canvas游戏开发学习之四:应用图像
Canvas 相当有趣的一项功能就是可以引入图像,它可以用于图片合成或者制作背景等。而目前仅可以在图像中加入文字(标准说明中并没有包含绘制文字的功能)。只要是Gecko支持的图像(如 PNG,GIF,JPEG等)都可以引入到 canvas 中,而且其它的 canvas 元素也可以作为图像的来源。
引入图像 importing images
引入图像只需要简单的两步:
第一当然是来源图片,不是简单的 URL 路径,但可以是一个 JavaScript 的 Image 对象引用,又或者其它的 canvas 元素。
然后用drawImage方法将图像插入到 canvas 中。
先来看看第一步,基本上有四种可选方式:
引用页面内的图片 Using images which are on the same page
我们可以通过 document.images集合、document.getElementsByTagName方法又或者document.getElementById方法来获取页面内的图片(如果已知图片元素的 ID)。
使用其它 canvas 元素 Using other canvas elements和引用页面内的图片类似地,用document.getElementsByTagName或 document.getElementById方法来获取其它 canvas 元素。但你引入的应该是已经准备好的 canvas。一个常用的应用就是为另一个大的 canvas 做缩略图。
由零开始创建图像 Creating an image from scratch
另外,我们可以用脚本创建一个新的Image
对象,但这种方法的主要缺点是如果不希望脚本因为等待图片装置而暂停,还得需要突破预装载。我们可以通过下面简单的方法来创建图片:
var img = new Image(); // Create new Image object img.src = 'myImage.png'; // Set source path
当脚本执行后,图片开始装载。若调用drawImage时,图片没装载完,脚本会等待直至装载完毕。如果不希望这样,可以使用onload
事件:
var img = new Image(); // Create new Image object
img.onload = function(){
// executedrawImage statements here
}
img.src = 'myImage.png'; // Set source path如果你只用到一张图片的话,这已经够了。但一旦需要不止一张图片,那就需要更加复杂的处理方法,但图片预装载策略超出本教程的范围,感兴趣的话可以参考JavaScript Image Preloader。
通过 data: url 方式嵌入图像 Embedding an image via data: url
我们还可以通过 data: url 方式来引用图像。Data urls 允许用一串 Base64 编码的字符串的方式来定义一个图片。其优点就是图片内容即时可用,无须再到服务器兜一圈。(还有一个优点是,可以将 CSS,JavaScript,HTML 和 图片全部封装在一起,迁移起来十分方便。)缺点就是图像没法缓存,图片大的话内嵌的 url 数据会相当的长:
var img_src = 'data:image/gif;base64,R0lGODlhCwALAIAAAAAA3pn/ZiH5BAEAAAEALAAAAAALAAsAAAIUhA+hkcuO4lmNVindo7 qyrIXiGBYAOw==';
drawImage
一旦获得了源图对象,我们就可以使用drawImage方法将它渲染到 canvas 里。drawImage方法有三种形态,下面是最基础的一种。
drawImage(image, x, y)
其中image是 image 或者 canvas 对象,x和y 是其在目标 canvas 里的起始坐标。
drawImage
示例 1
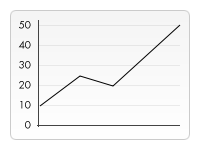
下面一个例子我用一个外部图像作为一线性图的背景。用背景图我们就不需要绘制负责的背景,省下不少代码。这里只用到一个 image 对象,于是就在它的onload
事件响应函数中触发绘制动作。drawImage
方法将背景图放置在 canvas 的左上角 (0,0) 处。

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
var img = new Image();
img.onload = function(){
ctx.drawImage(img,0,0);
ctx.beginPath();
ctx.moveTo(30,96);
ctx.lineTo(70,66);
ctx.lineTo(103,76);
ctx.lineTo(170,15);
ctx.stroke();
}
img.src = 'images/backdrop.png';
}缩放Scaling
drawImage
方法的又一变种是增加了两个用于控制图像在 canvas 中缩放的参数。
drawImage(image, x, y, width, height)
切片Slicing
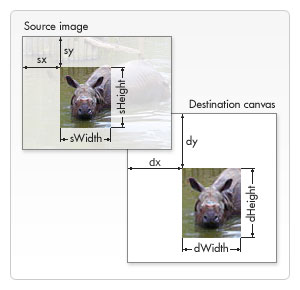
drawImage方法的第三个也是最后一个变种有8个新参数,用于控制做切片显示的。
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
第一个参数和其它的是相同的,都是一个图像或者另一个 canvas 的引用。其它8个参数最好是参照下边的图解,前4个是定义图像源的切片位置和大小,后4个则是定义切片的目标显示位置和大小。


切片是个做图像合成的强大工具。假设有一张包含了所有元素的图像,那么你可以用这个方法来合成一个完整图像。例如,你想画一张图表,而手上有一个包含所有 必需的文字的 PNG 文件,那么你可以很轻易的根据实际数据的需要来改变最终显示的图表。这方法的另一个好处就是你不需要单独装载每一个图像。
drawImage
示例2

在这个例子里面我用到上面已经用过的犀牛图像,不过这次我要给犀牛头做个切片特写,然后合成到一个相框里面去。相框带有阴影效果,是一个以 24-bit PNG 格式保存的图像。我用一个与上面用到的不同的方法来装载图像,直接将图像插入到 HTML 里面,然后通过 CSS 隐藏(display:none)它。两个图像我都赋了id,方便后面使用。看下面的脚本,相当简单,首先犀牛头做好切片(第一个drawImage)放在 canvas 上,然后再上面套个相框(第二个drawImage)。
function draw() {
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
// Draw slice
ctx.drawImage(document.getElementById('source'),
33,71,104,124,21,20,87,104);
// Draw frame
ctx.drawImage(document.getElementById('frame'),0,0);
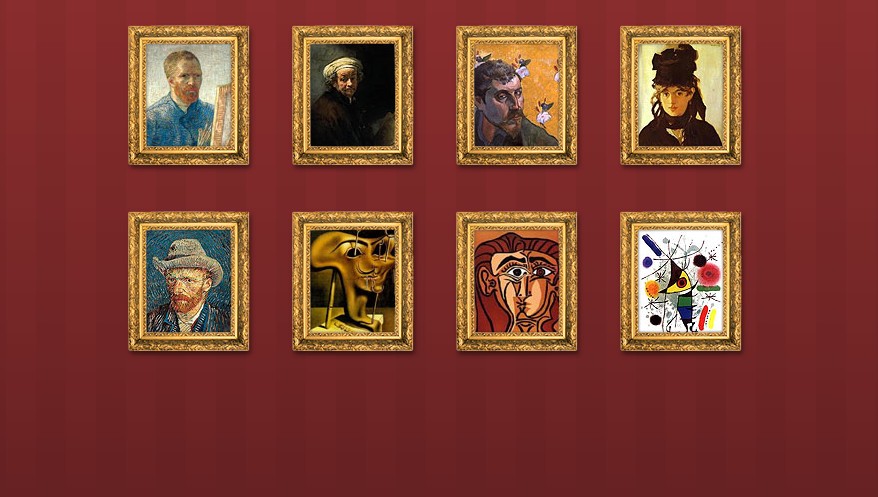
}示例:画廊 Art gallery example

我这一章最后的示例是弄一个小画廊。画廊由挂着几张画作的格子组成。当页面装载好之后,为每张画创建一个 canvas 元素并用加上画框然后插入到画廊中去。在我这个例子里面,所有“画”都是固定宽高的,画框也是。你可以做些改进,通过脚本用画的宽高来准确控制围绕它的画框的大小。下面的代码应该是蛮自我解释的了。就是遍历图像对象数组,依次创建新的 canvas 元素并添加进去。可能唯一需要注意的,对于那些并不熟悉 DOM 的朋友来说,是 insertBefore 方法的用法。insertBefore是父节点(单元格)的方法,用于将新节点(canvas 元素)插入到我们想要插入的节点之前
function draw() {
// Loop through all images
for (i=0;i<document.images.length;i++){
// Don't add a canvas for the frame image
if (document.images[i].getAttribute('id')!='frame'){
// Create canvas element
canvas = document.createElement('CANVAS');
canvas.setAttribute('width',132);
canvas.setAttribute('height',150);
// Insert before the image
document.images[i].parentNode.insertBefore(canvas,document.images[i]);
ctx = canvas.getContext('2d');
// Draw image to canvas
ctx.drawImage(document.images[i],15,20);
// Add frame
ctx.drawImage(document.getElementById('frame'),0,0);
}
}
}
以上就是canvas游戏开发学习之四:应用图像的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 使用 Go 语言打造令人惊叹的游戏
Apr 08, 2024 am 10:24 AM
使用 Go 语言打造令人惊叹的游戏
Apr 08, 2024 am 10:24 AM
使用Go语言打造令人惊叹的游戏,包括以下步骤:设置项目:使用Git创建一个新项目并创建必要的文件。编写游戏逻辑:在game.go中编写核心游戏逻辑,例如猜数字游戏。编写入口点:在main.go中创建游戏的入口点,允许用户输入和处理猜测。编译和运行:编译和运行游戏,实战案例是猜数字游戏,用户可以输入0到99之间的数字并获得反馈。
 C++游戏开发入门:从零开始实现自己的游戏项目
Nov 27, 2023 am 10:41 AM
C++游戏开发入门:从零开始实现自己的游戏项目
Nov 27, 2023 am 10:41 AM
C++是一种强大的编程语言,被广泛应用于游戏开发领域。如果你对游戏开发感兴趣,并且有一定的编程基础,那么本文将帮助你入门C++游戏开发,并从零开始实现自己的游戏项目。第一步:准备工作在开始之前,确保你已经安装了一个C++编译器,比如MicrosoftVisualStudio或者Code::Blocks等。这些工具将帮助你编译和运行你的游戏项目。第二步:学
 掌握Golang如何实现游戏开发的可能性
Mar 16, 2024 pm 12:57 PM
掌握Golang如何实现游戏开发的可能性
Mar 16, 2024 pm 12:57 PM
在当今的软件开发领域中,Golang(Go语言)作为一种高效、简洁、并发性强的编程语言,越来越受到开发者的青睐。其丰富的标准库和高效的并发特性使它成为游戏开发领域的一个备受关注的选择。本文将探讨如何利用Golang来实现游戏开发,并通过具体的代码示例来展示其强大的可能性。1.Golang在游戏开发中的优势作为一种静态类型语言,Golang在构建大型游戏系统
 如何在游戏开发中选择 Java 框架
Jun 06, 2024 pm 04:16 PM
如何在游戏开发中选择 Java 框架
Jun 06, 2024 pm 04:16 PM
在游戏开发中选择Java框架时,应考虑项目的特定需求。可供选择的Java游戏框架包括:LibGDX:适用于跨平台2D/3D游戏。JMonkeyEngine:用于构建复杂3D游戏。Slick2D:适用于轻量级2D游戏。AndEngine:专门针对Android开发的2D游戏引擎。Kryonet:提供网络连接功能。例如,对于2DRPG游戏,LibGDX因其跨平台支持、轻量级设计和活跃社区而成为理想选择。
 用 Go 语言释放游戏创意
Apr 07, 2024 pm 04:39 PM
用 Go 语言释放游戏创意
Apr 07, 2024 pm 04:39 PM
使用Go语言创建2D游戏,分以下步骤:安装Go语言。创建一个项目目录并初始化Go模块。创建一个游戏引擎来处理图形和输入。创建一个游戏对象。编写主游戏程序。运行游戏。
 golang框架在游戏开发中的实战案例
Jun 02, 2024 am 09:23 AM
golang框架在游戏开发中的实战案例
Jun 02, 2024 am 09:23 AM
Go框架在游戏开发中的实战案例:技术栈:Gov1.18、Gin框架、MongoDB架构:Web服务器(处理HTTP请求)、游戏服务器(处理游戏逻辑和通信)、MongoDB数据库(存储玩家数据)Web服务器:使用Gin路由处理玩家创建和获取请求游戏服务器:处理游戏逻辑和玩家通信,使用UNIX套接字进行网络通信数据库:使用MongoDB存储玩家数据,提供创建和获取玩家信息的功能实战案例功能:创建玩家、获取玩家、更新玩家状态、处理玩家交互结论:Go框架提供了高效
 了解JavaScript中的游戏开发和物理引擎
Nov 03, 2023 am 09:54 AM
了解JavaScript中的游戏开发和物理引擎
Nov 03, 2023 am 09:54 AM
了解JavaScript中的游戏开发和物理引擎,需要具体代码示例近年来,随着互联网的快速发展,Web游戏成为了人们娱乐生活中的重要组成部分。而作为Web前端开发的主要技术之一,JavaScript在游戏开发中起到了举足轻重的作用。本文将介绍一些关于JavaScript游戏开发和物理引擎的基本知识,并提供一些具体的代码示例。游戏开发入门在进行游戏开发前,我们首
 C++模板在游戏开发中的作用?
Jun 03, 2024 pm 07:51 PM
C++模板在游戏开发中的作用?
Jun 03, 2024 pm 07:51 PM
模板是C++中用于代码重用、效率提升和高度定制的泛型模式。在游戏开发中,它们广泛应用于:容器:创建一个可存储各种类型数据的容器。算法:创建一个可应用于各种数据类型的算法。元编程:在编译时生成代码,实现运行时的定制。






