Android UI控件系列:Dialog(对话框)
对话框是Android中不可或缺的,在使用对话框的时候,需要使用AlertDialog.Builder类。当然处理系统默认的对话框外,还可以自定义对话框,如果对话框设置了按钮,那么要对其进行事件监听OnClickListener。
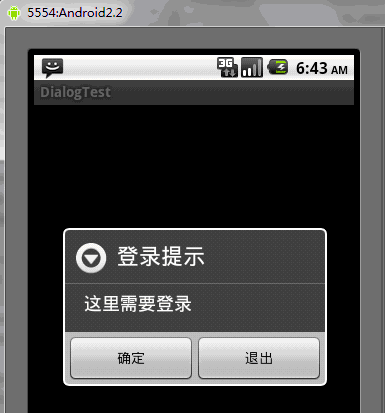
下面的是一个用AlertDialog.Builder类和自定义的对话框的实例,当点击确定时,转移到登陆对话框,当输入用户名和密码后,转移到登陆进度对话框
这里的自定义对话框是由两个TextView和两个EditText组成,也就是那个登录对话框,自定义对话框的布局文件是dialog.xml文件,见下面
另外呢,使用AlertDialog来创建对话框,需要了解一下几个方法
setTitle();给对话框设置标题
setIcon();给对话框设置图标
setMessage();设置对话框的提示信息
setItems();设置对话框要显示的一个list,一般用于显示几个命令时
setSingleChoiceItems();设置对话框显示一个单选的List
setMultiChoiceItems();设置对话框显示一系列的复选框
setPositiveButton();给对话框添加”yes”按钮
setNegativeButton();给对话框添加”no”按钮
DialogTest.java
package org.hualang.dialog;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.app.ProgressDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
public class DialogTest extends Activity {
/** Called when the activity is first created. */
ProgressDialog mydialog;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Dialog dialog=new AlertDialog.Builder(DialogTest.this)
.setTitle("登录提示")//设置标题
.setMessage("这里需要登录")//设置对话框显示内容
.setPositiveButton("确定", //设置确定按钮
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//点击确定转向登录对话框
LayoutInflater factory=LayoutInflater.from(DialogTest.this);
//得到自定义对话框
final View DialogView=factory.inflate(R.layout.dialog, null);
//创建对话框
AlertDialog dlg=new AlertDialog.Builder(DialogTest.this)
.setTitle("登录框")
.setView(DialogView)//设置自定义对话框样式
.setPositiveButton("确定",
new DialogInterface.OnClickListener() {//设置监听事件
@Override
public void onClick(DialogInterface dialog, int which) {
// 输入完成后点击“确定”开始登录
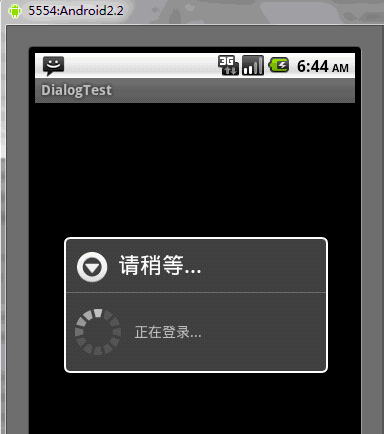
mydialog=ProgressDialog.show(DialogTest.this, "请稍等...", "正在登录...",true);
new Thread()
{
public void run()
{
try
{
sleep(3000);
}catch(Exception e)
{
e.printStackTrace();
}finally
{
//登录结束,取消mydialog对话框
mydialog.dismiss();
}
}
}.start();
}
}).setNegativeButton("取消",//设置取消按钮
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//点击取消后退出程序
DialogTest.this.finish();
}
}).create();//创建对话框
dlg.show();//显示对话框
}
}).setNeutralButton("退出",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// 点击退出后退出程序
DialogTest.this.finish();
}
}).create();//创建按钮
//显示对话框
dialog.show();
}
}dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id="@+id/username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:text="用户名"
android:gravity="left"
android:textAppearance="?android:attr/textAppearanceMedium"
/>
<EditText
android:id="@+id/username"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:scrollHorizontally="true"
android:autoText="false"
android:capitalize="none"
android:gravity="fill_horizontal"
android:textAppearance="?android:attr/textAppearanceMedium"
/>
<TextView
android:id="@+id/password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:text="密码"
android:gravity="left"
android:textAppearance="?android:attr/textAppearanceMedium"
/>
<EditText
android:id="@+id/password"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:scrollHorizontally="true"
android:autoText="false"
android:capitalize="none"
android:gravity="fill_horizontal"
android:password="true"
android:textAppearance="?android:attr/textAppearanceMedium"
/>
</LinearLayout>运行结果如下:

点击确定后,会跳转到登陆对话框,这个登录对话框是自定义的对话框

输入用户名和密码后,点击确定后,进入带进度条的对话框中,这里的带进度条的对话框是系统默认的,并且用现成控制,3秒后就结束该对话框,并跳转到相应的Activity中

补充内容:
1、Inflater英文意思是膨胀,在android中是扩展的意思。
LayoutInflater的作用类似于 findViewById(),不同点是LayoutInflater是用来找layout文件夹下的xml布局文件,并且实例化!而 findViewById()是找具体某一个xml下的具体 widget控件(如:Button,TextView等)。 它可以有很多地方可以使用,如BaseAdapter的getView中,自定义Dialog中取得view中的组件widget等等。
2、AlertDialog.Builder是警告对话框的意思
3、单位
px:是屏幕的像素点
in:英寸
mm:毫米
pt:磅,1/72 英寸
dp:一个基于density的抽象单位,如果一个160dpi的屏幕,1dp=1px
dip:等同于dp
sp:同dp相似,但还会根据用户的字体大小偏好来缩放。
建议使用sp作为文本的单位,其它用dip
4、dialog.xml说明
①android:layout_marginLeft=”20dip”
margin是边的意思,上面这句话是说该控件距离左边20个dip。同样
android:layout_marginRight=”20dip”就是该控件距离父控件右边20dip
②android:gravity=”left”:表示该控件的text文本显示在左边
③android:layout_gravity=”center”:表示该控件位于父控件的中间
④android:textAppearance的使用
对于能够显示文字的控件(如TextView EditText RadioButton Button CheckBox等),你有时需要控制字体的大小。Android平台定义了三种字体大小。
“?android:attr/textAppearanceLarge” “?android:attr/textAppearanceMedium” “?android:attr/textAppearanceSmall”
使用方法为:
android:textAppearance=”?android:attr/textAppearanceLarge” android:textAppearance=”?android:attr/textAppearanceMedium” android:textAppearance=”?android:attr/textAppearanceSmall”
或
style=”?android:attr/textAppearanceLarge” style=”?android:attr/textAppearanceMedium” style=”?android:attr/textAppearanceSmall”
⑤ android:scrollHorizontally=”true”:设置文本超出TextView的宽度的情况下,是否出现横拉条
⑥android:autoText=”false”:如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输入的时候起作用。此处设置为false,则为关闭子动能
⑦android:capitalize=”none”:设置英文字母大写类型。此处无效果,需要弹出输入法才能看得到
⑧android:password=”true”:以小点”.”显示文本,用于输入密码时
以上就是Android UI控件系列:Dialog(对话框)的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 新报告对传闻中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相机升级进行了严厉的评估
Sep 12, 2024 pm 12:23 PM
新报告对传闻中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相机升级进行了严厉的评估
Sep 12, 2024 pm 12:23 PM
最近几天,Ice Universe 不断披露有关 Galaxy S25 Ultra 的详细信息,人们普遍认为这款手机将是三星的下一款旗舰智能手机。除此之外,泄密者声称三星只计划升级一款相机
 三星 Galaxy S25 Ultra 泄露了第一张渲染图,传闻中的设计变化被曝光
Sep 11, 2024 am 06:37 AM
三星 Galaxy S25 Ultra 泄露了第一张渲染图,传闻中的设计变化被曝光
Sep 11, 2024 am 06:37 AM
OnLeaks 现在与 Android Headlines 合作,首次展示了 Galaxy S25 Ultra,几天前,他试图从他的 X(以前的 Twitter)粉丝那里筹集到 4,000 美元以上的资金,但失败了。对于上下文,嵌入在 h 下面的渲染图像
 IFA 2024 | TCL 的 NXTPAPER 14 在性能上无法与 Galaxy Tab S10 Ultra 相媲美,但在尺寸上几乎可以与之媲美
Sep 07, 2024 am 06:35 AM
IFA 2024 | TCL 的 NXTPAPER 14 在性能上无法与 Galaxy Tab S10 Ultra 相媲美,但在尺寸上几乎可以与之媲美
Sep 07, 2024 am 06:35 AM
除了发布两款新智能手机外,TCL 还发布了一款名为 NXTPAPER 14 的新 Android 平板电脑,其大屏幕尺寸是其卖点之一。 NXTPAPER 14 采用 TCL 标志性品牌哑光液晶面板 3.0 版本
 三星 Galaxy S24 FE 预计将以低于预期的价格推出,有四种颜色和两种内存选项
Sep 12, 2024 pm 09:21 PM
三星 Galaxy S24 FE 预计将以低于预期的价格推出,有四种颜色和两种内存选项
Sep 12, 2024 pm 09:21 PM
三星尚未就何时更新其 Fan Edition (FE) 智能手机系列提供任何提示。目前来看,Galaxy S23 FE 仍然是该公司的最新版本,于 2023 年 10 月年初推出。
 Vivo Y300 Pro 在 7.69 毫米纤薄机身中配备 6,500 mAh 电池
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro 在 7.69 毫米纤薄机身中配备 6,500 mAh 电池
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro刚刚全面亮相,它是最薄的中端Android手机之一,配备大电池。准确来说,这款智能手机的厚度仅为 7.69 毫米,但配备了 6,500 mAh 的电池。这与最近推出的容量相同
 新报告对传闻中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相机升级进行了严厉的评估
Sep 12, 2024 pm 12:22 PM
新报告对传闻中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相机升级进行了严厉的评估
Sep 12, 2024 pm 12:22 PM
最近几天,Ice Universe 不断披露有关 Galaxy S25 Ultra 的详细信息,人们普遍认为这款手机将是三星的下一款旗舰智能手机。除此之外,泄密者声称三星只计划升级一款相机
 小米红米 Note 14 Pro Plus 上市,成为首款配备 Light Hunter 800 摄像头的高通 Snapdragon 7s Gen 3 智能手机
Sep 27, 2024 am 06:23 AM
小米红米 Note 14 Pro Plus 上市,成为首款配备 Light Hunter 800 摄像头的高通 Snapdragon 7s Gen 3 智能手机
Sep 27, 2024 am 06:23 AM
Redmi Note 14 Pro Plus 现已正式成为去年 Redmi Note 13 Pro Plus 的直接后继产品(亚马逊售价 375 美元)。正如预期的那样,Redmi Note 14 Pro Plus与Redmi Note 14和Redmi Note 14 Pro一起成为Redmi Note 14系列的主角。李
 iQOO Z9 Turbo Plus:可能增强的系列旗舰产品已开始预订
Sep 10, 2024 am 06:45 AM
iQOO Z9 Turbo Plus:可能增强的系列旗舰产品已开始预订
Sep 10, 2024 am 06:45 AM
OnePlus的姐妹品牌iQOO的2023-4年产品周期可能即将结束;尽管如此,该品牌已宣布 Z9 系列的开发尚未结束。它的最终版,也可能是最高端的 Turbo+ 变体刚刚按照预测发布。时间






