JavaScript面向对象-原型的重写
在上一篇文章中我们介绍了原型的内存模型,通过4张图分析了原型在各个阶段的状态。下面我们将首先要介绍一些常用的原型和对象属性的检测方法。我们还是以上一篇文章的Person类为例子,创建Person类的代码如下:
function Person(){};
Person.prototype.name = "Leon";
Person.prototype.age = 22;
Person.prototype.say = fucntion(){
alert(this.name + "," + this.age);
}
var p1 = new Person();
var p2 = new Person();
p2.name = "Ada";
p1.say();
p2.say();1、检测某个对象是否是某个函数的原型
alert(Person.prototype.isPrototypeOf(p1)); //true
该方法可以检测p1的原型是否是Person。
2、检测某个对象的constructor
alert(p1.constructor == Person); //true
3、检测某个属性是否是自己的属性
alert(p1.hasOwnProperty("name")); //false
alert(p2.hasOwnProperty("name")); //true对象p1在自己的空间中没有name属性,所以返回false。而对象p2重新为name属性进行了赋值,在它的空间中存在name属性,所以返回true。
4、通过delete删除自己空间中的属性
delete p2.name;
p2.say();
alert(p2.hasOwnProperty("name")); //false我们可以使用delete来删除对象自己空间中的某个属性,如上面代码所示。
5、通过in属性检测某个对象在原型或者自己中是否包含有某个属性
alert("name" in p1); //在原型中有,所以为true
alert("name" in p2); //在自己的空间中有,所以为true如果某个属性在原型和自己的空间中都没有,得到的结果就是false。
6、自定义方法检测某个属性是否在原型中存在
function hasPrototypeProperty(obj,prop){
return(!obj.hasOwnProperty(prop) && (prop in obj));
}上面代码中我们自定义了一个检测某个属性是否在原型中存在的方法,可以如下使用这个方法:
alert(hasPrototypeProperty(p1,"name")); //true alert(hasPrototypeProperty(p2,"name")); //false
因为p1对象的name属性是存在于原型中的,所以返回true,而p2对象的name属性是在自己空间中的,所以返回false。
重写原型
如果我们像前面那样编写代码,会有大量的Person.prototype.xxx语句,这样不便于我们阅读和理解。我们可以通过类似Json格式来重写原型,代码如下:
//重写原型
Person.prototype = {
name:"Leon",
age:22,
say:function(){
alert(this.name+ "," + this.age);
}
}
var p1 = new Person();
p1.say();在使用上面的方法对原型进行重写之后,由于原型重写了,而且没有通过Person.prototype来指定,此时的constructor不会再指向Person,而是指向了Object。
alert(p1.constructor == Person); //false
如果constructor对于你的程序来说真的比较重要,可以在json中声明原型的指向。
Person.prototype = {
constructor:Person, //手动指定constructor
name:"Leon",
age:22,
say:function(){
alert(this.name+ "," + this.age);
}
}原型重写的问题
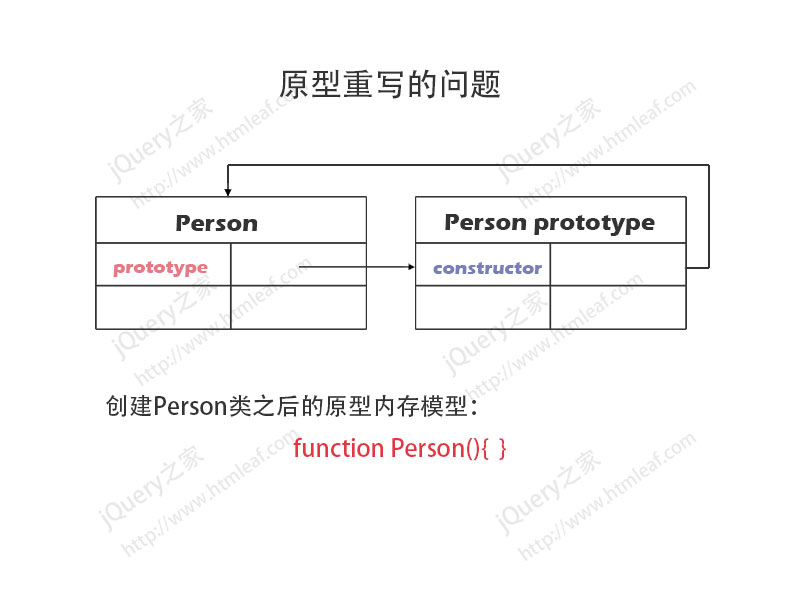
在对原型进行重写的时候,我们可能会遇到下面的一些问题。下面我们先来看一段会出现问题的原型重写的代码,然后再对代码中每一个阶段进行内存模型分析。代码如下:
// 创建Person类
function Person(){}
var p1 = new Person();
//在Person的原型上添加了sayHi()方法
Person.prototype.sayHi = function(){
alert(this.name + "Hi!");
}
p1.sayHi(); //输出: undefined:hi!
// 对Person原型进行重写
Person.prototype = {
constructor:Person, //手动指定constructor
name:"Leon",
age:22,
say:function(){
alert(this.name+ "," + this.age);
}
}
var p2 = new Person();
p2.sayHi();
p2.say();//正确
p1.say();//报错在上面的代码中,我们首先创建了一个Person类,此时Person原型的内存模型如下图所示:

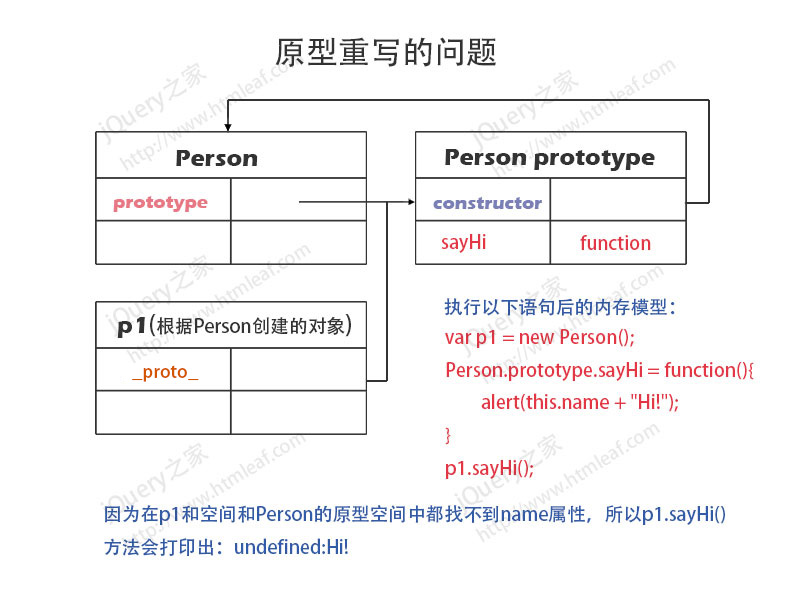
接着我们创建了p1对象,然后在Person的原型中添加了一个sayHi()方法。此时Person原型的内存模型如下图所示:
var p1 = new Person();
//在Person的原型上添加了sayHi()方法
Person.prototype.sayHi = function(){
alert(this.name + "Hi!");
}
p1.sayHi(); //输出: undefined:hi!
注意现在的内存模型,由于在这种状态中,在p1对象自己的空间和Person原型中都没有name属性,所以执行p1.sayHi()方法的时候,this.name属性为undefined,最终的输出结果为undefined:hi!。
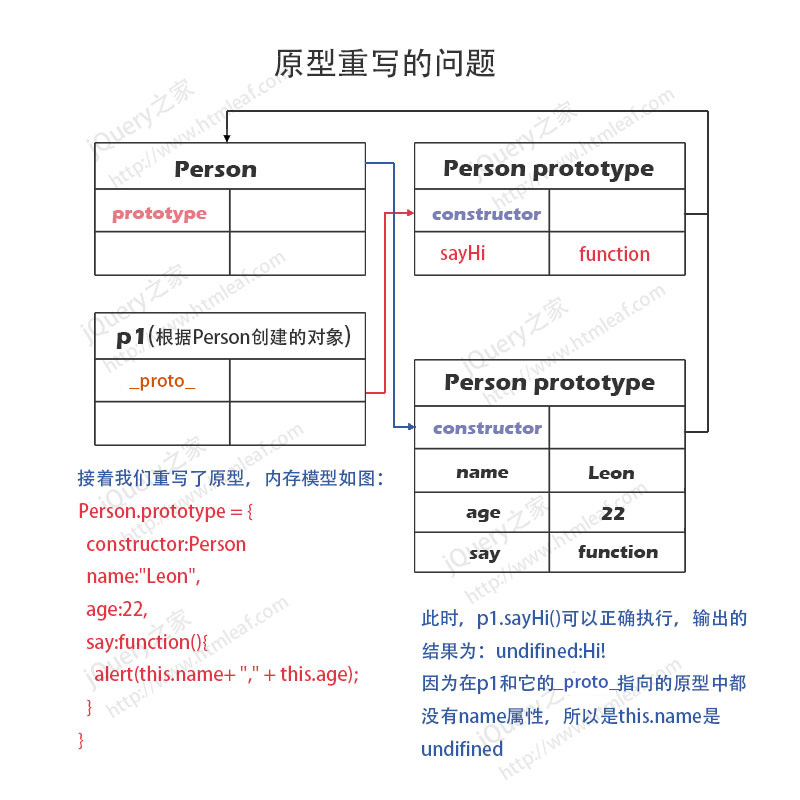
再接下来我们对Person原型进行了重写,在原型中添加了一些属性和方法。
// 对Person原型进行重写
Person.prototype = {
constructor:Person //手动指定constructor
name:"Leon",
age:22,
say:function(){
alert(this.name+ "," + this.age);
}
}
p1.sayHi(); //输出: undefined:hi!此时的原型内存模型如下图所示:

原型重写之后,JavaScript会为原型分配一块新的内存,Person类指向新的原型对象,而原来创建的p1对象的_proto_属性仍然指向前面的原型对象。
这时候,如果我们在执行p1.sayHi(),程序不会报错,但是执行的结果仍然是undefined:hi!,因为在p1对象和它所指向的原型中都没有name属性。
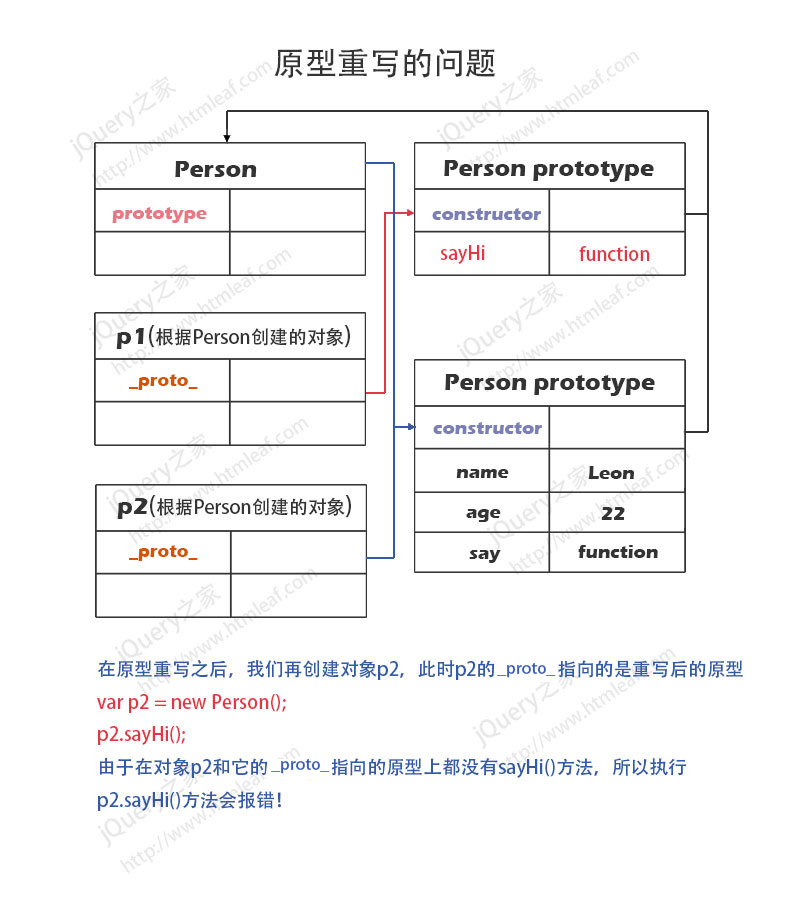
最后,在原型重写之后,我们创建了对象p2。
var p2 = new Person(); p2.sayHi();
此时的原型内存模型如下图所示:

新创建的p2对象的_proto_属性指向的是重写后的原型对象,如果此时执行p2.sayHi()方法,那么在p2对象和它所指向的原型上都没有sayHi()方法,所以程序会报错。
如果此时执行p1.say()方法,由于在p1和它指向的原型中都没有say()方法,所以程序会报错。
通过上面的原型内存模型的分析,我们可以知道原型重写位置会直接影响对象的属性和方法,在重写前创建的对象和在重写后创建的对象拥有的属性和方法是不一样的。上面的几张内存模型图一定要时刻谨记在脑海中。
以上就是JavaScript面向对象-原型的重写的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 探索Go语言中的面向对象编程
Apr 04, 2024 am 10:39 AM
探索Go语言中的面向对象编程
Apr 04, 2024 am 10:39 AM
Go语言支持面向对象编程,通过类型定义和方法关联实现。它不支持传统继承,而是通过组合实现。接口提供了类型间的一致性,允许定义抽象方法。实战案例展示了如何使用OOP管理客户信息,包括创建、获取、更新和删除客户操作。
 PHP高级特性:面向对象编程的最佳实践
Jun 05, 2024 pm 09:39 PM
PHP高级特性:面向对象编程的最佳实践
Jun 05, 2024 pm 09:39 PM
PHP中OOP最佳实践包括命名约定、接口与抽象类、继承与多态、依赖注入。实战案例包括:使用仓库模式管理数据,使用策略模式实现排序。
 Go语言的面向对象特性解析
Apr 04, 2024 am 11:18 AM
Go语言的面向对象特性解析
Apr 04, 2024 am 11:18 AM
Go语言支持面向对象编程,通过struct定义对象,使用指针接收器定义方法,并通过接口实现多态。面向对象特性在Go语言中提供了代码重用、可维护性和封装,但也存在缺乏传统类和继承的概念以及方法签名强制类型转换的局限性。
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务
 Golang中有类似类的面向对象特性吗?
Mar 19, 2024 pm 02:51 PM
Golang中有类似类的面向对象特性吗?
Mar 19, 2024 pm 02:51 PM
在Golang(Go语言)中并没有传统意义上的类的概念,但它提供了一种称为结构体的数据类型,通过结构体可以实现类似类的面向对象特性。在本文中,我们将介绍如何使用结构体实现面向对象的特性,并提供具体的代码示例。结构体的定义和使用首先,让我们看一下结构体的定义和使用方式。在Golang中,结构体可以通过type关键字定义,然后在需要的地方使用。结构体中可以包含属
 如何使用WebSocket和JavaScript实现在线电子签名系统
Dec 18, 2023 pm 03:09 PM
如何使用WebSocket和JavaScript实现在线电子签名系统
Dec 18, 2023 pm 03:09 PM
如何使用WebSocket和JavaScript实现在线电子签名系统概述:随着数字化时代的到来,电子签名被广泛应用于各个行业中,以取代传统的纸质签名。WebSocket作为一种全双工通信协议,可以与服务器进行实时的双向数据传输,结合JavaScript可以实现一个在线电子签名系统。本文将介绍如何使用WebSocket和JavaScript来开发一个简单的在线
 PHP面向对象编程的深入理解:面向对象编程的调试技巧
Jun 05, 2024 pm 08:50 PM
PHP面向对象编程的深入理解:面向对象编程的调试技巧
Jun 05, 2024 pm 08:50 PM
通过掌握追踪对象状态、设置断点、追踪异常和利用xdebug扩展,可以有效调试PHP面向对象编程代码。1.追踪对象状态:使用var_dump()和print_r()查看对象属性和方法值。2.设置断点:在开发环境中设置断点,调试器将在执行到达断点时暂停,便于检查对象状态。3.追踪异常:使用try-catch块和getTraceAsString()获取异常发生时的堆栈跟踪和消息。4.利用调试器:xdebug_var_dump()函数可在代码执行过程中检查变量的内容。






