Javascript匿名函数
1 匿名函数
匿名函数是一种在运行时动态声明的函数。它们之所以被称为匿名函数是因为不同于普通函数,它们并没有函数名。
匿名函数是通过函数表达式而不是函数声明语法定义的。你可以在任何可以放置表达式的地方利用函数表达式创建一个新函数。例如你可以定义一个新函数,作为一个函数调用的参数或者作为另一个对象的属性。
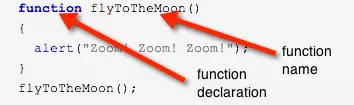
以下是一个典型的命名函数:
function flyToTheMoon()
{
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();以下是同样的例子但此时是作为匿名函数被创建:
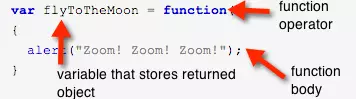
var flyToTheMoon = function()
{
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();2 匿名函数是被函数表达式创建的
在javascript中两种最常用的创建函数方式是利用函数声明语法和函数表达式。匿名函数是通过函数表达式创建的。
在语句中如果function关键字首先出现并紧跟一个函数名,那么这个函数则是由函数声明语法创建的:

如果function关键字出现在其他地方,则很可能是被用作函数表达式:

当函数表达式被调用时,它创建一个新的函数对象并返回它。这里是一个创建函数并将其赋给一个名为flyToTheMoon的变量的例子:
var flyToTheMoon = function() {
alert("Zoom! Zoom! Zoom!");
}这里的赋值跟将任意函数的返回值赋值给变量是几乎一样的,唯一特殊的地方是这个值是一个函数对象而不是一些简单的数字或者日期。
这是可能的,因为函数在javascript中只是一种特殊的对象。这意味着它们能像其他对象一样被使用。它们可以被存储在变量中,作为参数被传递到其他函数,抑或在函数中被return语句返回。函数永远是对象,无论它们是如何被创建出来的。
一旦函数被存储在变量中,这个变量就可以被用来调用这个函数:
flyToTheMoon();
3 匿名函数在运行时被创建
函数表达式可以被用在任意一个可以放置表达式的地方。例如,你可以在一个变量被赋值时运用函数表达式,在一个参数被传递到函数或者在一个return语句中运用函数表达式。这是可能的,因为函数永远是在运行时被调用的。
函数声明语法则不一样。它们运行在任何其他代码被执行之前,因为函数在被代码调用之前不需要声明。
函数声明语法不能被用于创建匿名函数,因为它们要求函数有一个名字。函数声明语法利用函数名在将其作为一个变量添加到当前作用域中。
4 匿名函数不需要函数名
这似乎有点奇怪,因为你要怎么样才能调用没有名字的函数呢?这是行得通的,因为函数名与保存函数对象的变量有点不同。
被函数声明语法创建的函数永远有一个函数名和一个完全一样的函数变量,因为函数声明语法会自动的创建这个变量:
function flyToTheMoon() {
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();对于函数表达式创建的函数,这个名字是可选的。在很多时候,这个名字对我们来说并不重要,所以我们创建没有名字的匿名函数,就像这个:
var flyToTheMoon = function() {
alert("Zoom! Zoom! Zoom");
}
flyToTheMoon();然而,如果你愿意,函数表达式其实也是支持设定函数名的。以下是同样的函数,不过这次有了一个函数名:
var flyToTheMoon = function flyToTheMoon() {
alert("Zoom! Zoom! Zoom");
}
flyToTheMoon();给你的函数一个名字并不会自动地在作用域中添加一个以函数名为名字的变量。你还是需要把函数表达式的返回值赋值给一个变量。
在之前的例子中,那个保存了函数对象的变量跟函数的名字是一样的,但其实并不需要这样:
var thingsToDoToday = function flyToTheMoon() {
alert("Zoom! Zoom! Zoom");
}
thingsToDoToday();5 为什么需要名字?
函数的名字可以被用于从函数的内部调用自身。这在递归函数中很有用。
var thingsToDoToday = function flyToTheMoon() {
if(!onTheMoon)
flyToTheMoon();
else
alert("One small step for a man..");
}
thingsToDoToday();这对于调试也有用,因为你可以在调用栈中看到函数的名字。通常在调用栈中匿名函数看起来都一样。如果你面临一个很恶心的调试情形,有时候给感兴趣的函数一个名字可以让问题变得清晰。
6 为什么匿名函数有用呢?
不需要给匿名函数设定一个名字只是为了方便,毕竟很多情况下函数的名字并不重要。大多数情况下匿名函数和有名函数都可以很好地完成多数任务。
更多Javascript匿名函数相关文章请关注PHP中文网!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 golang函数动态创建新函数的技巧
Apr 25, 2024 pm 02:39 PM
golang函数动态创建新函数的技巧
Apr 25, 2024 pm 02:39 PM
Go语言提供了两种动态函数创建技术:closures和反射。closures允许访问闭包作用域内的变量,而反射可使用FuncOf函数创建新函数。这些技术在自定义HTTP路由器、实现高度可定制的系统和构建可插拔的组件方面非常有用。
 C++ 函数命名中参数顺序的考虑
Apr 24, 2024 pm 04:21 PM
C++ 函数命名中参数顺序的考虑
Apr 24, 2024 pm 04:21 PM
在C++函数命名中,考虑参数顺序至关重要,可提高可读性、减少错误并促进重构。常见的参数顺序约定包括:动作-对象、对象-动作、语义意义和遵循标准库。最佳顺序取决于函数目的、参数类型、潜在混淆和语言惯例。
 excel函数公式大全
May 07, 2024 pm 12:04 PM
excel函数公式大全
May 07, 2024 pm 12:04 PM
1、 SUM函数,用于对一列或一组单元格中的数字进行求和,例如:=SUM(A1:J10)。2、AVERAGE函数,用于计算一列或一组单元格中的数字的平均值,例如:=AVERAGE(A1:A10)。3、COUNT函数,用于计算一列或一组单元格中的数字或文本的数量,例如:=COUNT(A1:A10)4、IF函数,用于根据指定的条件进行逻辑判断,并返回相应的结果。
 C++ 函数默认参数与可变参数的优缺点比较
Apr 21, 2024 am 10:21 AM
C++ 函数默认参数与可变参数的优缺点比较
Apr 21, 2024 am 10:21 AM
C++函数中默认参数的优点包括简化调用、增强可读性、避免错误。缺点是限制灵活性、命名限制。可变参数的优点包括无限灵活性、动态绑定。缺点包括复杂性更高、隐式类型转换、调试困难。
 C++ 函数返回引用类型有什么好处?
Apr 20, 2024 pm 09:12 PM
C++ 函数返回引用类型有什么好处?
Apr 20, 2024 pm 09:12 PM
C++中的函数返回引用类型的好处包括:性能提升:引用传递避免了对象复制,从而节省了内存和时间。直接修改:调用方可以直接修改返回的引用对象,而无需重新赋值。代码简洁:引用传递简化了代码,无需额外的赋值操作。
 自定义 PHP 函数和预定义函数之间有什么区别?
Apr 22, 2024 pm 02:21 PM
自定义 PHP 函数和预定义函数之间有什么区别?
Apr 22, 2024 pm 02:21 PM
自定义PHP函数与预定义函数的区别在于:作用域:自定义函数仅限于其定义范围,而预定义函数可在整个脚本中访问。定义方式:自定义函数使用function关键字定义,而预定义函数由PHP内核定义。参数传递:自定义函数接收参数,而预定义函数可能不需要参数。扩展性:自定义函数可以根据需要创建,而预定义函数是内置的且无法修改。
 C++ 函数异常进阶:定制错误处理
May 01, 2024 pm 06:39 PM
C++ 函数异常进阶:定制错误处理
May 01, 2024 pm 06:39 PM
C++中的异常处理可通过定制异常类增强,提供特定错误消息、上下文信息以及根据错误类型执行自定义操作。定义继承自std::exception的异常类,提供特定的错误信息。使用throw关键字抛出定制异常。在try-catch块中使用dynamic_cast将捕获到的异常转换为定制异常类型。实战案例中,open_file函数抛出FileNotFoundException异常,捕捉并处理该异常可提供更具体的错误消息。







