网上关于购物车实现的代码非常多,今天看了一些知识点,决定自己动手写写,于是写了一个简易购物车,接下来讲解一下具体的实现。
1、用html实现内容;
2、用css修饰外观;
3、用js(jq)设计动效。
第一步:首先是进行html页面的设计,我用一个大的div将所有商品包含,然后用不同的div将不同的商品进行封装,商品列表中我用了ul li实现,具体实现代码如下(代码中涉及到的商品都是网上随便copy的,不具有参考价值):
<div id="goods">
<div class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/1.png"></li>
<li class="godprice">¥25.00</li>
<li class="godinfo">《飞鸟集》中很多诗歌是用孟加拉文创作的,这部诗集最早由郑振铎先生译介到中国。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</div>
<div class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/2.png"></li>
<li class="godprice">¥56.00</li>
<li class="godinfo">本书主要介绍了如何使用现有的Web 相关技术构建Android 应用程序。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</div>
<div class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/3.png"></li>
<li class="godprice">¥37.00</li>
<li class="godinfo">用文字打败时间。冯唐最畅销作品,杂文才是其销量最好、最受欢迎的作品。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</div>
<div class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/1.png"></li>
<li class="godprice">¥25.00</li>
<li class="godinfo">《飞鸟集》中很多诗歌是用孟加拉文创作的,这部诗集最早由郑振铎先生译介到中国。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</div>
<div class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/2.png"></li>
<li class="godprice">¥56</li>
<li class="godinfo">本书主要介绍了如何使用现有的Web 相关技术构建Android 应用程序。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</div>
<div class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/3.png"></li>
<li class="godprice">¥37.00</li>
<li class="godinfo">用文字打败时间。冯唐最畅销作品,杂文才是其销量最好、最受欢迎的作品。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</div>
</div>
<div id="godcar">
<div class="dnum">0</div>
<div class="dcar">
<img src="images/car.jpg">
</div>
</div>其中涉及到一个知识点:在
第二步:进行外观设计,为了更好的显示,我将包含每个商品列表的div设置了width和height,以及border,值得注意的是,我为了让购物车固定在某个位置,将其position设置为fixed,然后通过设置top和left让其固定在你想要的位置上。另外,要学会灵活使用margin和padding,让显示更美观。
注:如果想给行内元素设置width和height或者其他块级元素的属性,那么需要设置display:block才可以。
具体设计代码如下:
* {
padding: 0px;
margin: 0px;
font-family: "微软雅黑";
}
.goodsItem{
width:280px;
height: 400px;
float: left;
border: 1px solid #ccc;
margin:5px;
}
#goods{
width:910px;
}
.goditem{
list-style: none;
}
.godpic img{
display: block;
width:250px;
height: 250px;
margin:0px auto;
}
.godprice,.godinfo,.godadd{
display: block;
width:220px;
margin:0px auto;
text-align: center;
}
.godprice{
font-size: 20px;
color: #f00;
}
.godinfo{
text-align: center;
font-size: 14px;
margin: 10px 0px;
}
.godadd a{
display: block;
width: 150px;
height: 36px;
background-color: #fd6a01;
border-radius: 10px;
margin: 0px auto;
text-decoration: none;
color:#fff;
line-height: 36px;
}
#godcar{
position: fixed;
right: 0px;
top:40%;
width: 72px;
height: 64px;
}
#godcar .dnum{
width:24px;
height: 24px;
border-radius: 12px;
background-color: #f00;
text-align: center;
line-height: 24px;
position: absolute;
font-size: 12px;
top:0px;
}
.godadd .bg {
background-color: #808080;
}第一个*表示为所有元素设置属性,在一开始就设置margin和padding是一个很好的习惯。
第三步:实现了静态页面,接下来需要通过jq进行购物车具体的实现,比如加入购物车,购物车数量变化等。我花了一些时间在设计:如何让商品加入购物车时,图片能够慢慢移动到购物车,然后变小,最后消失。其中,我用到了animate函数实现这个过程。要实现这个功能的难点在于:图片要怎么移动,怎么变化。
接下来讲解如何实现这个过程:
1)首先需要获取到商品的图片,然后将获取到的图片复制一份;
var img = $(this).parent().find(".godpic").find("img");
var cimg = img.clone();2)得到商品图片的top和left值,购物车的top和left值,这样才可以通过animate函数实现移动;var imgtop = img.offset().top;
var imgleft = img.offset().left;
var cartop = $("#godcar").offset().top;
var carleft = $("#godcar").offset().left;3)编写animate函数,实现具体的效果;
cimg.appendTo($("body")).css({
"position": "absolute",//绝对定位
"opacity": "0.7",
"top": imgtop,
"left": imgleft
}).animate({
"top": cartop,
"left": carleft,
"width": "40px",
"height": "40px",
"opacity": "0.3" //透明度
}, 1000, function () {
cimg.remove(); //图片消失
$(".dnum").text(i); //购物车数量变化
});简单的移动和变化就实现了。
但是后面又想,每次刷新购物车的数量重新归0好像不符合事实,于是就想着如何实现刷新页面时,不让购物车的数量发生变化,查了资料,总结了三种方法:
(1)保存到数据库;
(2)通过cookie方法;
(3)通过h5的localStorage方法;
最后我决定采用第三种方法,因为想试试h5的新方法(出于好奇心理~~,也是因为刚好看到这个方法,就试试看),localStorage 方法存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。我的代码具体实现:localStorage.getItem。
好了,所有该讲的都讲完了,附上jq的所有代码,喜欢的就点个赞:
var i = 0;
$(function(){
var inum = 0;
if(localStorage.getItem("inum")!==null){
inum = localStorage.getItem("inum");
}
$(".dnum").text(inum);
$(".godadd").click(function(){
if (!$(this).find("a").hasClass("bg")) {
i++;
$(this).find("a").addClass("bg");
var img = $(this).parent().find(".godpic").find("img");
var cimg = img.clone();
var imgtop = img.offset().top;
var imgleft = img.offset().left;
var cartop = $("#godcar").offset().top;
var carleft = $("#godcar").offset().left;
cimg.appendTo($("body")).css({
"position": "absolute",
"opacity": "0.7",
"top": imgtop,
"left": imgleft
}).animate({
"top": cartop,
"left": carleft,
"width": "40px",
"height": "40px",
"opacity": "0.3"
}, 1000, function () {
cimg.remove();
$(".dnum").text(i);
localStorage.setItem("inum", i);
});
}
});
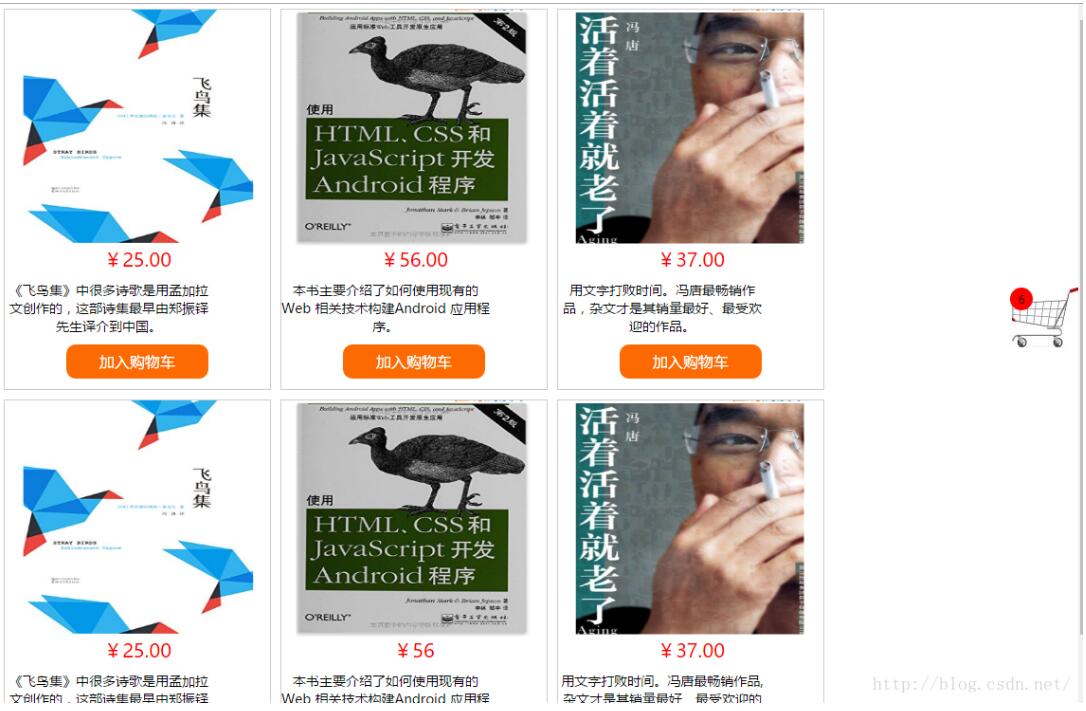
});效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多JavaScript编写一个简易购物车功能相关文章请关注PHP中文网!




