Android UI控件系列:TabWidget(切换卡)
Tab选项卡类似与电话本的界面,通过多个标签切换不同的内容,要实现这个效果,首先要知道TabHost,它是一个用来存放多个Tab标签的容器,每一个Tab都可以对应自己的布局,比如,电话本中的Tab布局就是一个线性布局
要使用TabHost,首先要通过getTabHost方法获取TabHost的对象,然后通过addTab方法来向TabHost中添加Tab,当然每个Tab在切换时都会产生一个事件,要捕捉这个事件,需要设置TabActivity的事件监听setOnTabChangedListener
下面是个小例子:
TabTest.java
package org.hualang.tab;
import android.app.Activity;
import android.app.TabActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.widget.TabHost;
import android.widget.Toast;
import android.widget.TabHost.OnTabChangeListener;
public class TabTest extends TabActivity {
/** Called when the activity is first created. */
TabHost tabhost;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//取得TabHost对象
tabhost = getTabHost();
//为TabHost添加标签
//新建一个newTabSpec(newTabSpec)
//设置其标签和图标(setIndicator)
//设置内容(setContent)
tabhost.addTab(tabhost.newTabSpec("tab1")
.setIndicator("TAB 1",getResources().getDrawable(R.drawable.img1))
.setContent(R.id.text1));
tabhost.addTab(tabhost.newTabSpec("tab2")
.setIndicator("TAB 2",getResources().getDrawable(R.drawable.img2))
.setContent(R.id.text2));
tabhost.addTab(tabhost.newTabSpec("tab3")
.setIndicator("TAB 3",getResources().getDrawable(R.drawable.img3))
.setContent(R.id.text3));
//设置TabHost的背景颜色
//tabhost.setBackgroundColor(Color.argb(150,22,70,150));
//设置TabHost的背景图片资源
tabhost.setBackgroundResource(R.drawable.bg0);
//设置当前显示哪个标签
tabhost.setCurrentTab(0);
//标签切换事件处理,setOnTabChangedListener
tabhost.setOnTabChangedListener(new OnTabChangeListener()
{
public void onTabChanged(String tabId)
{
Toast toast=Toast.makeText(getApplicationContext(), "现在是"+tabId+"标签", Toast.LENGTH_SHORT);
toast.show();
}
});
}
}main.xml
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:id="@+id/text1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="选项卡1" />
<TextView
android:id="@+id/text2"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="选项卡2" />
<TextView
android:id="@+id/text3"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="选项卡3" />
</FrameLayout>
</LinearLayout>
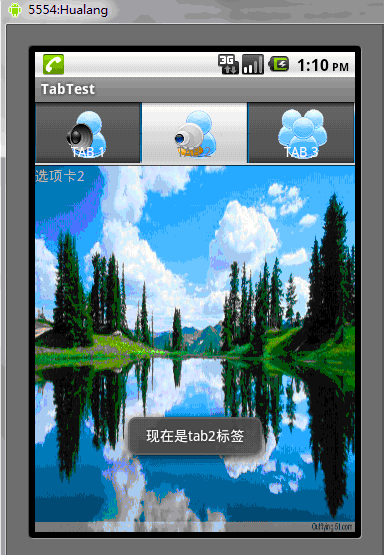
</TabHost>运行效果如下:

以上就是Android UI控件系列:TabWidget(切换卡)的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 新报告对传闻中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相机升级进行了严厉的评估
Sep 12, 2024 pm 12:23 PM
新报告对传闻中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相机升级进行了严厉的评估
Sep 12, 2024 pm 12:23 PM
最近几天,Ice Universe 不断披露有关 Galaxy S25 Ultra 的详细信息,人们普遍认为这款手机将是三星的下一款旗舰智能手机。除此之外,泄密者声称三星只计划升级一款相机
 三星 Galaxy S25 Ultra 泄露了第一张渲染图,传闻中的设计变化被曝光
Sep 11, 2024 am 06:37 AM
三星 Galaxy S25 Ultra 泄露了第一张渲染图,传闻中的设计变化被曝光
Sep 11, 2024 am 06:37 AM
OnLeaks 现在与 Android Headlines 合作,首次展示了 Galaxy S25 Ultra,几天前,他试图从他的 X(以前的 Twitter)粉丝那里筹集到 4,000 美元以上的资金,但失败了。对于上下文,嵌入在 h 下面的渲染图像
 IFA 2024 | TCL 的 NXTPAPER 14 在性能上无法与 Galaxy Tab S10 Ultra 相媲美,但在尺寸上几乎可以与之媲美
Sep 07, 2024 am 06:35 AM
IFA 2024 | TCL 的 NXTPAPER 14 在性能上无法与 Galaxy Tab S10 Ultra 相媲美,但在尺寸上几乎可以与之媲美
Sep 07, 2024 am 06:35 AM
除了发布两款新智能手机外,TCL 还发布了一款名为 NXTPAPER 14 的新 Android 平板电脑,其大屏幕尺寸是其卖点之一。 NXTPAPER 14 采用 TCL 标志性品牌哑光液晶面板 3.0 版本
 Vivo Y300 Pro 在 7.69 毫米纤薄机身中配备 6,500 mAh 电池
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro 在 7.69 毫米纤薄机身中配备 6,500 mAh 电池
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro刚刚全面亮相,它是最薄的中端Android手机之一,配备大电池。准确来说,这款智能手机的厚度仅为 7.69 毫米,但配备了 6,500 mAh 的电池。这与最近推出的容量相同
 三星 Galaxy S24 FE 预计将以低于预期的价格推出,有四种颜色和两种内存选项
Sep 12, 2024 pm 09:21 PM
三星 Galaxy S24 FE 预计将以低于预期的价格推出,有四种颜色和两种内存选项
Sep 12, 2024 pm 09:21 PM
三星尚未就何时更新其 Fan Edition (FE) 智能手机系列提供任何提示。目前来看,Galaxy S23 FE 仍然是该公司的最新版本,于 2023 年 10 月年初推出。
 新报告对传闻中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相机升级进行了严厉的评估
Sep 12, 2024 pm 12:22 PM
新报告对传闻中的三星 Galaxy S25、Galaxy S25 Plus 和 Galaxy S25 Ultra 相机升级进行了严厉的评估
Sep 12, 2024 pm 12:22 PM
最近几天,Ice Universe 不断披露有关 Galaxy S25 Ultra 的详细信息,人们普遍认为这款手机将是三星的下一款旗舰智能手机。除此之外,泄密者声称三星只计划升级一款相机
 小米红米 Note 14 Pro Plus 上市,成为首款配备 Light Hunter 800 摄像头的高通 Snapdragon 7s Gen 3 智能手机
Sep 27, 2024 am 06:23 AM
小米红米 Note 14 Pro Plus 上市,成为首款配备 Light Hunter 800 摄像头的高通 Snapdragon 7s Gen 3 智能手机
Sep 27, 2024 am 06:23 AM
Redmi Note 14 Pro Plus 现已正式成为去年 Redmi Note 13 Pro Plus 的直接后继产品(亚马逊售价 375 美元)。正如预期的那样,Redmi Note 14 Pro Plus与Redmi Note 14和Redmi Note 14 Pro一起成为Redmi Note 14系列的主角。李
 iQOO Z9 Turbo Plus:可能增强的系列旗舰产品已开始预订
Sep 10, 2024 am 06:45 AM
iQOO Z9 Turbo Plus:可能增强的系列旗舰产品已开始预订
Sep 10, 2024 am 06:45 AM
OnePlus的姐妹品牌iQOO的2023-4年产品周期可能即将结束;尽管如此,该品牌已宣布 Z9 系列的开发尚未结束。它的最终版,也可能是最高端的 Turbo+ 变体刚刚按照预测发布。时间






