Android UI控件系列:ImageButton(带图标的按钮)
除了Android系统自带的Button按钮以外,还提供了带图标的按钮ImageButton
要制作带图标的按钮,首先要在布局文件中定义ImageButton,然后通过setImageDrawable方法来设置要显示的图标。
注意:
我们可以在布局文件中就直接设置按钮的图标,如
android:src=”@drawable/icon1″
我们也可以在程序中设置自定义图标
imgbtn3.setImageDrawable(getResources().getDrawable(R.drawable.icon2));
我们还可以使用系统自带的图标
imgbtn4.setImageDrawable(getResources().getDrawable(android.R.drawable.sym_call_incoming));
设置完按钮的图标后,需要为按钮设置监听setOnClickListener,以此捕获事件并处理
下面的例子讲述的是由4个图标按钮组成的布局,其中三个按钮的图标是自定义的,第四个按钮的图标是系统的,当点击按钮1的时候,弹出dialog,当点击按钮2的时候,点击确定后,可以将按钮2的图标变成按钮3的图标,当点击按钮3的时候,按钮3的图标变成了系统打电话的图标,点击按钮4,显示一个提示dialog
ImageButtonTest.java源代码
package org.loulijun.imagebutton;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.TextView;
public class ImageButtonTest extends Activity {
/** Called when the activity is first created. */
TextView textview;
ImageButton imgbtn1;
ImageButton imgbtn2;
ImageButton imgbtn3;
ImageButton imgbtn4;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
textview=(TextView)findViewById(R.id.textview);
//分别取得4个ImageButton对象
imgbtn1=(ImageButton)findViewById(R.id.imagebutton1);
imgbtn2=(ImageButton)findViewById(R.id.imagebutton2);
imgbtn3=(ImageButton)findViewById(R.id.imagebutton3);
imgbtn4=(ImageButton)findViewById(R.id.imagebutton4);
//分别为ImageButton设置图标
//imgbtn1已经在main.xml布局中设置了图标,所以就不在这里设置了(设置图标即可在程序中设置,也可在布局文件中设置)
imgbtn2.setImageDrawable(getResources().getDrawable(R.drawable.icon));//在程序中设置图标
imgbtn3.setImageDrawable(getResources().getDrawable(R.drawable.icon2));
imgbtn4.setImageDrawable(getResources().getDrawable(android.R.drawable.sym_call_incoming));//设置系统图标
//下面为各个按钮设置事件监听
imgbtn1.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Dialog dialog=new AlertDialog.Builder(ImageButtonTest.this)
.setTitle("提示")
.setMessage("我是ImageButton1")
.setPositiveButton("确定",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
//相应的处理操作
}
}).create();
dialog.show();
}
});
imgbtn2.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Dialog dialog=new AlertDialog.Builder(ImageButtonTest.this)
.setTitle("提示")
.setMessage("我是ImageButton2,我要使用ImageButton3的图标")
.setPositiveButton("确定",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
imgbtn2.setImageDrawable(getResources().getDrawable(R.drawable.icon2));
}
}).create();
dialog.show();
}
});
imgbtn3.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Dialog dialog=new AlertDialog.Builder(ImageButtonTest.this)
.setTitle("提示")
.setMessage("我是ImageButton3,我想使用系统打电话的图标")
.setPositiveButton("确定",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
imgbtn3.setImageDrawable(getResources().getDrawable(android.R.drawable.sym_action_call));
}
}).create();
dialog.show();
}
});
imgbtn4.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Dialog dialog=new AlertDialog.Builder(ImageButtonTest.this)
.setTitle("提示")
.setMessage("我是使用的系统图标")
.setPositiveButton("确定",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
//相应的处理操作
}
}).create();
dialog.show();
}
});
}
}布局文件main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id="@+id/textview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="ImageButton测试案例"
/>
<ImageButton
android:id="@+id/imagebutton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon1"
/>
<ImageButton
android:id="@+id/imagebutton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<ImageButton
android:id="@+id/imagebutton3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<ImageButton
android:id="@+id/imagebutton4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
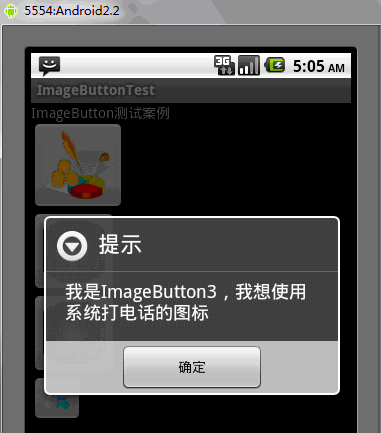
</LinearLayout>运行效果如下:

点击第一个按钮后

点击确定后,点击第二个按钮

点击确定,此时会看到按钮二的图标编程和按钮三的图标一样了

点击按钮三

点击确定后,发现按钮三的图标变成了系统打电话的图标

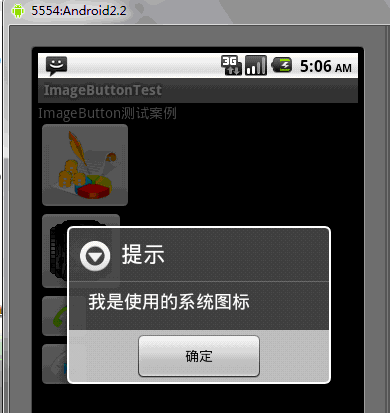
点击按钮四

以上就是Android UI控件系列:ImageButton(带图标的按钮)的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 新报告对传闻中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相机升级进行了严厉的评估
Sep 12, 2024 pm 12:23 PM
新报告对传闻中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相机升级进行了严厉的评估
Sep 12, 2024 pm 12:23 PM
最近几天,Ice Universe 不断披露有关 Galaxy S25 Ultra 的详细信息,人们普遍认为这款手机将是三星的下一款旗舰智能手机。除此之外,泄密者声称三星只计划升级一款相机
 三星 Galaxy S25 Ultra 泄露了第一张渲染图,传闻中的设计变化被曝光
Sep 11, 2024 am 06:37 AM
三星 Galaxy S25 Ultra 泄露了第一张渲染图,传闻中的设计变化被曝光
Sep 11, 2024 am 06:37 AM
OnLeaks 现在与 Android Headlines 合作,首次展示了 Galaxy S25 Ultra,几天前,他试图从他的 X(以前的 Twitter)粉丝那里筹集到 4,000 美元以上的资金,但失败了。对于上下文,嵌入在 h 下面的渲染图像
 IFA 2024 | TCL 的 NXTPAPER 14 在性能上无法与 Galaxy Tab S10 Ultra 相媲美,但在尺寸上几乎可以与之媲美
Sep 07, 2024 am 06:35 AM
IFA 2024 | TCL 的 NXTPAPER 14 在性能上无法与 Galaxy Tab S10 Ultra 相媲美,但在尺寸上几乎可以与之媲美
Sep 07, 2024 am 06:35 AM
除了发布两款新智能手机外,TCL 还发布了一款名为 NXTPAPER 14 的新 Android 平板电脑,其大屏幕尺寸是其卖点之一。 NXTPAPER 14 采用 TCL 标志性品牌哑光液晶面板 3.0 版本
 三星 Galaxy S24 FE 预计将以低于预期的价格推出,有四种颜色和两种内存选项
Sep 12, 2024 pm 09:21 PM
三星 Galaxy S24 FE 预计将以低于预期的价格推出,有四种颜色和两种内存选项
Sep 12, 2024 pm 09:21 PM
三星尚未就何时更新其 Fan Edition (FE) 智能手机系列提供任何提示。目前来看,Galaxy S23 FE 仍然是该公司的最新版本,于 2023 年 10 月年初推出。
 Vivo Y300 Pro 在 7.69 毫米纤薄机身中配备 6,500 mAh 电池
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro 在 7.69 毫米纤薄机身中配备 6,500 mAh 电池
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro刚刚全面亮相,它是最薄的中端Android手机之一,配备大电池。准确来说,这款智能手机的厚度仅为 7.69 毫米,但配备了 6,500 mAh 的电池。这与最近推出的容量相同
 新报告对传闻中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相机升级进行了严厉的评估
Sep 12, 2024 pm 12:22 PM
新报告对传闻中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相机升级进行了严厉的评估
Sep 12, 2024 pm 12:22 PM
最近几天,Ice Universe 不断披露有关 Galaxy S25 Ultra 的详细信息,人们普遍认为这款手机将是三星的下一款旗舰智能手机。除此之外,泄密者声称三星只计划升级一款相机
 小米红米 Note 14 Pro Plus 上市,成为首款配备 Light Hunter 800 摄像头的高通 Snapdragon 7s Gen 3 智能手机
Sep 27, 2024 am 06:23 AM
小米红米 Note 14 Pro Plus 上市,成为首款配备 Light Hunter 800 摄像头的高通 Snapdragon 7s Gen 3 智能手机
Sep 27, 2024 am 06:23 AM
Redmi Note 14 Pro Plus 现已正式成为去年 Redmi Note 13 Pro Plus 的直接后继产品(亚马逊售价 375 美元)。正如预期的那样,Redmi Note 14 Pro Plus与Redmi Note 14和Redmi Note 14 Pro一起成为Redmi Note 14系列的主角。李
 iQOO Z9 Turbo Plus:可能增强的系列旗舰产品已开始预订
Sep 10, 2024 am 06:45 AM
iQOO Z9 Turbo Plus:可能增强的系列旗舰产品已开始预订
Sep 10, 2024 am 06:45 AM
OnePlus的姐妹品牌iQOO的2023-4年产品周期可能即将结束;尽管如此,该品牌已宣布 Z9 系列的开发尚未结束。它的最终版,也可能是最高端的 Turbo+ 变体刚刚按照预测发布。时间






