iOS项目中使用项目中的html js css 文件时,有时会遇到引用路径出错的问题,导致html js css image文件无法加载的情况。
那么,引入H5相关文件的正确操作方式如下,这样就不会出现资源文件无法引入并正常使用的情况。
1.iOS利用webView控件加载本地html5或者网络上html5
说明:在文章中,我主要讲解webView控件加载本地html5,至于加载网络html5,这个就是一样的!只不过需要从网络接口中去获取html5代码而已!
准备工作
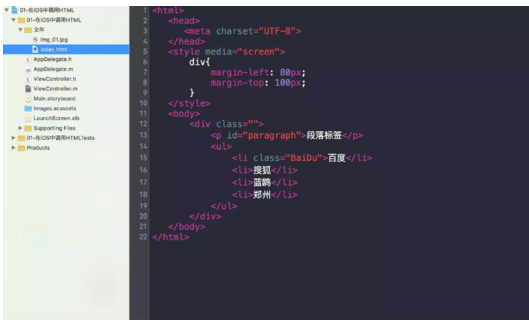
1>.首先,你可以将写好的html文件拖拽到iOS工程目录中;
如下图所示:

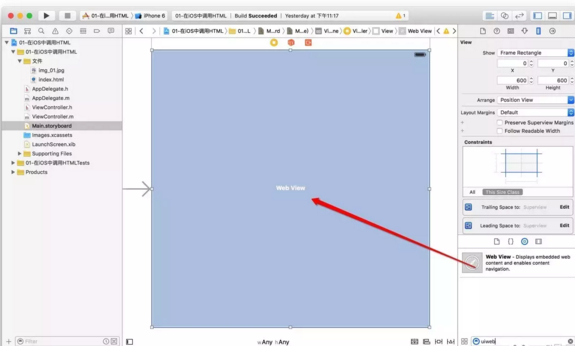
2>.在Xcode工程中,往storyboard当中拖入一个UIWebView控件,方便待会儿使用;
如下图所示:

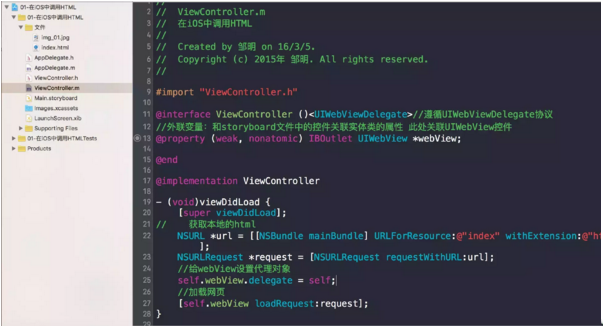
3>.设置控制器为webView的代理,遵守协议;利用webView控件加载本地html5;
如下图所示:

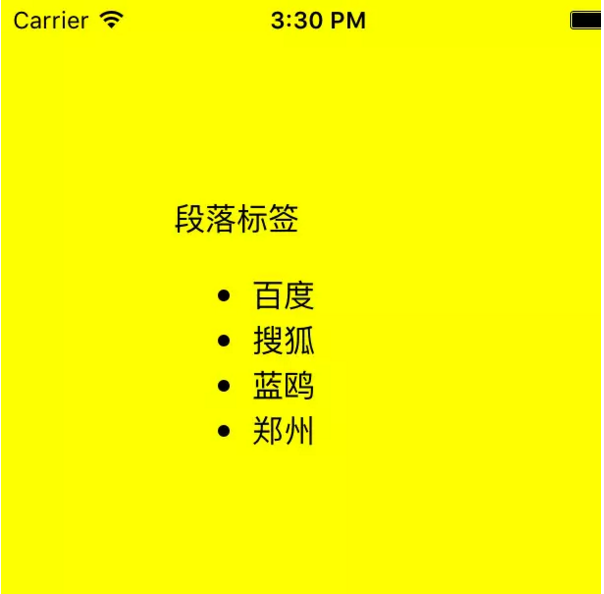
4>.最后,我们通过iOS模拟器看一下工程运行之后的效果(这里我为了让大家更加清晰的看到模拟器效果,我把页面的背景颜色换成了黄色,后面会讲到如何修改UIWebView页面背景颜色);

当然,对于有iOS基础的学生来说,以上加载本地html5或者加载网络html5的操作,都很简单,很多学生的困惑在于当网络接口当中显示的webView界面不符合我们的需求时,该如何修改html5里内容,也就是我们平常所说的增、删、改、查!接下来给大家讲解如何获取html5中的标签以及如何修改html5中的内容!
在iOS当中修改html5内容
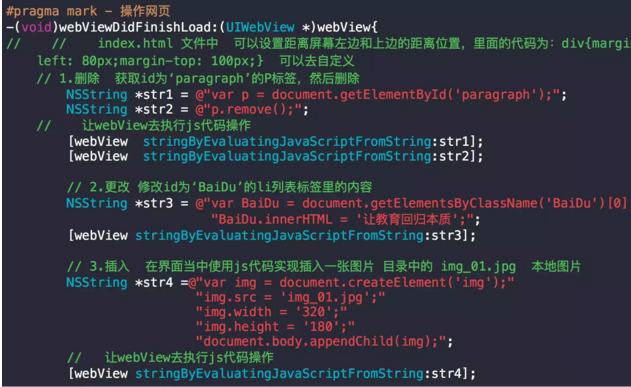
实现代理方法webViewDidFinishLoad:来操作网页,在代理方法中进行操作html5中的标签(增删改查);
代码中的操作如下:

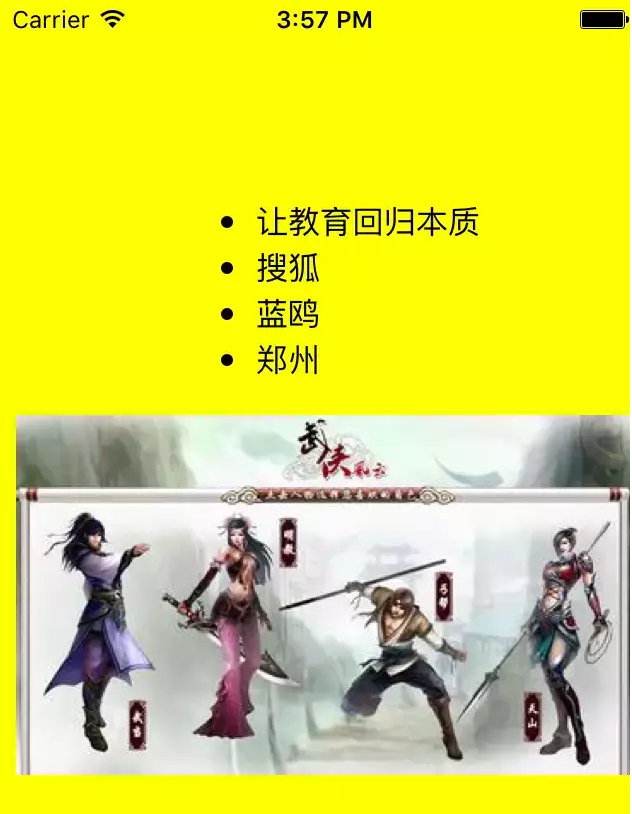
重新运行工程,我们看一下模拟器中的效果变化:

说明:(要看懂字符串中的代码,必须具备JS基础知识)从模拟器中可以看出,我们成功的删除了id为‘paragraph’的P标签、更改了class为'BaiDu'的标签里的内容(从‘百度’修改为了‘让教育回归本质’)、而且在后面成功的**了一张图片!
在iOS中操作html5的几个步骤:
1.利用webView控件加载本地html5或者网络上html5;
2.设置当前控制器对象为webView的代理的代理对象,并遵守协议;
3.用类选择器或者id选择器或者标签选择器等选择要进行操作的标签;
4.把获取到的标签转换成字符串;
5.webView调用stringByEvaluatingJavaScriptFromString方法去执行js代码;
此处注意修改html5内容的应用场景:比如加载了网络上的某个链接,但是不想要它某个链接标签,利用这个代理方法,获取这个标签,然后删除它,或者更改他标签的显示文字等内容;
iOS与Html5和JS之间的交互
首先采用的框架是WebViewJavascriptBridge,采用这套框架可以方便的使iOS与JS交互
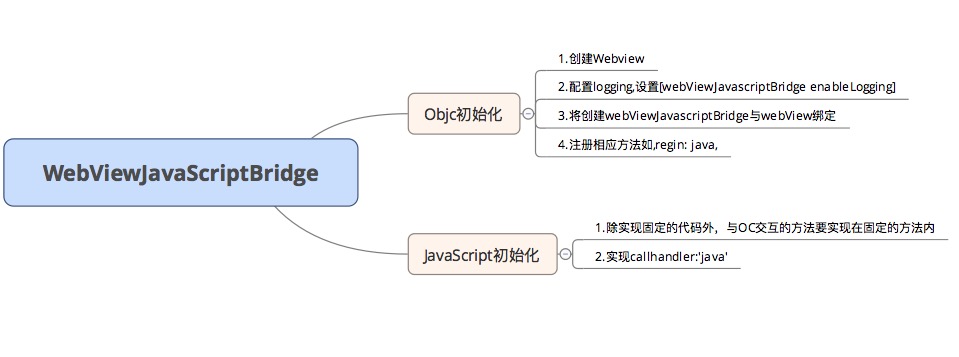
一, 流程图

二,IOS端的使用
//首先导入#import "WebViewJavascriptBridge.h"文件
//第一步:开启日志
// 开启日志,方便调试
[WebViewJavascriptBridge enableLogging];
//第二步:给ObjC与JS建立桥梁
// 给哪个webview建立JS与OjbC的沟通桥梁
self.bridge = [WebViewJavascriptBridgebridgeForWebView:webView];
// 设置代理,如果不需要实现,可以不设置
[self.bridgesetWebViewDelegate:self];
//第三步:注册HandleName,用于给JS端调用iOS端
// JS主动调用OjbC的方法
// 这是JS会调用getUserIdFromObjC方法,这是OC注册给JS调用的
// JS需要回调,当然JS也可以传参数过来。data就是JS所传的参数,不一定需要传
// OC端通过responseCallback回调JS端,JS就可以得到所需要的数据
[self.bridgeregisterHandler:@"getUserIdFromObjC"handler:^(id data, WVJBResponseCallback responseCallback) {
NSLog(@"js call getUserIdFromObjC, data from js is %@", data);
if (responseCallback) {
// 反馈给JS
responseCallback(@{@"userId": @"123456"});
}
}];
[self.bridgeregisterHandler:@"getBlogNameFromObjC"handler:^(id data, WVJBResponseCallback responseCallback) {
NSLog(@"js call getBlogNameFromObjC, data from js is %@", data);
if (responseCallback) {
// 反馈给JS
responseCallback(@{@"blogName": @"星仔"});
}
}];
//第四步:直接调用JS端注册的HandleName
[self.bridgecallHandler:@"getUserInfos"data:@{@"name": @"ddsds"}responseCallback:^(id responseData) {
NSLog(@"from js: %@", responseData);
}];三,Javascript端使用
<script>
window.onerror = function(err) {
log('window.onerror: ' + err)
}
/*这段代码是固定的,必须要放到js中*/
function setupWebViewJavascriptBridge(callback) {
if (window.WebViewJavascriptBridge) { return callback(WebViewJavascriptBridge); }
if (window.WVJBCallbacks) { return window.WVJBCallbacks.push(callback); }
window.WVJBCallbacks = [callback];
var WVJBIframe = document.createElement('iframe');
WVJBIframe.style.display = 'none';
WVJBIframe.src = 'wvjbscheme://__BRIDGE_LOADED__';
document.documentElement.appendChild(WVJBIframe);
setTimeout(function() { document.documentElement.removeChild(WVJBIframe) }, 0)
}
/*与OC交互的所有JS方法都要放在此处注册,才能调用通过JS调用OC或者让OC调用这里的JS*/
setupWebViewJavascriptBridge(function(bridge) {
var uniqueId = 1
function log(message, data) {
var log = document.getElementById('log')
var el = document.createElement('div')
el.className = 'logLine'
el.innerHTML = uniqueId++ + '. ' + message + ':<br/>' + JSON.stringify(data)
if (log.children.length) {
log.insertBefore(el, log.children[0])
} else {
log.appendChild(el)
}
}
/* Initialize your app here */
/*我们在这注册一个js调用OC的方法,不带参数,且不用ObjC端反馈结果给JS:打开本demo对应的博文*/
bridge.registerHandler('openWebviewBridgeArticle', function() {
log("openWebviewBridgeArticle was called with by ObjC")
})
/*JS给ObjC提供公开的API,在ObjC端可以手动调用JS的这个API。接收ObjC传过来的参数,且可以回调ObjC*/-
bridge.registerHandler('token', function(data, responseCallback) {
log("G星爷: ", data)
responseCallback({这里给我返回拼接后的地址})
})
/*JS给ObjC提供公开的API,ObjC端通过注册,就可以在JS端调用此API时,得到回调。ObjC端可以在处理完成后,反馈给JS,这样写就是在载入页面完成时就先调用*/
bridge.callHandler('getUserIdFromObjC', function(responseData) {
log("JS call ObjC's getUserIdFromObjC function, and js received response:", responseData)
})
document.getElementById('blogIds').onclick = function (e) {
log('js call objc: getBlogNameFromObjC')
bridge.callHandler('ww', {'blogdURL': 'weidsfdl'}, function(response) {
log('JS got response', response)
})
}
})
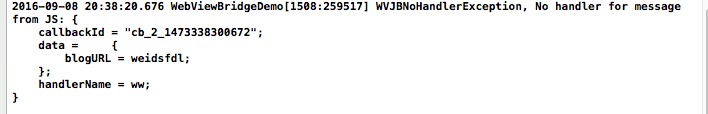
</script>四,注意
当出现这样的提示的话,说明JS那边已经实现了名字为‘ww’的方法,但是iOS这边没有注册,

具体实现是:
[self.bridgeregisterHandler:@"ww"handler:^(id data, WVJBResponseCallback responseCallback) {
NSLog(@"js call getBlogNameFromObjC, data from js is %@", data);
if (responseCallback) {
// 反馈给JS
responseCallback(@{@"blogName": @"星仔"});
}
}];
2. 当在push或者说页面消失的时候,将bridge对象置为空。
五,防止WebView长按实现的方法
- (void)webViewDidFinishLoad:(UIWebView *)webView{
// 禁用 页面元素选择
[webView stringByEvaluatingJavaScriptFromString:@"document.documentElement.style.webkitUserSelect='none';"];
// 禁用 长按弹出ActionSheet
[webView stringByEvaluatingJavaScriptFromString:@"document.documentElement.style.webkitTouchCallout='none';"];
}



