微信小程序开发遇到的那些坑
序
从内测到开启公测,微信小程序已然成为了IT领域最为火热的话题,除却不同类型应用的可能性探索之外,对于开发团队而言,最多的当属踩过的那些坑。
小程序为开发者提供了什么
什么是小程序
小程序是微信推出的一种新的公众号的形态,不需要下载安装,即可在微信中使用的应用。同时,需要注意的是,小程序、订阅号、服务号、企业号是并行的体系。

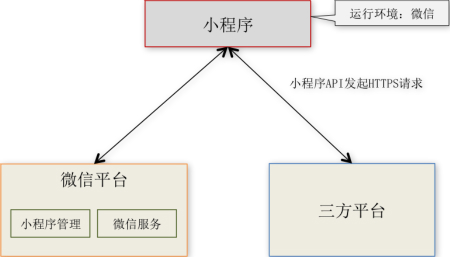
以下为php中文网推出的“微信开发”知识图谱,能够更好地帮助读者了解微信小程序在微信开发中的位置。

微信小程序 MINA 框架
小程序提供了一个框架,微信称之为“MINA”,这个框架主要分两个层面,视图层和逻辑层。框架的核心是一个响应的数据绑定系统。WXML 中的动态数据均来自对应 Page 的 data,这个数据绑定是单向的,只有数据发生变化,视图才会做出相应的调整。这种模式,让开发者专注于事件处理上,改变对象状态,实现视图更新。

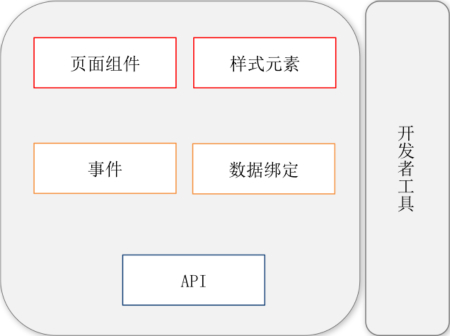
为了方便以及限制开发者开发,微信自己定义了一系列的基础组件,就是视图层的组成单元(表单组件、媒体组件、导航等),组件自带一些功能与微信风格的样式,类似 HTML 标签。微信还提供了很多的原生API,用来调用微信内部提供的功能,以及一个微信小程序开发者工具。
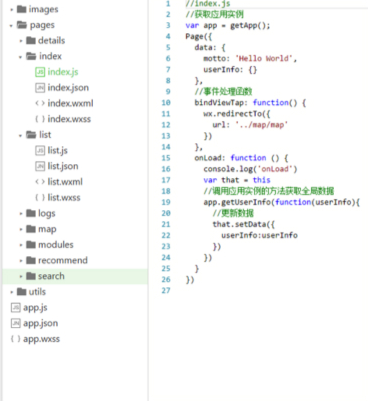
微信小程序源码结构:
●视图层(将逻辑层的数据展现在视图上)
●逻辑层(通过改变数据[setData方法]来改变视图)
●配置文件
在小程序中,微信规定了界面的组成模式,由四个文件组成:
●.wxml 文件(页面结构文件)标签语言,类似 HTML,真正负责页面结构的文件,可以绑定数据;
●.wxss 文件(样式表文件)类似 CSS,大部分 CSS 样式都相同;
●.js 文件(脚本文件)用来运行我们的逻辑,使用 JS 语言;
●.json 文件(配置文件)主要配置公用的样式,比如 Tab 栏、窗口样式等。

小程序开发
小程序开发的初步尝试关注重点是 JS 文件和 WXML 文件。
由于把开发领域细分成某个领域,例如技术语言、运维系统、行业应用等方面,对每个技术和知识点都设计一个网状图谱,来总结技术某一方面涉及到的知识,同时为知识结构准备一些精品的内容,方便大家更系统的学习知识。所以在这个产品上,需要实现内容推荐、个人中心以及搜索。用户侧和内容推荐都包括四层:库-》知识结构-》内容列表-》内容详情页。搜索功能可以根据搜索的关键词查找到用户侧或推荐知识库的相关内容,方便大家阅读或收藏。
页面设计
小程序组件满足了所有的显示功能和结构(列表、窗口、按钮、事件等),API 齐全,便于逻辑开发。不同的功能模块放在不同的页面里,具体表现为:
●视图层: Tab 栏,列表页,知识结构页,内容详情页,搜索页
●逻辑层:
●Tab 栏->通过绑定数据index选择一级页面;
●列表页->通过改变绑定数据contentlist数组,控制列表显示和动态加载;
●搜索页->通过绑定数据searchValue,通过事件及时获取用户输入。
小程序开发路上踩过的坑
1.打开页面数量限制(redirectTo还是navigateTo)
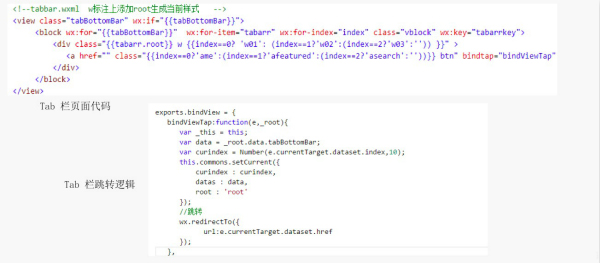
微信提供 Tab 栏的设置,可以在app.json中配置,在 App 里配置的 Tab 栏将出现在所有的一级页面。但是它有一个问题就是第一次点击 Tab 将会打开一个新的页面,微信对打开页面的数量限制是五个。

微信提供了几个页面跳转的方式,redirectto、navigateto,还有返回。重点说这两个,redirectto会直接在原页面上打开新页面,navigateto会新开启一个页面。由于微信在页面数量上有限制,我们产品的层级有比较多,导致无法直接在app.json设置 Tab 栏。所以我们把 Tab 栏单独设计出来。点击 Tab 不开启新页面。在每个初级页面都引用进去,之后二级三级的页面上不使用 Tab 切换,而是需要返回到初级页面。
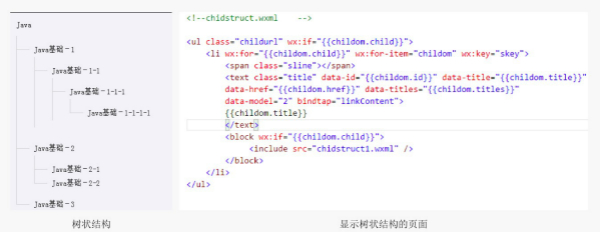
2. 树状结构的展示

每一个库都有一个树状的知识结构,大家请看这个例子。每个层级展示的方式是一样的,所以正常情况下,我们都会选用递归的方式来使展示。比如在这张图里,当我们判断这个节点拥有子节点,就想再次调用同样方法显示。但是很遗憾,小程序里,不论是使用模板,还是使用include的方式引用文件,都没有办法做到自己调自己。
幸运的是我们知道层级最深有多少,这样就可以写几个同样的文件和模板,加上不同的命名来调用。如果是未知层级的树状结构,就会非常难以处理。在这里可以建议大家将树状结构变成数组的形式,加上层级标识,在 WXML 文件中可以使用循环的方式来处理层级的显示。
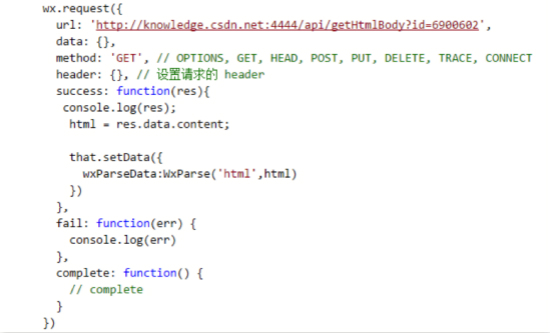
3. HTML页面在微信小程序中展示
这是一个非常难处理的问题,微信不支持 HTML 页面的展示,所以需要把所有 HTML
的标签转化成小程序内允许的标签。我们使用了一个名叫wxParse的应用,它的功能就是通过正则表达式将 HTML 页面转化成 JSON
形式,再用模板的方式展现出来。在这里面规定了各个标签的样式(WXSS)。遗憾的是它也有层级方面的问题,同样是重复写了很多完全一样的模板。

HTML转JSON工具

转化后的HTML页面
顺序调用
如果 HTML
的标签层级结构超出了模板个数,那么超出部分将无法显示出来。这个应用是在微信中运行的,建议大家把数据转化放在服务器端来进行,将转换后的数据发给小程序。另外小程序setData()一次不能超过1024K,如果你的
JSON 格式数据超过这个限制,就会很难再拼接。
4.冒泡事件
一个组件上的事件被触发后,该事件会向父节点传递,由此引起不必要的逻辑处理,对此,使用费冒泡事件处理。
5.网络请求接口wx.request()没有携带 Cookies
如果服务器端有通过获取 Cookies 处理的逻辑没办法和小程序结合,只能为小程序单独开发新的接口。

微信发起网络请求 API
总结
小程序在运营上的优势在于微信用户量大,适合推广,某些功能单一的 App 可以在小程序中实现,不用再下载 App。开发者不用考虑平台,开发成本低。但同时不适合开发逻辑复杂界面丰富的程序,受到框架限制,随意性小,无法满足所有功能。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼官方微信小程序悄然上线,在小程序中可以发布闲置与买家/卖家私信交流、查看个人资料及订单、搜索物品等,有用好奇闲鱼微信小程序叫什么,现在快来看一下。闲鱼微信小程序叫什么答案:闲鱼,闲置交易二手买卖估价回收。1、在小程序中可以发布闲置、与买家/卖家私信交流、查看个人资料及订单、搜索指定物品等功能;2、在小程序的页面中有首页、附近、发闲置、消息、我的5项功能;3、想要使用的话必要要开通微信支付才可以购买;
 四款值得推荐的AI辅助编程工具
Apr 22, 2024 pm 05:34 PM
四款值得推荐的AI辅助编程工具
Apr 22, 2024 pm 05:34 PM
这个AI辅助编程工具在这个AI迅速发展的阶段,挖掘出了一大批好用的AI辅助编程工具。AI辅助编程工具能够提高开发效率、改善代码质量、降低bug率,是现代软件开发过程中的重要助手。今天大姚给大家分享4款AI辅助编程工具(并且都支持C#语言),希望对大家有所帮助。https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot是一款AI编码助手,可帮助你更快、更省力地编写代码,从而将更多精力集中在问题解决和协作上。Git
 AI程序员哪家强?探索Devin、通义灵码和SWE-agent的潜力
Apr 07, 2024 am 09:10 AM
AI程序员哪家强?探索Devin、通义灵码和SWE-agent的潜力
Apr 07, 2024 am 09:10 AM
2022年3月3日,距世界首个AI程序员Devin诞生不足一个月,普林斯顿大学的NLP团队开发了一个开源AI程序员SWE-agent。它利用GPT-4模型在GitHub存储库中自动解决问题。SWE-agent在SWE-bench测试集上的表现与Devin相似,平均耗时93秒,解决了12.29%的问题。SWE-agent通过与专用终端交互,可以打开、搜索文件内容,使用自动语法检查、编辑特定行,以及编写和执行测试。(注:以上内容为原内容微调,但保留了原文中的关键信息,未超过指定字数限制。)SWE-A
 学习如何利用Go语言开发移动应用程序
Mar 28, 2024 pm 10:00 PM
学习如何利用Go语言开发移动应用程序
Mar 28, 2024 pm 10:00 PM
Go语言开发移动应用程序教程随着移动应用市场的不断蓬勃发展,越来越多的开发者开始探索如何利用Go语言开发移动应用程序。作为一种简洁高效的编程语言,Go语言在移动应用开发中也展现出了强大的潜力。本文将详细介绍如何利用Go语言开发移动应用程序,并附上具体的代码示例,帮助读者快速入门并开始开发自己的移动应用。一、准备工作在开始之前,我们需要准备好开发环境和工具。首
 五大热门Go语言库汇总:开发必备利器
Feb 22, 2024 pm 02:33 PM
五大热门Go语言库汇总:开发必备利器
Feb 22, 2024 pm 02:33 PM
五大热门Go语言库汇总:开发必备利器,需要具体代码示例Go语言自从诞生以来,受到了广泛的关注和应用。作为一门新兴的高效、简洁的编程语言,Go的快速发展离不开丰富的开源库的支持。本文将介绍五大热门的Go语言库,这些库在Go开发中扮演了至关重要的角色,为开发者提供了强大的功能和便捷的开发体验。同时,为了更好地理解这些库的用途和功能,我们会结合具体的代码示例进行讲
 闲鱼微信小程序叫什么
Feb 27, 2024 pm 01:11 PM
闲鱼微信小程序叫什么
Feb 27, 2024 pm 01:11 PM
闲鱼官方微信小程序已经悄然上线,它为用户提供了一个便捷的平台,让你可以轻松地发布和交易闲置物品。在小程序中,你可以与买家或卖家进行私信交流,查看个人资料和订单,以及搜索你想要的物品。那么闲鱼在微信小程序中究竟叫什么呢,这篇教程攻略将为您详细介绍,想要了解的用户们快来跟着本文继续阅读吧!闲鱼微信小程序叫什么答案:闲鱼,闲置交易二手买卖估价回收。1、在小程序中可以发布闲置、与买家/卖家私信交流、查看个人资料及订单、搜索指定物品等功能;2、在小程序的页面中有首页、附近、发闲置、消息、我的5项功能;3、
 Android开发最适合的Linux发行版是哪个?
Mar 14, 2024 pm 12:30 PM
Android开发最适合的Linux发行版是哪个?
Mar 14, 2024 pm 12:30 PM
Android开发是一项繁忙而又令人兴奋的工作,而选择一个适合的Linux发行版来进行开发则显得尤为重要。在众多的Linux发行版中,究竟哪一个最适合Android开发呢?本文将从几个方面来探讨这一问题,并给出具体的代码示例。首先,我们来看一下目前流行的几个Linux发行版:Ubuntu、Fedora、Debian、CentOS等,它们都有各自的优点和特点。
 Go语言前端技术探秘:前端开发新视野
Mar 28, 2024 pm 01:06 PM
Go语言前端技术探秘:前端开发新视野
Mar 28, 2024 pm 01:06 PM
Go语言作为一种快速、高效的编程语言,在后端开发领域广受欢迎。然而,很少有人将Go语言与前端开发联系起来。事实上,使用Go语言进行前端开发不仅可以提高效率,还能为开发者带来全新的视野。本文将探讨使用Go语言进行前端开发的可能性,并提供具体的代码示例,帮助读者更好地了解这一领域。在传统的前端开发中,通常会使用JavaScript、HTML和CSS来构建用户界面






