canvas游戏开发学习之二:绘制基本图形
网格 the grid
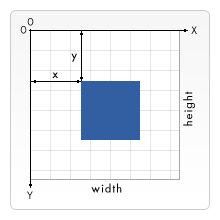
在真正开始之前,我们需要先探讨 canvas 的网格(grid)或者坐标空间(coordinate space)。在前一页的 HTML模板里有一个150像素宽, 150像素高的 canvas 对象。我在画面上叠加上默认网格,如右图。通常网格的1个单元对应 canvas 上的1个像素。网格的原点是定位在左上角(坐标(0,0))。画面里的所有物体的位置都是相对这个原点。这样,左上角的蓝色方块的位置就是距左边x像素和 距上边Y像素(坐标(x, y))。后面的教程中我们将学会如何把移动原点,旋转以及缩放网格。不过现在我们会使用默认的状态。

绘制图形 drawing shapes
canvas 只支持一种基本形状——矩形,所以其它形状都是有一个或多个路径组合而成。还好,有一组路径绘制函数让我们可以绘制相当复杂的形状。
矩形 rectangles
我们首先看看矩形吧,有三个函数用于绘制矩形的:
fillRect(x,y,width,height) : Draws a filled rectangle strokeRect(x,y,width,height) : Draws a rectangular outline clearRect(x,y,width,height) : Clears the specified area and makes it fully transparent
它们都接受四个参数,x和y 指定矩形左上角(相对于原点)的位置,width和height是矩形的宽和高。好,实战一下吧。
绘制矩形的例子 Rectangular shape example
function draw(){
var canvas = document.getElementById('tutorial');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
ctx.fillRect(25,25,100,100);
ctx.clearRect(45,45,60,60);
ctx.strokeRect(50,50,50,50);
}
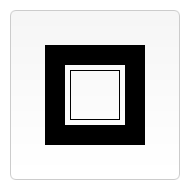
}出来的结果应该和下边的是一样的。fillRect
函数画了一个大的黑色矩形(100x100),clearRect
函数清空了中间 60x60 大小的方块,然后strokeRect
函数又在清空了的空间内勾勒出一个 50x50 的矩形边框。在接下去的页面里,我们会看到和clearRect
函数差不多另外两个方法,以及如何去改变图形的填充和边框颜色。

绘制路径 drawing paths
不像画矩形那样的直截了当,绘制路径是需要一些额外的步骤的。
beginPath() closePath() stroke() fill()
第一步是用beginPath
创建一个路径。在内存里,路径是以一组子路径(直线,弧线等)的形式储存的,它们共同构成一个图形。每次调用beginPath
,子路径组都会被重置,然后可以绘制新的图形。
第二步就是实际绘制路径的部分,很快我们就会看到。
第三步是调用closePath
方法,它会尝试用直线连接当前端点与起始端点来关闭路径,但如果图形已经关闭或者只有一个点,它会什么都不做。这一步不是必须的。
最后一步是调用stroke或fill 方法,这时,图形才是实际的绘制到 canvas上去。stroke是绘制图形的边框,fill会用填充出一个实心图形。
注意:当调用fill时,开放的路径会自动闭合,而无须调用closePath。
画一个简单图形(如三角形)的代码如下。
ctx.beginPath(); ctx.moveTo(75,50); ctx.lineTo(100,75); ctx.lineTo(100,25); ctx.fill();
moveTo
是一个十分有用的方法,虽然并不能用它来画什么,但却是绘制路径的实用方法的一部分。你可以把它想象成是把笔提起,并从一个点移动到另一个点的过程。它接受x
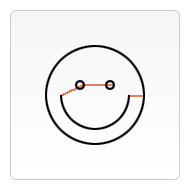
和y(新的坐标位置)作为参数。当 canvas 初始化或者调用beginPath的时候,起始坐标设置就是原点(0,0)。大多数情况下,我们用moveTo方法将起始坐标移至其它地方,或者用于绘制不连续的路径。看看下边的笑脸,红线就是使用moveTo 移动的轨迹。

ctx.beginPath();
ctx.arc(75,75,50,0,Math.PI*2,true); // Outer circle
ctx.moveTo(110,75);
ctx.arc(75,75,35,0,Math.PI,false); // Mouth (clockwise)
ctx.moveTo(65,65);
ctx.arc(60,65,5,0,Math.PI*2,true); // Left eye
ctx.moveTo(95,65);
ctx.arc(90,65,5,0,Math.PI*2,true); // Right eye
ctx.stroke();
ctx.beginPath();
ctx.moveTo(40,75);
ctx.lineTo(60,65);
ctx.lineTo(90,65);
ctx.moveTo(110,75);
ctx.lineTo(125,75);
ctx.stroke();
我们用lineTo方法来画直线。lineTo方法接受终点的坐标(x,y)作为参数。起始坐标取决于前一路径,前一路径的终点即当前路径的起点,起始坐标也可以通过moveTo方法来设置。示例(如下图)画的是两个三角形,一个实色填充,一个勾边。首先调用beginPath方法创建一个新路径,然后用moveTo方法将起始坐标移至想要的位置,然后画两条直线来构成三角形的两条边。
// 填充三角形 ctx.beginPath(); ctx.moveTo(25,25); ctx.lineTo(105,25); ctx.lineTo(25,105); ctx.fill(); // 勾边三角形 ctx.beginPath(); ctx.moveTo(125,125); ctx.lineTo(125,45); ctx.lineTo(45,125); ctx.closePath(); ctx.stroke();
弧线 Arcs
我们用arc方法来绘制弧线或圆。标准说明中还包含arcTo方法,当前 Safari 是支持的,但基于 Gecko 的浏览器还未实现。方法接受五个参数:x,y 是圆心坐标,radius 是半径,startAngle和endAngle分别是起末弧度(以 x 轴为基准),anticlockwise为 true 表示逆时针,反之顺时针。警告:在 Firefox 的 beta 版本里,最后一个参数是clockwise,而最终版本不是。因此如果是从 beta 升级至发行版需要做相应修改。
注意:arc方法里用到的角度是以弧度为单位而不是度。度和弧度直接的转换可以用这个表达式:var radians = (Math.PI/180)*degrees;。
arc(x, y, radius, startAngle, endAngle, anticlockwise)
arc
的使用示例

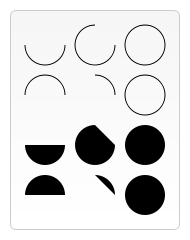
这个示例比之前见到过的要复杂一些,画了12个不同的弧形,有不同夹角和填充状态的。如果我用上面画笑脸的方式来画这些弧形,那会是一大段的代码,而且, 画每一个弧形时我都需要知道其圆心位置。像我这里画 90,180 和 270 度的弧形看起来不是很麻烦,但是如果图形更复杂一些,则实现起来会越来越困难。这里使用两个for
循环来画多行多列的弧形。每一个弧形都用beginPath方法创建一个新路径。然后为了方便阅读和理解,我把所有参数都写成变量形式。显而易见,x 和 y 作为圆心坐标。radius和startAngle都是固定,endAngle从 180 度半圆开始,以 90 度方式递增至圆。anticlockwise则取决于奇偶行数。最后,通过 if语句判断使前两行表现为勾边,而后两行为填充效果。
for (i=0;i<4;i++){
for(j=0;j<3;j++){ //chinese_xu 原始代码
ctx.beginPath();
var x = 25+j*50; // x coordinate
var y = 25+i*50; // y coordinate
var radius = 20; // Arc radius
var startAngle = 0; // Starting point on circle
var endAngle = Math.PI+(Math.PI*j)/2; // End point on circle ---//修复错误标点
var anticlockwise = i%2==0 ? false : true; // clockwise or anticlockwise
ctx.arc(x,y,radius,startAngle,endAngle, anticlockwise);
if (i>1){
ctx.fill();
} else {
ctx.stroke();
}
}
}
//chinese_xu 原始代码并没有按照1/4圆递增来画。
//修改后输出4行4列,要把画布扩大到200*200观看
for (i=0;i<4;i++){
for(j=0;j<4;j++){
ctx.beginPath();
var x = 25+j*50; // x coordinate
var y = 25+i*50; // y coordinate
var radius = 20; // Arc radius
var startAngle = 0; // Starting point on circle
var endAngle = Math.PI*(2-j/2); // End point on circle
var anticlockwise = i%2==0 ? false : true; // clockwise or anticlockwise
ctx.arc(x,y,radius,startAngle,endAngle, anticlockwise);
if (i>1){
ctx.fill();
} else {
ctx.stroke();
}
}
}以上就是canvas游戏开发学习之二:绘制基本图形的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 使用 Go 语言打造令人惊叹的游戏
Apr 08, 2024 am 10:24 AM
使用 Go 语言打造令人惊叹的游戏
Apr 08, 2024 am 10:24 AM
使用Go语言打造令人惊叹的游戏,包括以下步骤:设置项目:使用Git创建一个新项目并创建必要的文件。编写游戏逻辑:在game.go中编写核心游戏逻辑,例如猜数字游戏。编写入口点:在main.go中创建游戏的入口点,允许用户输入和处理猜测。编译和运行:编译和运行游戏,实战案例是猜数字游戏,用户可以输入0到99之间的数字并获得反馈。
 C++游戏开发入门:从零开始实现自己的游戏项目
Nov 27, 2023 am 10:41 AM
C++游戏开发入门:从零开始实现自己的游戏项目
Nov 27, 2023 am 10:41 AM
C++是一种强大的编程语言,被广泛应用于游戏开发领域。如果你对游戏开发感兴趣,并且有一定的编程基础,那么本文将帮助你入门C++游戏开发,并从零开始实现自己的游戏项目。第一步:准备工作在开始之前,确保你已经安装了一个C++编译器,比如MicrosoftVisualStudio或者Code::Blocks等。这些工具将帮助你编译和运行你的游戏项目。第二步:学
 掌握Golang如何实现游戏开发的可能性
Mar 16, 2024 pm 12:57 PM
掌握Golang如何实现游戏开发的可能性
Mar 16, 2024 pm 12:57 PM
在当今的软件开发领域中,Golang(Go语言)作为一种高效、简洁、并发性强的编程语言,越来越受到开发者的青睐。其丰富的标准库和高效的并发特性使它成为游戏开发领域的一个备受关注的选择。本文将探讨如何利用Golang来实现游戏开发,并通过具体的代码示例来展示其强大的可能性。1.Golang在游戏开发中的优势作为一种静态类型语言,Golang在构建大型游戏系统
 如何在游戏开发中选择 Java 框架
Jun 06, 2024 pm 04:16 PM
如何在游戏开发中选择 Java 框架
Jun 06, 2024 pm 04:16 PM
在游戏开发中选择Java框架时,应考虑项目的特定需求。可供选择的Java游戏框架包括:LibGDX:适用于跨平台2D/3D游戏。JMonkeyEngine:用于构建复杂3D游戏。Slick2D:适用于轻量级2D游戏。AndEngine:专门针对Android开发的2D游戏引擎。Kryonet:提供网络连接功能。例如,对于2DRPG游戏,LibGDX因其跨平台支持、轻量级设计和活跃社区而成为理想选择。
 用 Go 语言释放游戏创意
Apr 07, 2024 pm 04:39 PM
用 Go 语言释放游戏创意
Apr 07, 2024 pm 04:39 PM
使用Go语言创建2D游戏,分以下步骤:安装Go语言。创建一个项目目录并初始化Go模块。创建一个游戏引擎来处理图形和输入。创建一个游戏对象。编写主游戏程序。运行游戏。
 golang框架在游戏开发中的实战案例
Jun 02, 2024 am 09:23 AM
golang框架在游戏开发中的实战案例
Jun 02, 2024 am 09:23 AM
Go框架在游戏开发中的实战案例:技术栈:Gov1.18、Gin框架、MongoDB架构:Web服务器(处理HTTP请求)、游戏服务器(处理游戏逻辑和通信)、MongoDB数据库(存储玩家数据)Web服务器:使用Gin路由处理玩家创建和获取请求游戏服务器:处理游戏逻辑和玩家通信,使用UNIX套接字进行网络通信数据库:使用MongoDB存储玩家数据,提供创建和获取玩家信息的功能实战案例功能:创建玩家、获取玩家、更新玩家状态、处理玩家交互结论:Go框架提供了高效
 了解JavaScript中的游戏开发和物理引擎
Nov 03, 2023 am 09:54 AM
了解JavaScript中的游戏开发和物理引擎
Nov 03, 2023 am 09:54 AM
了解JavaScript中的游戏开发和物理引擎,需要具体代码示例近年来,随着互联网的快速发展,Web游戏成为了人们娱乐生活中的重要组成部分。而作为Web前端开发的主要技术之一,JavaScript在游戏开发中起到了举足轻重的作用。本文将介绍一些关于JavaScript游戏开发和物理引擎的基本知识,并提供一些具体的代码示例。游戏开发入门在进行游戏开发前,我们首
 uniapp实现如何使用canvas绘制图表和动画效果
Oct 18, 2023 am 10:42 AM
uniapp实现如何使用canvas绘制图表和动画效果
Oct 18, 2023 am 10:42 AM
uniapp实现如何使用canvas绘制图表和动画效果,需要具体代码示例一、引言随着移动设备的普及,越来越多的应用程序需要在移动端展示各种图表和动画效果。而uniapp作为一款基于Vue.js的跨平台开发框架,提供了使用canvas绘制图表和动画效果的能力。本文将介绍uniapp如何使用canvas来实现图表和动画效果,并给出具体的代码示例。二、canvas






