JavaScript闭包-闭包的作用域
闭包(closure)是JavaScript中的一个十分重要的概念。闭包是指在另一个作用域中保存了一份它从上级函数或作用域取得的变量(键值对),而这些键值对是不会随着上一级函数的执行完闭而被销毁的。闭包从本质上来说是在讨论一个对象的成员属性何时被GC(垃圾回收机制)处理的问题。
我们其实在前面的函数的传值中就已经接触了闭包。在讲解函数的传值时我们列举了一个比较对象属性的函数sortByProperty,在这个函数中,它的返回值是一个匿名函数,实际上这就是一个闭包。我们仍然以这个例子来讲解闭包的作用域。该函数的代码稍作修改,如下:
// 比较对象属性大小的通用函数
function compareObjectFunction(prop){
//匿名函数
return function(obj1,obj2){
if(obj1[prop] > obj2[prop]) return 1;
else if(obj1[prop] < obj2[prop]) return -1;
else return 0;
}
}
// 创建2个对象
var o1 = {name:"Leon",age:22}
var o2 = {name:"Ada",age:25}
// 比较对象的name属性
var compare = compareObjectFunction("name");
// 返回值
var returnValue = compare(o1,o2);
console.info(rel); //比较name属性会返回1,比较age属性会返回-1在上面的例子中,使用闭包的最大好处是compareObjectFunction的作用域变大了,当compareObjectFunction函数执行结束之后,prop这个变量依然存在。
在java和C++等静态面向对象编程语言中,在执行完var compare = compareObjectFunction("name")这句话之后,内存会被释放,prop这个属性会被垃圾回收。但是在JavaScript中,当代码执行到var rel = compare(o1,o2);的时候,仍然可以访问prop属性,这种通过返回函数来扩大函数的作用域的方法就是闭包。
需要注意的一点是:闭包不等于匿名函数。我们创建闭包的方式通常是在一个函数的内部创建另一个函数。那么,闭包是如何做到放大函数的作用域的呢?我们仍然以函数执行时的作用域内存模型来讲解这个问题。
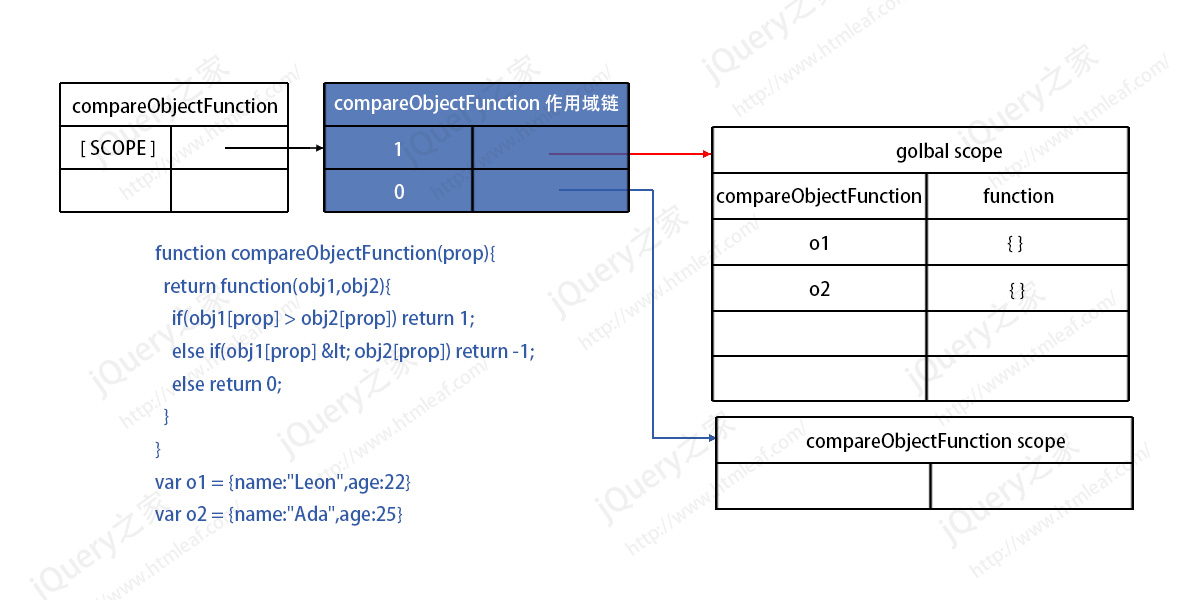
首先我们创建了compareObjectFunction函数,然后创建了2个对象o1和o2,完成这些代码之后,内存中的作用域链模型如下图所示:

compareObjectFunction的作用域链的高位指向全局作用域,低位指向自己的作用域。此时在全局作用域中有3个变量。
接下来开始比较对象的name属性,执行以下代码:
var compare = compareObjectFunction("name");
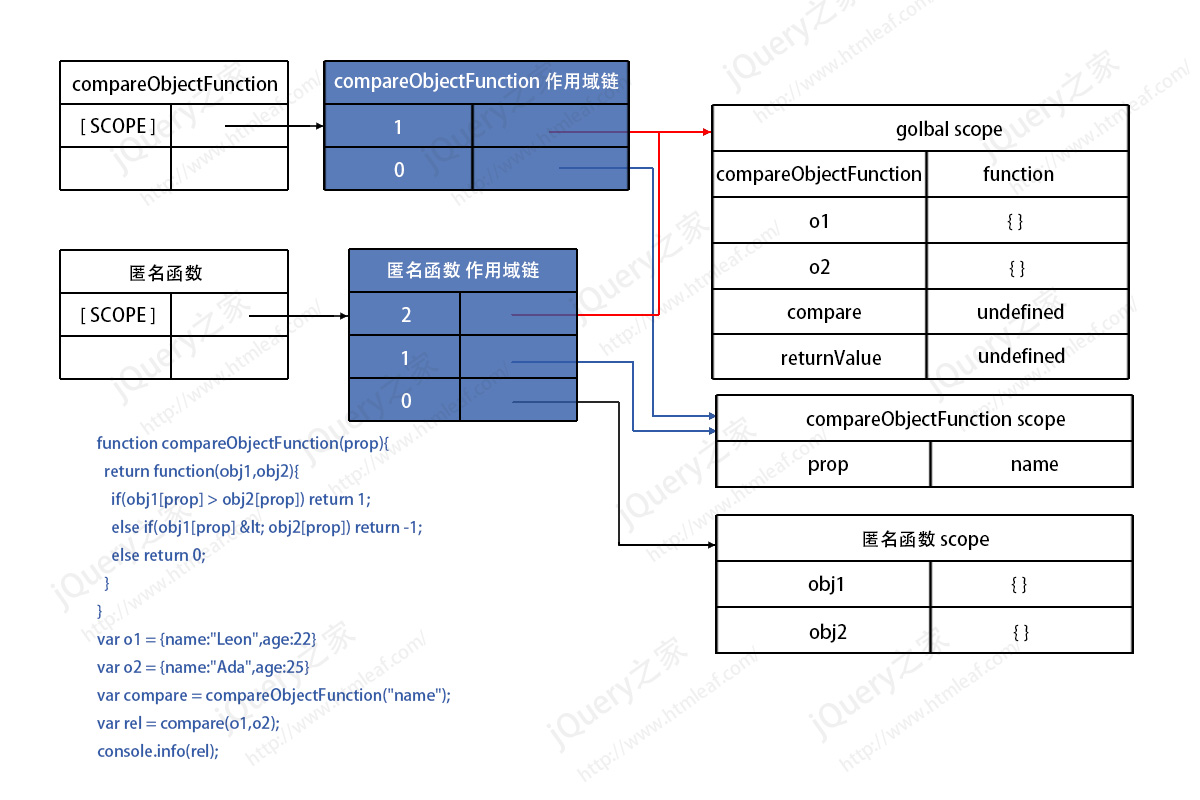
var returnValue = compare(o1,o2);通过将name作为参数传入compareObjectFunction函数来对两个对象进行名字大小的比较。执行完上面两句代码之后,作用域链的内存模型如下图所示:

在执行compareObjectFunction函数的时候,它返回的是一个匿名函数,匿名函数也有它的作用域链。它的高位指向全局作用域,中间位指向包含它的compareObjectFunction的作用域,低位才是指向自己的作用域。
当程序执行完compareObjectFunction("name")这句代码之后,compareObjectFunction函数执行完毕,GC开始对它进行回收。但是这时GC会发现还有一个匿名函数指向compareObjectFunction的作用域,此时GC就不会回收这块作用域内存。而compareObjectFunction的作用域链和函数本身的内存会被GC作为垃圾回收。
当程序执行到compare(o1,o2)时,它首先在自己的作用域中将obj1和obj2的值分别修改为o1和o2,然后它需要调用prop属性,由于在它自己的作用域空间中没有找到这个属性,它就会到链表上一级指向的作用域compareObjectFunction作用域中去查找,此时发现prop属性为name,所以它就使用name属性来进行比较,并得到返回值。
可以看到,正是因为由于一个匿名函数指向了compareObjectFunction的作用域,使得compareObjectFunction函数在执行完后,它的作用域空间不被GC进行垃圾回收,从而使prop属性的作用域被放大了。
JavaScript的闭包虽然可以放大函数的作用域,但是它的代价是程序执行时会占用更多的内存空间,所以我们不可以滥用闭包,只有在需要使用的时候才用它。
以上就是JavaScript闭包-闭包的作用域的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 c语言中typedef struct的用法
May 09, 2024 am 10:15 AM
c语言中typedef struct的用法
May 09, 2024 am 10:15 AM
typedef struct 在 C 语言中用于创建结构体类型别名,简化结构体使用。它通过指定结构体别名将一个新的数据类型作为现有结构体的别名。优点包括增强可读性、代码重用和类型检查。注意:在使用别名前必须定义结构体,别名在程序中必须唯一并且仅在其声明的作用域内有效。
 java中的variable expected怎么解决
May 07, 2024 am 02:48 AM
java中的variable expected怎么解决
May 07, 2024 am 02:48 AM
Java 中的变量期望值异常可以通过以下方法解决:初始化变量;使用默认值;使用 null 值;使用检查和赋值;了解局部变量的作用域。
 c++中的include什么意思
May 09, 2024 am 01:45 AM
c++中的include什么意思
May 09, 2024 am 01:45 AM
C++ 中的 #include 预处理器指令将外部源文件的内容插入到当前源文件中,以复制其内容到当前源文件的相应位置。主要用于包含头文件,这些头文件包含代码中需要的声明,例如 #include <iostream> 是包含标准输入/输出函数。
 js中闭包的优缺点
May 10, 2024 am 04:39 AM
js中闭包的优缺点
May 10, 2024 am 04:39 AM
JavaScript 闭包的优点包括保持变量作用域、实现模块化代码、延迟执行和事件处理;缺点包括内存泄漏、增加了复杂性、性能开销和作用域链影响。
 C++ Lambda 表达式如何实现闭包?
Jun 01, 2024 pm 05:50 PM
C++ Lambda 表达式如何实现闭包?
Jun 01, 2024 pm 05:50 PM
C++Lambda表达式支持闭包,即保存函数作用域变量并供函数访问。语法为[capture-list](parameters)->return-type{function-body}。capture-list定义要捕获的变量,可以使用[=]按值捕获所有局部变量,[&]按引用捕获所有局部变量,或[variable1,variable2,...]捕获特定变量。Lambda表达式只能访问捕获的变量,但无法修改原始值。
 C++ 智能指针:全面剖析其生命周期
May 09, 2024 am 11:06 AM
C++ 智能指针:全面剖析其生命周期
May 09, 2024 am 11:06 AM
C++智能指针的生命周期:创建:分配内存时创建智能指针。所有权转移:通过移动操作转移所有权。释放:智能指针离开作用域或被明确释放时释放内存。对象销毁:所指向对象被销毁时,智能指针成为无效指针。
 c++中函数的定义和调用可以嵌套吗
May 06, 2024 pm 06:36 PM
c++中函数的定义和调用可以嵌套吗
May 06, 2024 pm 06:36 PM
可以。C++ 允许函数嵌套定义和调用。外部函数可定义内置函数,内部函数可在作用域内直接调用。嵌套函数增强了封装性、可复用性和作用域控制。但内部函数无法直接访问外部函数的局部变量,且返回值类型需与外部函数声明一致,内部函数不能自递归。
 js中this的指向有几种情况
May 06, 2024 pm 02:03 PM
js中this的指向有几种情况
May 06, 2024 pm 02:03 PM
JavaScript 中,this 的指向类型有:1. 全局对象;2. 函数调用;3. 构造函数调用;4. 事件处理程序;5. 箭头函数(继承外层 this)。此外,可以使用 bind()、call() 和 apply() 方法显式设置 this 的指向。






