基于canvas的15种不同外观时钟js插件
简要教程
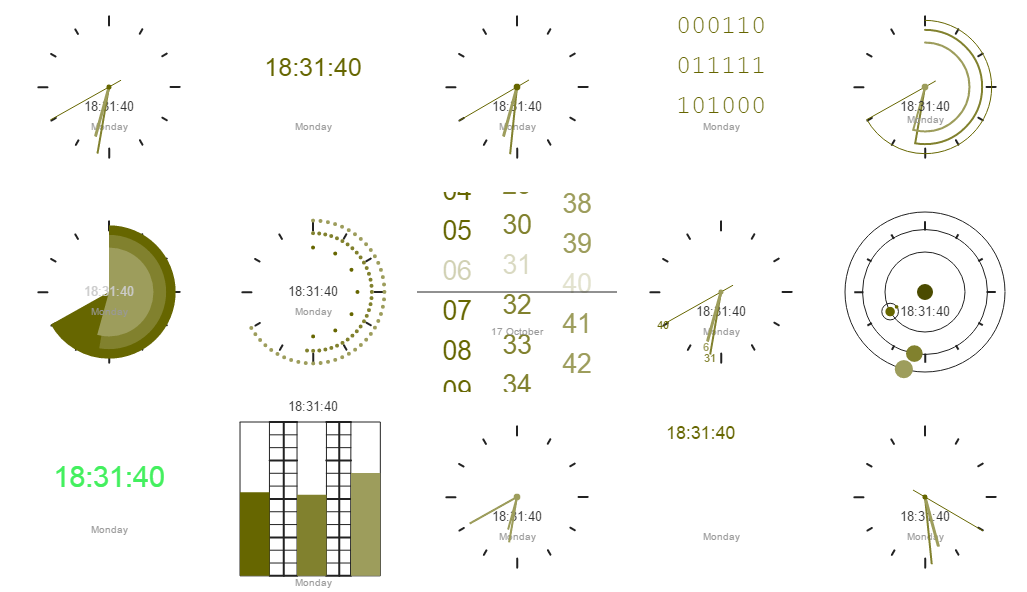
CanvasClock是一款基于Canvas的纯js时钟插件。该js时钟插件可以通过配置参数来生成15种不同外观的时钟。它使用纯js来制作,没有使用任何css代码和外部依赖。

使用方法
在页面引入canvas_clock.js文件。
<script type="text/javascript" src="js/canvas_clock.js"></script>
HTML结构
使用一个HTML5
<canvas id="demo" width="200px" height="200px"></canvas>
初始化插件
可以通过下面的方法来创建一个默认的时钟。
clock = {};也可以在创建的时候传入配置参数。
clock = {
// shows indicators
"indicate": true/false,
// color of the indicaters
"indicate_color": "#aabbcc",
// color of the seconds dial
"dial1_color": "#aabbcc",
// color of the minutes dial
"dial2_color": "#aabbcc",
// color of the hour dial
"dial3_color": "#aabbcc",
// shows the time as well using text
"time_add": 1/2/3/4,
// the color of the text time
"time_add_color": "#aabbcc",
// use 24 hour notation
"time_24h": true/false,
// modify the time by adding or subtracting seconds to the time
"timeoffset":0,
// show the date as well using text
"date_add": 1/2/3/4/5,
// the color of the date text
"date_add_color": "#aabbcc",
// the background color
"bg_color":"#fff",
// the opacity of the background image if shown
"bg_opacity": 0.0-1.0,
};然后你可以通过
context = document.getElementById('clock1_').getContext('2d') clock_conti(context, 200, object);
下面都是可用的时钟:
clock_conti
clock_digital
clock_norm
clock_follow
clock_circles
clock_grow
clock_dots
clock_num
clock_random
clock_digitalran
clock_bars
clock_planets
clock_roulette
clock_reverse
-
clock_binary
以上就是基于canvas的15种不同外观时钟js插件的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 iPhone中缺少时钟应用程序:如何修复
May 03, 2024 pm 09:19 PM
iPhone中缺少时钟应用程序:如何修复
May 03, 2024 pm 09:19 PM
您的手机中缺少时钟应用程序吗?日期和时间仍将显示在iPhone的状态栏上。但是,如果没有时钟应用程序,您将无法使用世界时钟、秒表、闹钟等多项功能。因此,修复时钟应用程序的缺失应该是您的待办事项列表的首位。这些解决方案可以帮助您解决此问题。修复1–放置时钟应用程序如果您错误地从主屏幕中删除了时钟应用程序,您可以将时钟应用程序放回原位。步骤1–解锁iPhone并开始向左侧滑动,直到到达“应用程序库”页面。步骤2–接下来,在搜索框中搜索“时钟”。步骤3–当您在搜索结果中看到下方的“时钟”时,请按住它并
 iOS 17:如何在待机模式下更改iPhone时钟样式
Sep 10, 2023 pm 09:21 PM
iOS 17:如何在待机模式下更改iPhone时钟样式
Sep 10, 2023 pm 09:21 PM
待机是一种锁定屏幕模式,当iPhone插入充电器并以水平(或横向)方向定位时激活。它由三个不同的屏幕组成,其中一个是全屏时间显示。继续阅读以了解如何更改时钟的样式。StandBy的第三个屏幕显示各种主题的时间和日期,您可以垂直滑动。某些主题还会显示其他信息,例如温度或下一个闹钟。如果您按住任何时钟,则可以在不同的主题之间切换,包括数字、模拟、世界、太阳能和浮动。Float以可自定义的颜色以大气泡数字显示时间,Solar具有更多标准字体,具有不同颜色的太阳耀斑设计,而World则通过突出显示世界地
![如何在 iPhone 上关闭闹钟 [2023]](https://img.php.cn/upload/article/000/465/014/169259550735100.png?x-oss-process=image/resize,m_fill,h_207,w_330) 如何在 iPhone 上关闭闹钟 [2023]
Aug 21, 2023 pm 01:25 PM
如何在 iPhone 上关闭闹钟 [2023]
Aug 21, 2023 pm 01:25 PM
自从智能手机问世以来,它们无疑取代了闹钟。如果您拥有iPhone,则可以使用时钟应用程序在一天中的多个场合轻松设置任意数量的闹钟。该应用程序可让您配置闹钟时间,提示音,重复的频率,以及您是否希望使用“贪睡”选项来延迟它们。如果您想关闭已设置的闹钟,以下帖子应该可以帮助您禁用和删除iPhone上的常规闹钟和唤醒闹钟。如何在iPhone上关闭常规闹钟默认情况下,当您在时钟应用程序上添加闹钟或要求Siri为您添加闹钟时,您实际上是在创建常规闹钟。您可以在iPhone上创建任意数量的闹钟,并且可以将它们
 iOS 17中如何自定义待机颜色
Sep 23, 2023 pm 12:53 PM
iOS 17中如何自定义待机颜色
Sep 23, 2023 pm 12:53 PM
Apple在iOS17中提供了一种新的锁屏模式,称为待机模式,当您的iPhone插入充电器(有线或无线)并以横向方向放置在支架上时,该模式会激活。此模式将通过显示时钟、天气数据、日历和一些小部件,一目了然地显示比标准锁定屏幕更多的信息。在设置中启用此功能后,当您的iPhone在充电时横向放置时,它将自动进入待机模式。如何在iOS17中更改待机颜色待机模式提供了一组三个页面(小部件、照片和时钟),您可以通过在屏幕上滑动来回切换。在这些页面中,只有“时钟”屏幕可让您自定义屏幕上显示的颜色,以便您可以
 canvas箭头插件有哪些
Aug 21, 2023 pm 02:14 PM
canvas箭头插件有哪些
Aug 21, 2023 pm 02:14 PM
canvas箭头插件有:1、Fabric.js,具有简单易用的API,可以创建自定义箭头效果;2、Konva.js,提供了绘制箭头的功能,可以创建各种箭头样式;3、Pixi.js,提供了丰富的图形处理功能,可以实现各种箭头效果;4、Two.js,可以轻松地创建和控制箭头的样式和动画;5、Arrow.js,可以创建各种箭头效果;6、Rough.js,可以创建手绘效果的箭头等。
 canvas时钟有哪些细节
Aug 21, 2023 pm 05:07 PM
canvas时钟有哪些细节
Aug 21, 2023 pm 05:07 PM
canvas时钟的细节有时钟外观、刻度线、数字时钟、时针、分针和秒针、中心点、动画效果、其他样式等。详细介绍:1、时钟外观,可以使用Canvas绘制一个圆形表盘作为时钟的外观,可以设置表盘的大小、颜色、边框等样式;2、刻度线,在表盘上绘制刻度线,表示小时或分钟的位置;3、数字时钟,可以在表盘上绘制数字时钟,表示当前的小时和分钟;4、时针、分针和秒针等等。
 html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas的版本有html2canvas v0.x、html2canvas v1.x等。详细介绍:1、html2canvas v0.x,这是html2canvas的早期版本,目前最新的稳定版本是v0.5.0-alpha1。它是一个成熟的版本,已经被广泛使用,并且在许多项目中得到了验证;2、html2canvas v1.x,这是html2canvas的新版本。
 学习canvas框架 详解常用的canvas框架
Jan 17, 2024 am 11:03 AM
学习canvas框架 详解常用的canvas框架
Jan 17, 2024 am 11:03 AM
探索Canvas框架:了解常用的Canvas框架有哪些,需要具体代码示例引言:Canvas是HTML5中提供的一个绘图API,通过它我们可以实现丰富的图形和动画效果。为了提高绘图的效率和便捷性,许多开发者开发了不同的Canvas框架。本文将介绍一些常用的Canvas框架,并提供具体代码示例,以帮助读者更深入地了解这些框架的使用方法。一、EaselJS框架Ea






