浅谈渐进式 Web 应用
2016年有了一个新的术语:渐进式web应用 (PWA) ,一个为响应式设计的“保护伞”式的术语,独立连接性、新颖、安全、可探索、可重定制、可安装性、可链接的应用/web站点,并带有原生应用般的交互性能。再次,我们都需要学会怎么去整个PWA这个概念, 我们需要更多的讨论和交换意见、并找出什么能让我们的网站更加合理 – 让我们从开始响应式web设计时就不要重复这些错误。
什么是渐进式 Web 应用
渐进式 Web 应用(PWA)本质上与普通的网站没有什么不同 - 它也是由 HTML、CSS 和 JavaScript 组成,并且存活于浏览器中。将 PWA 与普通网站区别开的是它需要满足的 10 个核心概念列表。下面就是直接从 Google 开发者网站上摘录的这个列表:
安全 – 通过 HTTPS 来提供服务来防止网络窥探,保证内容不被篡改。
渐进式 – 能够让每一位用户使用,无论用户使用什么浏览器,因为它是始终以渐进增强为原则
响应式 – 适应任何环境:桌面电脑、智能手机、平板电脑,或者其他设备。
不依赖网络连接 – 通过用 service workers 增强,可以在离线或者低质量网络下工作
类原生应用 – 有像原生应用般的交互和导航给用户原生应用般的体验,因为它是建立在 app shell model 上的。
持续更新 – 受益于 service worker 的更新进程,应用能够始终保持更新。
可发现 – 可识别为“应用程序”,是得益于 W3C manifests 元数据和 service worker 的登记,让搜索引擎能够找到 web 应用。
可再次访问 – 通过推送通知等特性让用户再次访问变得容易。
可安装 – 允许用户保留对他们有用的应用在主屏幕上,不需要通过应用商店。
可链接 – 通过 URL 可以轻松分享应用,不用复杂的安装即可运行。
遵循这些指南,会确保你的应用不仅在浏览器中查看时,还能在单独通过主屏幕快捷键启动时,都运行的不错。你可能会发现 Google 选用的措辞令人相当困惑,不过不要着急,我们会在本教程中一个一个解释这些规则。
渐进式 Web 应用不是什么
PWA 的概念不应该与如下概念混淆:
基于 Cordova 的混合 app
React Native
NativeScript
Electron 以及 NW.js
所有前面提到的技术都是把 HTML 应用打包成可执行文件,比如 .apk、.exe 等等,然后必须从各自的应用商店下载下来,安装到用户的设备上。
PWA 不需要安装,也依然不能用在 Google Play 或者 iTunes 应用商店中。要下载一个 PWA,只需要访问它的网站,然后将其作为快捷键保存到主屏幕上。对 iOS 和 Android 各自开发和维护一个版本不再是问题,但是需要考虑浏览器支持不支持。
1. 安全
大多数渐进式 Web 应用要使用原生 API 和 service worker 这些处理敏感数据的技术,需要谨慎处理。这就是为什么每个 PWA 都要通过 HTTPS 连接访问的原因。
如果你没有带有 SSL 证书的服务器,那么在安全环境下运行项目的最简单的方法是通过 GitHub Pages 或者类似的服务。所有 Github 库都可以直接通过 HTTPS 存放,并且 GitHub 和 GitHub Pages 对公共仓库都是免费的。
如果只是在本地服务器上测试,还可以试试 Ngrok。它是一个小工具,可以在任何当前运行的本地主机和一个公共 URL 之间建立一个安全通道。Ngrok 是免费的,并且可用在 Windows、Mac 和 Linux 系统上。
2. 渐进式
本质上,渐进式的意思是,PWA 应该使用被广泛支持的 Web 技术,并且可以同样运行在尽可能多的浏览器上。众所周知,在 Web 开发领域,这近乎是不可能的,但是我们依然可以做一些事情来覆盖更大的用户群。
例如,在 PhotoBooth 应用程序中,我们使用 getUserMedia() API 来访问一个设备上的硬件相机。它在不同浏览器上的支持很不一致 - Safari 完全不支持,而支持它的浏览器需要前缀,并且用法各不相同。
为确保更多的人可以使用我们的应用程序,我们涵盖了所有前缀:
navigator.getMedia = (
navigator.getUserMedia ||
navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia ||
navigator.msGetUserMedia
);如果所有前缀都不行,就显示一个错误:
if (!navigator.getMedia) {
displayErrorMessage("你的浏览器不支持 navigator.getUserMedia 接口。");
}else {
// 使用 Camera API
}在可能的情况下,应该提供回退(Fallback)和填补(polyfill)。同样的原则也适用于 CSS 和 HTML 代码。
3. 响应式
应用程序应该在所有设备上都看起来不错,不管屏幕大小是多少。我们应用的 UI 相当简单,所以只用了两个媒体查询来控制字体大小、padding、margin 等。
不要害怕使用 CSS 库和框架,比如 Bootstrap。它们会让表单栅格、排版处理和普通的响应性变得很容易。
4. 独立于网络连接
这是很重要的一点。使用 service worker 可以让应用能在无互联网连接的情况下依然可以运行。
有些应用可以只部分缓存:UI 被缓存,并且离线可用,动态内容依然需要访问服务器。
有些应用,比如我们的 PhotoBooth 演示应用,可以全部缓存。所有源代码和资源都将被保存在本地,应用程序在离线和在线情况以完全相同的方式运行。如下是让这种奇迹得以发生的代码:
这是 Service Worker 的过分简化用法,在商业项目中要慎用。
首先需要创建一个 service worker JavaScript 文件,定义背后的逻辑。
sw.js
// 安装 service worker.
this.addEventListener('install', function(event) {
event.waitUntil(
caches.open('v1').then(function(cache) {
// 如果这些资源中有任何资源不能保存,缓存就会失败
return cache.addAll([
// 路径是相对于缓存来源,而不是应用程序的目录。
'/pwa-photobooth/',
'/pwa-photobooth/index.html',
'/pwa-photobooth/assets/css/styles.css',
'/pwa-photobooth/assets/fonts/MaterialIcons-Regular.woff2',
'/pwa-photobooth/assets/js/script.js',
'/pwa-photobooth/assets/icons/ic-face.png',
'/pwa-photobooth/assets/icons/ic-face-large.png',
'/pwa-photobooth/manifest.json'
])
.then(function() {
console.log('成功! App 离线可用!');
})
})
);
});
// 定义一个资源被请求时候会发生什么
// 对于我们的应用,我们以缓存优先的方式
self.addEventListener('fetch', function(event) {
event.respondWith(
// 试着从缓存中获取.
caches.match(event.request)
.then(function(response) {
// 如果资源没有存储在缓存中,就回退到网络
return response || fetch(event.request);
})
);
});然后,我们需要将该 service worker 链接到 HTML。
index.html
// 注册 Service Worker.
if ('serviceWorker' in navigator) {
// 路径是相对于缓存来源,而不是应用程序的目录.
navigator.serviceWorker.register('/pwa-photobooth/sw.js')
.then(function(reg) {
console.log('Registration succeeded. Scope is ' + reg.scope);
})
.catch(function(error) {
console.error('Registration failed with ' + error);
});
}现在,项目中的所有文件都将被保存在用户浏览器中。所有 JavaScript 变量和对象也应该尽可能保存在 localStorage 或者 IndexDB 中。
5. 类原生引用
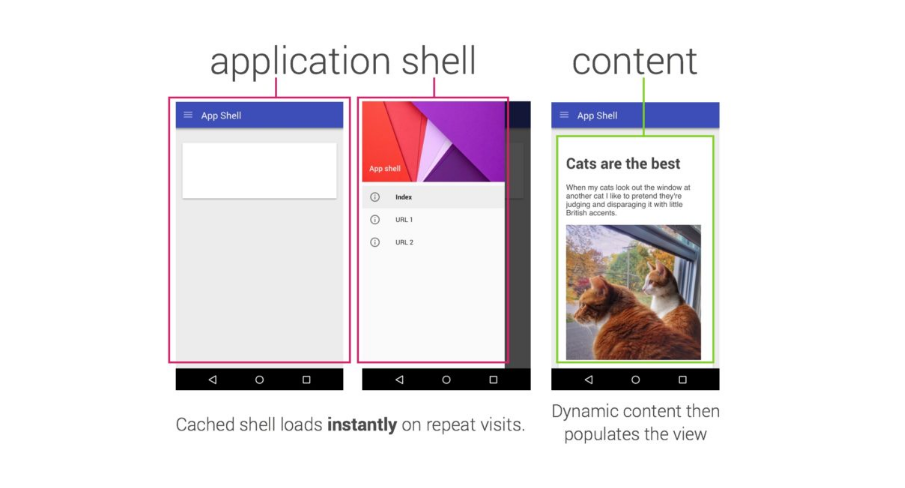
在创建 PWA 时,推荐遵循一个称为应用外壳的架构的设计概念。它听起来很复杂,但是实际上可以总结为:应用被分为两个主要组件:外壳 和内容。
外壳包含了所有静态 UI 元素,比如标题、菜单、抽屉等。在缓存应用程序时,外壳应该总是保存在设备上,因为我们想让它始终可用。这样,当无互联网连接的用户打开应用程序时,就不会看到空白屏幕或者一个奔跑的恐龙 - 而是会看到缓存了的应用程序界面以及恰当的错误消息。

内容驻留在外壳内。它也可以被缓存,但是没有必要这样做,因为内容通常是动态的,会频繁发生改变,并且每个页面加载时都可能是不同的。
6. 持续更新
一旦被缓存了,PWA 会总是从本地存储加载。不过,如果以任何方式修改了 service workersw.js,那么在下一个页面加载时,新版本就会被下载和安装。
this.addEventListener('install', function(event) {
event.waitUntil(
caches.open('v1.0.1').then(function(cache) {
// ...
})
);
});通过使用 service worker 更新,我们可以重新下载资源,删除旧缓存,或者彻底修改 service worker 逻辑。你可以从这篇 Google 开发者文章中,学到更多有关 SW 更新过程的知识。
7. 可发现
通过给应用程序添加一个 Web Manifest,可以提供有关应用程序的各种信息,并且可以修改应用程序在用户设备上的显示方式。它允许应用程序被带自定义图标的方式保存到主屏幕上,在一个单独的浏览器窗口中启动,以及很多其它很酷的东西。
Web Manifest 是以一个简单 JSON 文件的形式出现:
manifest.json
{
"name": "Progressive Web App: PhotoBooth",
"short_name": "PhotoBooth",
"description": "Simple Progressive Web App for taking selfies.",
"icons": [{
"src": "assets/icons/ic-face.png",
"type": "image/png",
"sizes": "72x72"
}, {
"src": "assets/icons/ic-face-large.png",
"type": "image/png",
"sizes": "144x144 256x256"
}],
"start_url": "index.html",
"display": "standalone",
"background_color": "#fff",
"theme_color": "#fff",
"orientation": "portrait"
}大多数属性是自解释的,所以我们只讲讲较为重要的一些属性。要查看完整的 Web manifest 格式,以及所有可用的字段,请到这里。
Shortname – 这是应用保存到主屏幕上时的名称。
Icons – 不同分辨率的图标数组。
Display – 定义应用打开的方式。我们选择的是独立(standalone),所以启动 PhoneBooth 时,会以全屏窗口出现,没有浏览器导航栏或者菜单。它还会被看作为多任务中的一个单独的应用。
要注册 Manifest 文件,必须把它链接到 HTML 中:
<!-- Web Manifest --> <link rel="manifest" href="manifest.json">
Safari 还不支持 Web Manifest 标准,但是我们可以用如下的苹果特定的 meta 标记,定义类原生应用的行为:
<!-- Meta tag for app-like behaviour in iOS --> <meta name=”apple-mobile-web-app-capable” content=”yes”>
8. 可再次访问
通知推送不再只限于原生应用。多亏了 service worker 和 Push API,Web 应用程序也可以发送消息给 Android 通知栏。并不是所有应用都可以从这个功能受益,但是当正确使用此功能时,通知确实可以帮助吸引用户。
这个主题已经超出了本教程的范围,因为推送很复杂,值得用一个完整的课程讲解。如果你依然想在你的 Web 应用中实现通知推送,这里有一些最好的学习资源:
Google 开发者网站上的《推送通知:及时、相关和准确》 – 这里.
Google 开发者网站上的《开放 Web 上的推送通知 – 这里.
MDN 上的《使用 Push API》 – 这里.
Push.js 库,提供处理推送通知的更清洁的 API – 这里.
9. 可安装
默认情况下,任何网站都可以用 Chrome 浏览器菜单的 "添加到主屏幕" 按钮,保存到主屏幕上。不过,让用户以这种方式 "安装" 应用程序可能有点难,因为大多数人完全不知道这个功能。
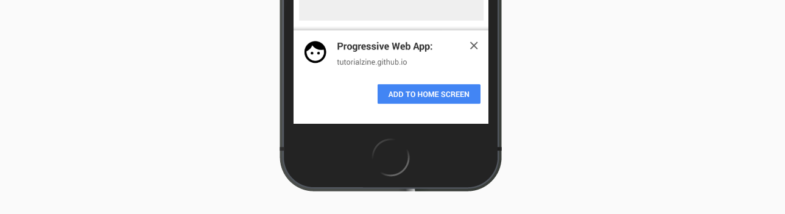
值得庆幸的是,还是有一种方式让应用程序提示用户保存它,即采用一个简单安装弹出窗口来提示。为防止开发者滥用这些弹出窗口,不允许以编程的方式显示它们。而是在应用程序满足如下几个条件时,才会让这些窗口自己出现:
有一个有效的 Web Manifest。
安装有有效的 Service Worker。
通过 HTTPS 访问应用程序。
我们满足上面涉及的所有条件,所以当用户访问网站几次后,会得到这个提示:

10. 可链接
任何人只有要浏览器,就可以访问 PWA 应用,这样应用仅通过其 URL 就可以被共享。发现或者安装这些应用不需要第三方工具。
如果应用程序以独立模式运行,因为浏览器地址栏和菜单都是不可见的,所以在应用内添加一个共享按钮也是明智的。
最后
超越响应式
在我第一次体验响应式设计之后,我意识到给特殊设备做设计和编程是一条不归路。没有哪个可产品化的网站是我第一次尝试就能搞定的, 但其它非特殊设备就可以。今天,大多数人在移动设备上发现样式设计的突发状况会首先考虑添加媒体查询,这样很好。
如果我现在考虑响应式设计,那意味着要做比媒体查询和灵活排版内容更多的事。当做响应式网站时我意识到需要适配性、性能及内容的人越来越多。我意识到如果你忘记做一个响应式网站的适配或性能是没有用的。我更倾向于一个快速可能如的站点,而不是每次打开一个不可进入的、为了适配屏幕大小而设计的过度加载的响应式设计网站。
同是为了Service Worker,当我第一次想到它仅是一个关于离线的方案,我意识到许多性能方面和使网站更易进入和更好使用的方法。
做渐进式网站 – 不仅仅是命名上的
一个渐进式web应用 – 响应式、独立连接性、新颖、安全、可探索、可重定制、可安装、可链接的应用(基本的web站点)带着出色的犹如原生应用般的交互,但这里有一个词我们永远不能忘记:渐进式。
我明白很难推广渐进式web的升级优化,所以我想命名他们为渐进式web应用是极好的。我希望更多的人去做渐进式web站点。用户会说“你能帮助我们的站点渐进式化吗?” 那渐进式优化升级就不仅是一阵的事,所有人都会想去那么做。
渐进式web应用是一个机会
我们刚开始仍然会去找那些实现渐进式web应用最好的解决方法。 我希望那会让更多的人有渐进式升级优化的意识。我希望人们不会在专注在设备上时犯同样的错误。响应式设计改变了我构建网站的方式,现在我会更多的去思考web内容、可访问性、性能及用户。我希望在构建PWA(渐进式web应用)时能使更多的人意识到web的基本要素。
我们无需重蹈覆辙。一个PWA仅工作在特定设备上是错误的。让我们构建一个PWA时把重心放在“渐进”的部分,而不是“应用”本身。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 HTML容易为初学者学习吗?
Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?
Apr 07, 2025 am 12:11 AM
HTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 HTML中起始标签的示例是什么?
Apr 06, 2025 am 12:04 AM
HTML中起始标签的示例是什么?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 HTML,CSS和JavaScript:Web开发人员的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。
 HTML:结构,CSS:样式,JavaScript:行为
Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。
 HTML的未来:网络设计的发展和趋势
Apr 17, 2025 am 12:12 AM
HTML的未来:网络设计的发展和趋势
Apr 17, 2025 am 12:12 AM
HTML的未来充满了无限可能。1)新功能和标准将包括更多的语义化标签和WebComponents的普及。2)网页设计趋势将继续向响应式和无障碍设计发展。3)性能优化将通过响应式图片加载和延迟加载技术提升用户体验。
 HTML,CSS和JavaScript的未来:网络开发趋势
Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未来:网络开发趋势
Apr 19, 2025 am 12:02 AM
HTML的未来趋势是语义化和Web组件,CSS的未来趋势是CSS-in-JS和CSSHoudini,JavaScript的未来趋势是WebAssembly和Serverless。1.HTML的语义化提高可访问性和SEO效果,Web组件提升开发效率但需注意浏览器兼容性。2.CSS-in-JS增强样式管理灵活性但可能增大文件体积,CSSHoudini允许直接操作CSS渲染。3.WebAssembly优化浏览器应用性能但学习曲线陡,Serverless简化开发但需优化冷启动问题。






