PHP开发框架Yii Framework教程(9) UI小组件Widget概述
和通常的应用程序开发框架一样,Yii Framework也提供了一组UI小组件(CWidget)来帮助程序员设计用户界面,小组是 CWidget 或其子类的实例.它是一个主要用于表现数据的组件.小组通常内嵌于一个视图来产生一些复杂而独立的用户界面.例如, 一个日历小物件可用于渲染一个复杂的日历界面.小组件使用户界面更加可复用.
我们可以按如下视图脚本来使用一个小 物件:
beginWidget('path.to.WidgetClass'); ?>
...可能会由小物件获取的内容主体...
endWidget(); >或者
widget ('path.to.WidgetClass'); ? >;
后者用于不需要任何 body 内容的组件.
小组件可通过配置来定制它的表现.这是通过调用 CBaseController::beginWidget 或 CBaseController::widget 设置其初始化属性值来完成的.。例如,当使用 CMaskedTextField 小物件时,我们想指定被使用的 mask 。我们通过传递一个携带这些属性初始化值的数组来实现.。这里的数组的键是属性的名称,而数组的值则是小物件属性所对应的值。正如以下所示 :
$this->widget('CMaskedTextField',array('mask'=>'99/99/9999'));?>继承 CWidget 并覆盖其init() 和 run() 方法,可以定义一个新的小物件:
class MyWidget extends
CWidget{public function init(){// 此方法会被 CController::beginWidget() 调用}public function run(){// 此方法会被 CController::endWidget() 调用}}小组件可以像一个控制器一样拥有它自己的视图。默认情况下,小物件的视图文件位于包含了小组件类文件目录的 views 子目录之下.这些视图可以通过调用 CWidget::render() 渲染,这一点和控制器很相似.唯一不同的是,小组件的视图没有布局文件支持。另外,小组件视图中的$this指向小物件实例而不是控制器实例。
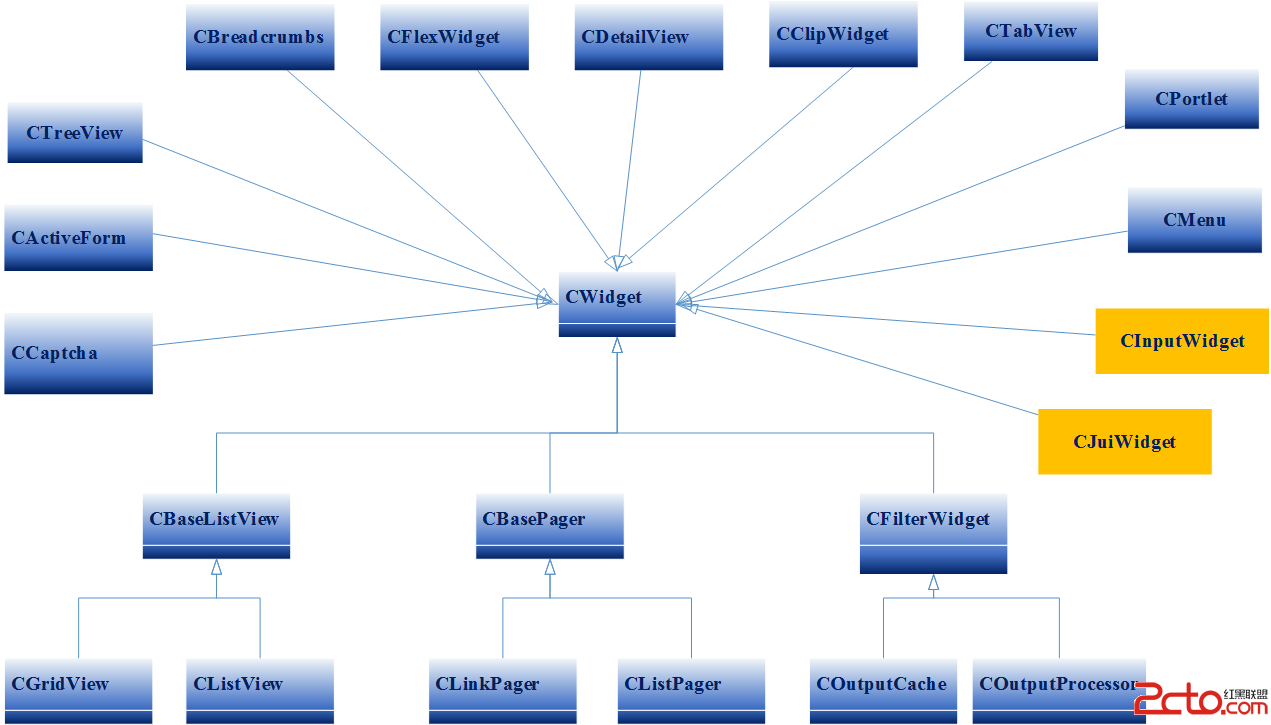
在上一篇文章Yii Framework 开发简明教程(8) 使用FormModel 说通过CController来处理用户提交事件,和Windows 桌面应用或ASP.Net做个类比,Yii 中视图View (HTML Form) 类似于WinForm或是Asp.Net 的Page。控制类Controller类似Windows桌面应用或Asp.Net的事件处理(Code- Behind)类。 严格上来说,把 Yii 中视图View (HTML Form)比作Windows桌面中的WinFrom或是Asp.Net 的Page并不十分恰当, 实际上Yii 中视图的整个HTML (或是body)对等于WinForm或是Page。 HTML Form 也只是CWidget的一个子类,对应到 CActiveForm UI组件,此外,Yii内置了下面CWidget类型:

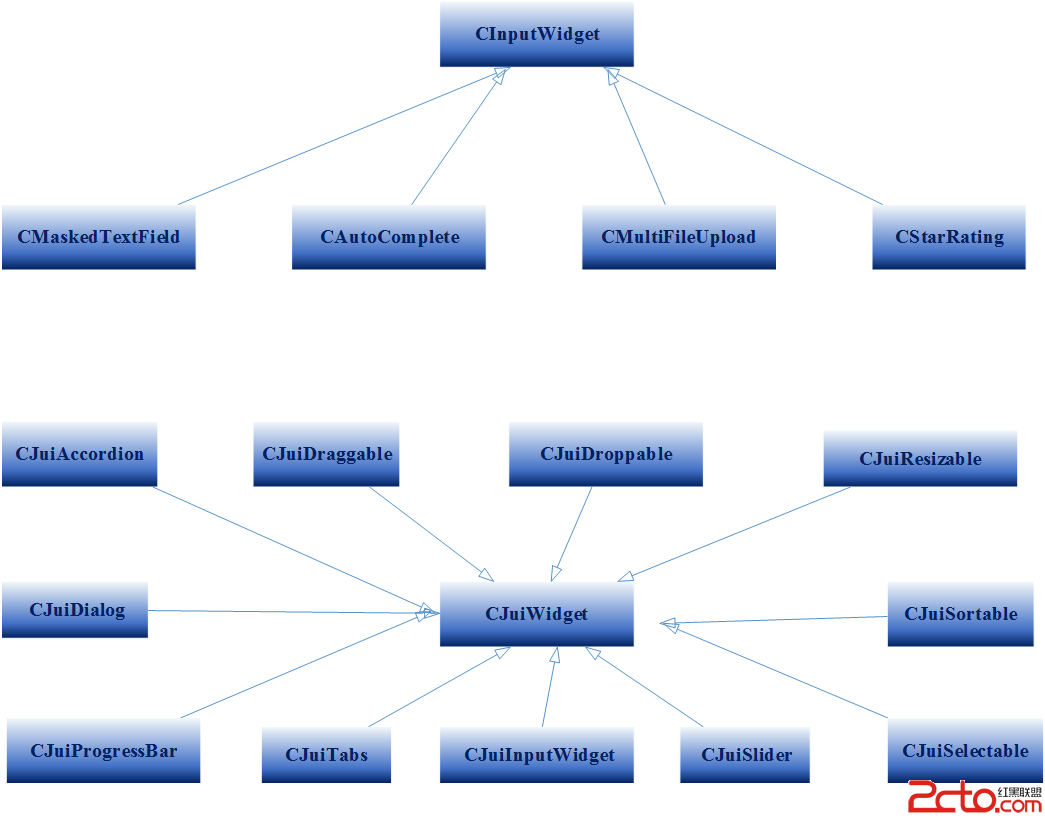
其中CJuiWidget (封装JQuery)和CInputWidget进一步分为:

后面的教程将逐个介绍Yii提供的UI小组件的用法,除了这些内置的UI小组件外,Yii也支持自定义UI小组件。
以上就是PHP开发框架Yii Framework教程(9) UI小组件Widget概述的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Microsoft NET Framework 安装问题 错误代码 0x800c0006 修复
May 05, 2023 pm 04:01 PM
Microsoft NET Framework 安装问题 错误代码 0x800c0006 修复
May 05, 2023 pm 04:01 PM
.NETFramework4是开发人员和最终用户在Windows上运行最新版本的应用程序所必需的。但是,在下载安装.NETFramework4时,许多用户抱怨安装程序在中途停止,显示以下错误消息-“ .NETFramework4hasnotbeeninstalledbecauseDownloadfailedwitherrorcode0x800c0006 ”。在您的设备上安装.NETFramework4时,如果您也在体验它,那么您就来对了地方
 如何在 Windows 11/10 上使用 SetupDiag 识别 Windows 升级问题
Apr 17, 2023 am 10:07 AM
如何在 Windows 11/10 上使用 SetupDiag 识别 Windows 升级问题
Apr 17, 2023 am 10:07 AM
每当您的Windows11或Windows10PC出现升级或更新问题时,您通常会看到一个错误代码,指示故障背后的实际原因。但是,有时,升级或更新失败可能不会显示错误代码,这时就会出现混淆。有了方便的错误代码,您就可以确切地知道问题出在哪里,因此您可以尝试修复。但是由于没有出现错误代码,因此识别问题并解决它变得极具挑战性。这会占用您大量时间来简单地找出错误背后的原因。在这种情况下,您可以尝试使用Microsoft提供的名为SetupDiag的专用工具,该工具可帮助您轻松识别错误背后的真
![SCNotification 已停止工作 [修复它的 5 个步骤]](https://img.php.cn/upload/article/000/887/227/168433050522031.png?x-oss-process=image/resize,m_fill,h_207,w_330) SCNotification 已停止工作 [修复它的 5 个步骤]
May 17, 2023 pm 09:35 PM
SCNotification 已停止工作 [修复它的 5 个步骤]
May 17, 2023 pm 09:35 PM
作为Windows用户,您很可能会在每次启动计算机时遇到SCNotification已停止工作错误。SCNotification.exe是一个微软系统通知文件,由于权限错误和点网故障等原因,每次启动PC时都会崩溃。此错误也以其问题事件名称而闻名。因此,您可能不会将其视为SCNotification已停止工作,而是将其视为错误clr20r3。在本文中,我们将探讨您需要采取的所有步骤来修复SCNotification已停止工作,以免它再次困扰您。什么是SCNotification.e
 Microsoft .NET Framework 4.5.2、4.6 和 4.6.1 将于 2022 年 4 月终止支持
Apr 17, 2023 pm 02:25 PM
Microsoft .NET Framework 4.5.2、4.6 和 4.6.1 将于 2022 年 4 月终止支持
Apr 17, 2023 pm 02:25 PM
已安装Microsoft.NET版本4.5.2、4.6或4.6.1的MicrosoftWindows用户如果希望Microsoft将来通过产品更新支持该框架,则必须安装较新版本的Microsoft框架。据微软称,这三个框架都将在2022年4月26日停止支持。支持日期结束后,产品将不会收到“安全修复或技术支持”。大多数家庭设备通过Windows更新保持最新。这些设备已经安装了较新版本的框架,例如.NETFramework4.8。未自动更新的设备可能
 如何使用PHP框架Yii开发一个高可用的云备份系统
Jun 27, 2023 am 09:04 AM
如何使用PHP框架Yii开发一个高可用的云备份系统
Jun 27, 2023 am 09:04 AM
随着云计算技术的不断发展,数据的备份已经成为了每个企业必须要做的事情。在这样的背景下,开发一款高可用的云备份系统尤为重要。而PHP框架Yii是一款功能强大的框架,可以帮助开发者快速构建高性能的Web应用程序。下面将介绍如何使用Yii框架开发一款高可用的云备份系统。设计数据库模型在Yii框架中,数据库模型是非常重要的一部分。因为数据备份系统需要用到很多的表和关
 适用于 Windows 11 的KB5012643破坏了.NET Framework 3.5应用程序
May 09, 2023 pm 01:07 PM
适用于 Windows 11 的KB5012643破坏了.NET Framework 3.5应用程序
May 09, 2023 pm 01:07 PM
自我们谈论影响安装KB5012643forWindows11的用户的新安全模式错误以来已经过去了一周。这个讨厌的问题并没有出现在微软在发布当天发布的已知问题列表中,因此让所有人都感到意外。好吧,就在您认为情况不会变得更糟的时候,微软为安装此累积更新的用户投下了另一颗炸弹。Windows11Build22000.652导致更多问题因此,这家科技公司警告Windows11用户,他们在启动和使用某些.NETFramework3.5应用程序时可能会遇到问题。听起来很熟悉?不过请不要惊
 Symfony vs Yii2:哪个框架更适合开发大型Web应用?
Jun 19, 2023 am 10:57 AM
Symfony vs Yii2:哪个框架更适合开发大型Web应用?
Jun 19, 2023 am 10:57 AM
随着Web应用需求的不断增长,开发者们在选择开发框架方面也越来越有选择的余地。Symfony和Yii2是两个备受欢迎的PHP框架,它们都具有强大的功能和性能,但在面对需要开发大型Web应用时,哪个框架更适合呢?接下来我们将对Symphony和Yii2进行比较分析,以帮助你更好地进行选择。基本概述Symphony是一个由PHP编写的开源Web应用框架,它是建立
 php如何使用Yii3框架?
May 31, 2023 pm 10:42 PM
php如何使用Yii3框架?
May 31, 2023 pm 10:42 PM
随着互联网的不断发展,Web应用程序开发的需求也越来越高。对于开发人员而言,开发应用程序需要一个稳定、高效、强大的框架,这样可以提高开发效率。Yii是一款领先的高性能PHP框架,它提供了丰富的特性和良好的性能。Yii3是Yii框架的下一代版本,它在Yii2的基础上进一步优化了性能和代码质量。在这篇文章中,我们将介绍如何使用Yii3框架来开发PHP应用程序。






