React.js入门实例教程之创建hello world 的5种方式
一、ReactJS简介
React 是近期非常热门的一个前端开发框架。React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设 Instagram 的网站。做出来以后,发现这套东西很好用,就在2013年5月开源了。由于 React 的设计思想极其独特,属于革命性创新,性能出众,代码逻辑却非常简单。所以,越来越多的人开始关注和使用,认为它可能是将来 Web 开发的主流工具。
ReactJS官网地址:http://facebook.github.io/react/
Github地址:https://github.com/facebook/react
ReactJS中文地址:http://reactjs.cn/react/docs/getting-started.html
React是什么?
React是由工作在Facebook的优秀程序员开发出来的用于开发用户交互界面的JS库。其源码由Facebook和社区优秀的程序员维护,因此其背后有着非常强大的技术团队给予技术支持。React带来了很多新的东西,例如组件化、JSX、虚拟DOM等。其提供的虚拟DOM使得我们渲染组件呈现非常之快,让我们从频繁操作DOM的繁重工作之中解脱。了解React的人都知道,它做的工作更多偏重于MVC中的V层,结合其它如Flux等一起,你可以非常容易构建强大的应用。
二、ReactJS特点
1,虚拟DOM
通过DOM diff算法,只会更新有差异化的部分,不用渲染整个页面,从而提高效率
2,组件化
把页面分成若干个组件,组件中包含逻辑结构和样式
组件只包含自身逻辑,更新组件的时候可以预测,利于维护
页面拆分多个组件,可以做到重用
3,单向数据流
数据是从顶层组件传递到子组件中
数据可控
三、入门React 编写 Hello,world 首先了解下什么是JSX
React的核心机制之一就是虚拟DOM:可以在内存中创建的虚拟DOM元素。React利用虚拟DOM来减少对实际DOM的操作从而提升性能。类似于真实的原生DOM,虚拟DOM也可以通过JavaScript来创建,例如:
var child1 = React.createElement('li', null, 'First Text Content');
var child2 = React.createElement('li', null, 'Second Text Content');
var root2 = React.createElement('ul', { className: 'my-list' }, child1, child2);
React.render(
<div>{root2}</div>,
document.getElementById('container5')
);使用这样的机制,我们完全可以用JavaScript构建完整的界面DOM树,正如我们可以用JavaScript创建真实DOM。但这样的代码可读性并不好,于是React发明了JSX,利用我们熟悉的HTML语法来创建虚拟DOM:
var root =(
<ul className="my-list">
<li>First Text Content</li>
<li>Second Text Content</li>
</ul>
);
React.render(
<div>{root}</div>,
document.getElementById('container6')
);四、React 编写Hello,world 入门的5种方式
第1种方式
<div id="example1"></div> <script type="text/jsx"> React.render( //直接html <h1 className="classN1" >1 hellow 直接 html world </h1>, document.getElementById('example1') ); </script>
第2种方式
<div id="example2"></div>
<script type="text/jsx">
React.render( //直接创建元素
React.createElement('h1', {className:'classN2'}, '2 Hello, 直接创建元素 world!'),
document.getElementById('example2')
);
</script>
第3种方式
<div id="example3"></div>
<script type="text/jsx">
var CreateEl=React.createClass({
render:function(){
// return <h1>hellow 组件 创建 html world </h1> //有无括号均可
return (<h1 className='classN3' >3 hellow 组件 创建 html world </h1>);
}
});
React.render( //组件方式创建元素
<CreateEl/>,
//或者双括号 <CreateEl></CreateEl>
document.getElementById('example3')
);
</script>
第4种方式
<div id="example4"></div>
<script type="text/jsx">
var JsxCreateEl=React.createClass({ // 直接 jsx 方式 创建
render:function(){
return (
React.createElement('h1', {className: "classN4"},"4 Hello, 直接 jsx 方式 创建 world! ")
)
}
});
React.render( //组件方式创建元素
React.createElement(JsxCreateEl, null),
document.getElementById('example4')
);
</script>
第5种方式
<div id="example5"></div>
<script type="text/jsx">
var Hello=React.createClass({ // 模板 Hello
render:function(){
return (<span>{this.props.data}</span>)
}
});
var World=React.createClass({ // 模板 world
render:function(){
return (<span> 和 World 模板拼接</span>)
}
});
React.render( // 2个 模板 组件方式创建元素
<h1 className="classN5" >
<Hello data='5 hello' />
<World />
</h1>,
document.getElementById('example5')
);
</script>
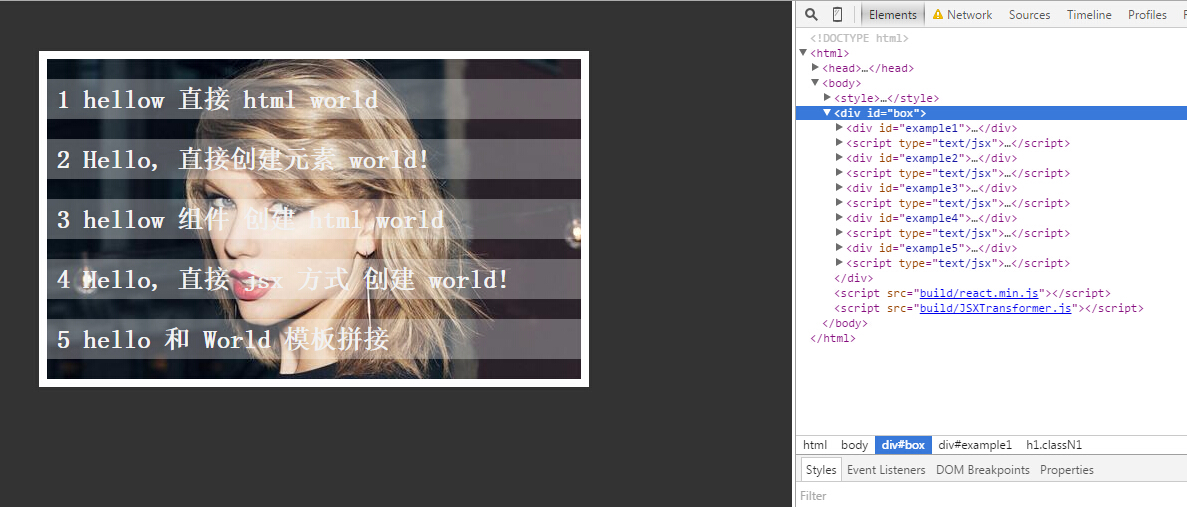
五、上结果图

附上代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<meta name="viewport" content="initial-scale=1.0,user-scalable=no,maximum-scale=1,width=device-width" />
</head>
<body>
<style>
*{ margin:0; padding:0;}
body{ background:#333;}
#box{ background:url(loveImg/QioA-fxehfqi8208393.jpg) no-repeat center top; width:550px; border:8px solid #fff; -webkit-box-sizing:border-box; margin:50px auto;}
#example1,#example2,#example3,#example4,#example5{ margin:20px auto; width:100%; background:rgba(255,255,255,.3); padding:5px 10px; font-size:13px; color:#f1f1f1;-webkit-box-sizing:border-box; }
</style>
<div id="box">
<div id="example1"></div>
<script type="text/jsx">
React.render( //直接html
<h1 className="classN1" >1 hellow 直接 html world </h1>,
document.getElementById('example1')
);
</script>
<div id="example2"></div>
<script type="text/jsx">
React.render( //直接创建元素
React.createElement('h1', {className:'classN2'}, '2 Hello, 直接创建元素 world!'),
document.getElementById('example2')
);
</script>
<div id="example3"></div>
<script type="text/jsx">
var CreateEl=React.createClass({
render:function(){
// return <h1>hellow 组件 创建 html world </h1> //有无括号均可
return (<h1 className='classN3' >3 hellow 组件 创建 html world </h1>);
}
});
React.render( //组件方式创建元素
<CreateEl/>,
//或者双括号 <CreateEl></CreateEl>
document.getElementById('example3')
);
</script>
<div id="example4"></div>
<script type="text/jsx">
var JsxCreateEl=React.createClass({ // 直接 jsx 方式 创建
render:function(){
return (
React.createElement('h1', {className: "classN4"},"4 Hello, 直接 jsx 方式 创建 world! ")
)
}
});
React.render( //组件方式创建元素
React.createElement(JsxCreateEl, null),
document.getElementById('example4')
);
</script>
<div id="example5"></div>
<script type="text/jsx">
var Hello=React.createClass({ // 模板 Hello
render:function(){
return (<span>{this.props.data}</span>)
}
});
var World=React.createClass({ // 模板 world
render:function(){
return (<span> 和 World 模板拼接</span>)
}
});
React.render( // 2个 模板 组件方式创建元素
<h1 className="classN5" >
<Hello data='5 hello' />
<World />
</h1>,
document.getElementById('example5')
);
</script>
</div>
<script src="build/react.min.js"></script>
<script src="build/JSXTransformer.js"></script>
</body>
</html>下面给大家补充点知识:
React 术语
React Elements
代表 HTML 元素的 JavaScript 对象。 这些 JavaScript 对象最后被编译成对应的 HTML 元素。
Components
封装 React Elements, 包含一个或者多个 React Elements。 Components 用于创建可以复用的 UI 模块,例如 分页,侧栏导航等。
JSX
JSX 是 React 定义的一种 JavaScript 语法扩展,类似于 XML 。 JSX 是可选的, 我们完全可以使用 JavaScript 来编写 React 应用, 不过 JSX 提供了一套更为简便的方式来写 React 应用。
Virtual DOM
Virtual DOM 是一个模拟 DOM 树的 JavaScript 对象。 React 使用 Virtual DOM 来渲染 UI, 同时监听 Virtual DOM 上数据的变化并自动迁移这些变化到 UI 上。
更多React.js入门实例教程之创建hello world 的5种方式相关文章请关注PHP中文网!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...







