原生js开发的日历插件
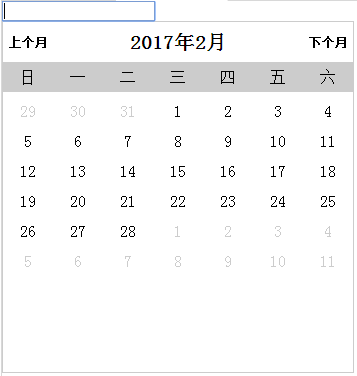
效果如下所示:

代码如下:
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul, li {
list-style: none;
}
#week {
width: 350px;
height: 350px;
border: 1px solid #ccc;
}
#week h6 {
font-size: 20px;
overflow: hidden;
height: 40px;
line-height: 40px;
}
#week h6 div {
float: left;
width: 250px;
text-align: center;
}
#week .prev {
float: left;
font-size: 12px;
width: 50px;
cursor: pointer;
}
#week .next {
float: right;
font-size: 12px;
width: 50px;
cursor: pointer;
}
#week p span {
width: 50px;
float: left;
text-align: center;
height: 30px;
line-height: 30px;
}
#week p {
background: #ccc;
overflow: hidden;
height: 30px;
}
#week ul {
margin-top: 10px;
}
#week ul li {
width: 50px;
float: left;
text-align: center;
height: 30px;
cursor: pointer;
}
</style>
<input type="text" id="ele" onfocus="currentWeek(this)"/>
<script>
function currentWeek(ele) {
var obj = offset(ele);
var x = obj.left;
var y = obj.top + ele.offsetHeight + 1;
//创建日历界面
if (!document.getElementById('week')) {
var oDiv = document.createElement('div');
document.body.appendChild(oDiv);
oDiv.id = 'week';
oDiv.style.top = y + "px";
oDiv.style.left = x + "px";
//创建日历title
var h6 = document.createElement('h6');
oDiv.appendChild(h6);
var prev = document.createElement('div');
h6.appendChild(prev);
prev.className = 'prev';
prev.innerHTML = '上个月';
var content = document.createElement('div');
content.className = "content";
h6.appendChild(content);
var next = document.createElement('div');
h6.appendChild(next);
next.className = 'next';
next.innerHTML = '下个月';
//创建星期日到星期六的文字行
var oPs = document.createElement('p');
oPs.className = "rlTitle";
oDiv.appendChild(oPs);
var opsCont = ['日', '一', '二', '三', '四', '五', '六'];
for (var i = 0; i <= 6; i++) {
var oSpan = document.createElement('span');
oPs.appendChild(oSpan);
oSpan.innerHTML = opsCont[i];
}
//创建日历上面的日期行数所需要的变量
var oUl = document.createElement('ul');
oUl.className = "rlCenter";
oDiv.appendChild(oUl);
var currentDate = new Date();
var currentYear = currentDate.getFullYear();
var currentMonth = currentDate.getMonth();
active(currentMonth);//传参数月份
//创建日历上下翻月
prev.onclick = function () {
active(--currentMonth);
};
next.onclick = function () {
active(++currentMonth);
};
}
//动态创建日历上面日期,变包装成方法
function active(m) {
oUl.innerHTML = ''; //切忌一定要把这个内容去掉,要不然会点一次翻页都在日历下面依次显示出来
var activeDate = new Date(currentYear, m, 1); //外面传进来的不断变化的日期对象
var year = activeDate.getFullYear();
var month = activeDate.getMonth(); //把当前的月份保存下来只是为了给title获取月份
content.innerHTML = year + '年' + (month + 1) + '月';
//创建日历上面的日期行数
var n = 1 - activeDate.getDay();
if (n == 1) {
n = -6;
} //为了日历更友好的显示三个月,让用户看的更明白。
activeDate.setDate(n); //如果n为负数,则减少月份.在用这个月最后一天减去这个值就可以获得日历从哪天开始的。
for (var i = 0; i < 42; i++) {
var oLi = document.createElement('li');
oUl.appendChild(oLi);
var date = activeDate.getDate(); //返回日期1-31号
oLi.innerHTML = date;
oLi.dateValue = year + "-" + (activeDate.getMonth() + 1) + "-" + date; //这里必须是activeDate.getMonth()+1,不能用m+1。因为这个是一直变化的。要不然日历不管点哪天都是属于当前月份的。
oLi.onclick = function () {
ele.value = this.dateValue;//文本框获取的年月日
document.body.removeChild(oDiv); //获取到年月日,日历取消
oDiv = null;
};
if (activeDate.getMonth() != month) {
oLi.style.color = "#ccc"; //不是本月的天数颜色变成灰色
}
//切忌下面这个增加天数语句,一定要判断完上面是不是本月的天数,然后在添加这条增加语句,要不然会出现错误。
activeDate.setDate(date + 1); //如果超出该月份应有的天数则增加月份
}
}
}
function offset(ele) {
var l = ele.offsetLeft;
var t = ele.offsetTop;
var p = ele.offsetParent;
while (p) {
if (window.navigator.userAgent.indexOf("MSIE 8") > -1) {
l += p.offsetLeft;
t += p.offsetTop;
} else {
l += p.offsetLeft + p.clientLeft;
t += p.offsetTop + p.clientTop;
}
p = p.offsetParent;
}
return {
left: l,
top: t
}
}
</script>以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持PHP中文网!
更多原生js开发的日历插件相关文章请关注PHP中文网!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
本文说明了如何使用源地图通过将其映射回原始代码来调试JAVASCRIPT。它讨论了启用源地图,设置断点以及使用Chrome DevTools和WebPack之类的工具。
 初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
初学者的打字稿,第2部分:基本数据类型
Mar 19, 2025 am 09:10 AM
掌握了入门级TypeScript教程后,您应该能够在支持TypeScript的IDE中编写自己的代码,并将其编译成JavaScript。本教程将深入探讨TypeScript中各种数据类型。 JavaScript拥有七种数据类型:Null、Undefined、Boolean、Number、String、Symbol(ES6引入)和Object。TypeScript在此基础上定义了更多类型,本教程将详细介绍所有这些类型。 Null数据类型 与JavaScript一样,TypeScript中的null
 如何有效地使用Java的收藏框架?
Mar 13, 2025 pm 12:28 PM
如何有效地使用Java的收藏框架?
Mar 13, 2025 pm 12:28 PM
本文探讨了Java收藏框架的有效使用。 它强调根据数据结构,性能需求和线程安全选择适当的收集(列表,设置,地图,队列)。 通过高效优化收集用法
 开始使用Chart.js:PIE,DONUT和BUBBLE图表
Mar 15, 2025 am 09:19 AM
开始使用Chart.js:PIE,DONUT和BUBBLE图表
Mar 15, 2025 am 09:19 AM
本教程将介绍如何使用 Chart.js 创建饼图、环形图和气泡图。此前,我们已学习了 Chart.js 的四种图表类型:折线图和条形图(教程二),以及雷达图和极地区域图(教程三)。 创建饼图和环形图 饼图和环形图非常适合展示某个整体被划分为不同部分的比例。例如,可以使用饼图展示野生动物园中雄狮、雌狮和幼狮的百分比,或不同候选人在选举中获得的投票百分比。 饼图仅适用于比较单个参数或数据集。需要注意的是,饼图无法绘制值为零的实体,因为饼图中扇形的角度取决于数据点的数值大小。这意味着任何占比为零的实体








