一段代码的执行过程就完毕了。
根据原作者的描述:
其中上下文环境的变量赋值过程我省略了许多,因为那些并不难,一看就知道。
的确!代码的大概执行过程跑完后,就能很清楚的知道各个执行环境中的变量是个怎样的状态。
讲到这里,我不得不很遗憾的跟大家说:其实以上我们所演示的是一种比较理想的情况。有一种情况,而且是很常用的一种情况,无法做到这样干净利落的说销毁就销毁。这种情况就是伟大的——闭包。要说闭包,咱们还得先从自由变量和作用域说起。
以上内容是小编给大家分享我对JavaScript原型和闭包系列理解(随手笔记8),希望大家喜欢。




