在JavaScript的学习过程当中,同步与异步是两个让人非常头疼的概念,对于初学者来说尤其如此。简单来说,当两件或两件以上的事情同时发生的时候,这就叫同步;当他们并非同时发生的时候,这就叫异步。
这两个概念虽然看上去很简单,但是实际理解起来却需要花一番功夫。我们需要通过实际操作,来了解什么情况是同步,什么情况是异步。
你可能认为,普通的JavaScript函数,都是同步的。当你在使用setTimeout()和AJAX的时候,你可能也会认为他们是同步的,是不是?如果我告诉你,这两个函数在某些时候也可以异步,你相信吗?
要想解释清楚原因,我们需要Mr X来帮忙。
场景1:Mr X尝试使用同步性
条件:
1 Mr X是一个能解决复杂问题的人,能够执行任何被指派的任务。
2 要想和他联系,唯一的方式就是打电话。
3 无论你遇到了什么问题或是任务,要想找Mr X帮忙,你就要给他打电话。
4 Mr X会给你提供回答,或是立刻完成任务,并且在完成之后通知你。
5 在Mr X的帮助下,你完成了任务,然后出去看电影。
在这个过程中,你和Mr X完成的,就是同步沟通。
你提问的时候,他在听;他给出答案的时候,你也同时在听。

场景2:Mr X不喜欢同步性
由于Mr X的能力实在太高,越来越多的人开始找他寻求帮助。于是,你给他打电话的时候,却老是占线。你没法向他提问,他更无法帮你回答问题。
那么Mr X能如何应对这种情况?
1 Mr X雇一个助手Mr M,并且配备一台答录机。
2 Mr M的工作,就是听答录机上的留言,然后把问题总结出来交给Mr X。
3 这样一来,当你给Mr X打电话的时候,你所听到的不再是占线的忙音,而是把问题留在答录机上,等待Mr X回电。
4 在解答问其他人的问题之后,Mr X给你回电,告诉你解决办法。
那么问题来了,这个过程是同步沟通还是异步沟通?
可以说,两者兼有。当你在答录机留言的时候,Mr X并没有在听,所以这是异步沟通。
但是当他回电的时候,你们两个之间进行的,就是同步沟通了。
现在你应该已经理解沟通时的同步和异步了。现在再来说说JavaScript的同步与异步。
JavaScript – 一种异步的编程语言
当有人说JavaScript是一种异步语言的时候,他的意思就是,总体来说,在使用JavaScript的时候,你需要对它进行留言,在给它打电话的时候,你听到的不会是忙音。
JavaScript中的函数调用从来都不是直接发生的,它们是通过消息留言来完成的。
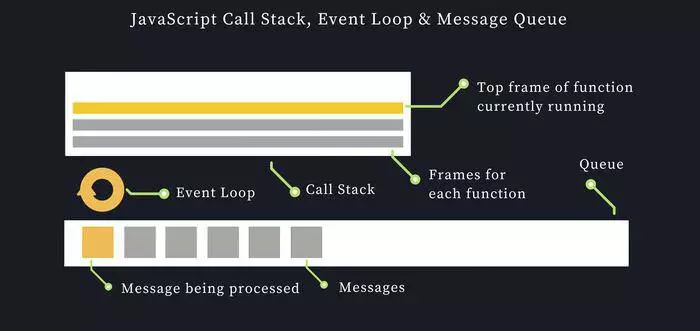
JavaScript使用的是消息队列,新进来的消息(或事件)被暂存在这里。event-loop不断的对这些消息进行处理,将它们发送到调用堆栈(call stack)中,在这里,相应的消息函数被堆积为用于执行的框架(函数的自变量和因变量)。
调用堆栈包含着第一个被调用的函数的框架,还有在这个函数之上通过嵌套调用被调用的其他函数的框架。

当一个消息加入队列,它会一直等待,直到调用堆栈中前边的消息框架被处理完成之后。前面的消息被处理之后,event-loop会将其从队列中移除,然后把当前消息的相应框架添加到调用堆栈中。
这个消息再一次开始等待,指导调用堆栈清空了它的对应框架,然后被从队列中移除。
看看下面的代码:
function foo(){}function bar(){ foo();
}function baz(){ bar();
}
baz();这里被运行的函数为baz(),位于代码段最后一行,它会作为一个消息添加到队列中,当event-loop拣选了它的时候,调用堆栈在执行的过程中开始堆栈 baz(), bar(), 和 foo()的框架。

在函数的执行完毕之后,它们的框架会从调用堆栈中被移除出去,而消息依然在队列中等待,直到baz()在堆栈中被弹出。

记住,JavaScript中的函数调用从来都不是直接完成的,而是通过消息完成的。
那些具体的异步方法是怎么回事?
目前为止,我已经接触到了一些API,例如setTimeout()和AJAX,它们都被特别表明为异步方法。怎么回事?
有一个非常重要的事情,那就是了解那些东西是同步发生,以及那些东西是异步发生的。在事件和event-loop的帮助下,JavaScript能够对消息进行异步处理,但是这并不意味着JavaScript里的所有东西都是异步的。
我之前说过,在调用堆栈清空对应框架之前,消息是不会离开队列的。举个例子,就像是你没拿到答案之前,是不会出去看电影的——这个时候发生的事情就是同步的:你站在那里等着任务完成,亲眼看到任务完成之后才会离开。
以上就是JavaScript的同步与异步的内容,更多相关内容请关注PHP中文网(www.php.cn)!




