Vue.js中用v-bind绑定class的注意事项
前言
在Vue.js版本:1.0.27,使用Vue.js中V-bind指令来绑定class和style时,Vue.js对其进行了增强。表达式结果出了字符串之外,还可以是对象或者数组。
这里自己对其进行了测试,发现有一下的问题:
如果使用对象语法对class进行绑定话,class名称必须加上引号,代表所对应的样式,否则会将其当做对象的属性,从而使得初始化报错。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="http://cdn.bootcss.com/vue/1.0.27/vue.js"></script>
<style>
.static {
font-size: 120px;
width: 600px;
margin: 0 auto;
background-color: yellow;
height: 120px;
line-height: 120px;
text-align: center;
}
.class-a {
color: #FF0000;
}
.class-b {
text-decoration: underline;
}
</style>
</head>
<body>
<div id="app">
<div v-bind:class="classObject">
关于class的绑定
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
classObject: {
//'class-a',不能写成class-a(不带引号);这里的classObject是js对象,而class-b是代表的是一个样式,所以必须写成'class-a',用引号括起来。
//否则这里的class-a只能代表classObject的一个属性名称而已,这样vuejs在初始化时,会报错。
'class-a':false,
'class-b': true
}
}
});
</script>
</body>
</html>参考资料:
Vue.js官网----http://cn.vuejs.org/guide/class-and-style.html
补充:
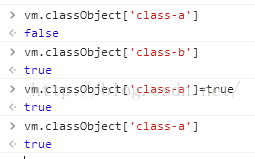
在这里,自己感觉代码中的classObject有点像散列表,key是一个样式class,而value是boolean类型的值。
从console中获取和改变classObject对象中class-a值,见下图:

看到console中操作,让我觉得对于classObject确实有点像散列表类型。为了证实这个,可以去看看源码(ps:自己没看)。
在Vue.js1.0.19,作者为其添加了一些语法,在数组也可以使用对象语法:
上面,对于classA可以加引号和不加引号,下面是自己的测试代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="http://cdn.bootcss.com/vue/1.0.27/vue.js"></script>
<style>
.static {
font-size: 120px;
width: 600px;
margin: 0 auto;
background-color: yellow;
height: 120px;
line-height: 120px;
text-align: center;
}
.class-a {
color: #FF0000;
}
.classB {
text-decoration: underline;
}
.classC{
text-shadow: 2px 2px 4px #000000;
}
</style>
</head>
<body>
<div id="app">
<!-- 两种绑定:加引号和不加引号,都可以 -->
<div v-bind:class="[classA, { 'classB': isB, 'classC': isC }]">class绑定</div>
<div v-bind:class="[classA, { classB: isB, classC: isC }]">class绑定</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
classA: 'class-a',
isB: true,
isC: true
}
});
</script>
</body>
</html>总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。
更多Vue.js中用v-bind绑定class的注意事项相关文章请关注PHP中文网!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
本文说明了如何使用源地图通过将其映射回原始代码来调试JAVASCRIPT。它讨论了启用源地图,设置断点以及使用Chrome DevTools和WebPack之类的工具。
 开始使用Chart.js:PIE,DONUT和BUBBLE图表
Mar 15, 2025 am 09:19 AM
开始使用Chart.js:PIE,DONUT和BUBBLE图表
Mar 15, 2025 am 09:19 AM
本教程将介绍如何使用 Chart.js 创建饼图、环形图和气泡图。此前,我们已学习了 Chart.js 的四种图表类型:折线图和条形图(教程二),以及雷达图和极地区域图(教程三)。 创建饼图和环形图 饼图和环形图非常适合展示某个整体被划分为不同部分的比例。例如,可以使用饼图展示野生动物园中雄狮、雌狮和幼狮的百分比,或不同候选人在选举中获得的投票百分比。 饼图仅适用于比较单个参数或数据集。需要注意的是,饼图无法绘制值为零的实体,因为饼图中扇形的角度取决于数据点的数值大小。这意味着任何占比为零的实体
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...








